私は、サイト制作(またはリニューアル)時にサイトマップを作成しますが、それだけではなかなかサイトマップ作成意図が伝わらず…さらにパワーポイントで提案意図を何枚も作成したところで、取引先の上層部の方は見ない傾向が強いです(笑)。そこで、サイト構造マップ案というものを作成するようにしていまして…今回はそのご紹介です。

サイト構造を理解してもらうために
コンサルテーションを行う中で、SEO上のテーマ性を考えたディレクトリ構造と、ユーザー遷移(カスタマージャーニー)を捉えたリンク導線を伝えるために、サイトマップを作成することがあります。
しかし、相当考えて作成したサイトマップにも関わらず、その意図をうまく伝達できず…課題と解決策を取引先とマージしづらいケースが多々あります。だからといって、なぜそういうサイトマップにしたのかを説明しようと思うと、説明資料が膨大になってしまい、相手のリテラシーによっては混沌とさせてしまうかもしれません。
そこで、ある程度直感的にサイトマップ意図を理解してもらうためにサイト構造マップという(概念レベルで訴求する)ドキュメントを挟むようにしました。
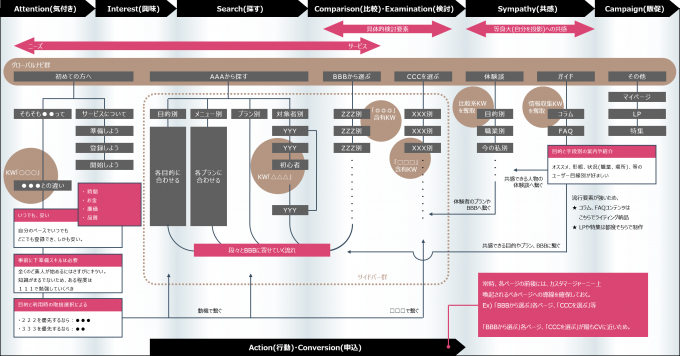
<サイト構造マップ例>
このドキュメントを使用することで、以下の要素を理解してもらいやすくなります。
- ユーザー心理に合わせたページ展開意図とナビゲーション意図
- ユーザー心理に合わせた導線意図
- ユーザーニーズに適した情報設計意図
- サービス展開に適した情報設計意図
- どの辺のカテゴリでどのキーワードを施策付けするか
そして、この概念レベルで紹介したサイト構造マップに合わせて具体的なサイトマップ案を提出することで、相手の理解を得られるようになりました。
当然のドキュメントなのですが…
通常、しっかりしたサイト制作会社であれば、アカウントプロデューサーやディレクターはこういう資料は作成していますし、提出もしているかと思います。だから当然の資料と言われればそれまでかと思います。しかし、SEO発信のサイトマップの場合はなかなかこういったものが無いのかと思いまして…今回、私自身の経験を元にここに共有させていただきました。
SEO発信でこういう資料があれば、インデックス有無も考えたシステム設計や要件定義も出来るようになるでしょうし、SEO上の内部チューニングが後手後手になることも防げるかと思います(この話をして、「おお!」と思われた方は…恐らく私と同じ“もどかしさ”を感じられているのではないでしょうかw)。
当然SEOを考えていく上で実行力が最も大事なのですが、その前に意図を共有・理解してもらう力も大事かと思いましたので、是非ご参考ください。