既にご案内しています「ウェブに関する主な指標」に関して、Googleの公式発表記事を和訳しましたのでご紹介します。Core Web Vitalsに関しては以下のページもご参考ください。

Googleからの発表記事
GoogleによるWebmaster Central Blogによると、以下のような新指標背景があるようです。
より良いWebに向けたページ体験度の評価
社内研究や業界調査を続けてきた中で、ユーザーは優れたページ体験度をもたらすサイトを好むことが判明しています。近年、Google検索では、どれだけ早くページが読み込まれるかやモバイルフレンドリーかどうか等、様々なユーザー体験の基準がランキングに影響するシグナルとして追加されています。そして5月初めには、Chromeチームからスピードや反応性、視覚的安定性等、Web上のユーザー体験を測るのに役立つCore Web Vitalという指標が発表されました。
今回は、これらの取り組みについてと、今後利用していくページ体験度指標も含め、検索ランキングがどのように変容していくのか少しだけ先にご紹介します。ページ体験度を判断するCore Web Vitalsと従来のシグナルを合わせた新しいシグナルを導入し、Webページ上でのユーザー体験の質を全体的に提供できるようにしていきます。
このアップデートの1つとして、モバイル検索でのトップニュースにもページ体験度指標を導入し、トップニュース掲載条件からAMP条件であることを撤廃します。とはいえGoogleは引き続きAMPのサポートを続けますし、AMPページが利用可能であれば表示リンクは継続して行います。また、サイトオーナーがページ体験度を最適化できるよう、開発者用ツールにおいてもアップデートを行いました。
この時期を考慮した注意点として:GoogleではCOVID-19禍において、多くのサイトオーナーの方々が正しい自制をしてくださっていると思っています。従いまして、今回の記事で説明する検索ランキングへの影響に関しては、来年まで実施しませんし、少なくともロールアウトする6ヶ月前にはお知らせするようにします。(サイトオーナーの皆様からは極力早めにランキング変更について知りたいというご要望をいつもいただいておりますため)迅速に皆様が準備できるようにツール提供も始めますが、今すぐに何か行動する必要はございません。
ページ体験度について
ページ体験度の指標は、Webページを使う際ユーザーはどのように感じ取るのか、また理解しているのか、を測るためのものです。これらの指標を最適化することで、どんなブラウザを通しても快適なWeb体験となり、またモバイルユーザーが好むサイトへと進化することができます。これによって、ユーザーはストレスなくスムーズに取引ができ、結果的に関心が高まってビジネスの成功にも繋がると考えています。
Core Web Vitalsとは、ユーザー体験の重要項目を定量化する、現実レベル且つユーザー中心の指標です。読み込み時間、インタラクティブ性、コンテンツを読み込む際の安定性(勝手にコンテンツがズレることで意図していない項目をタップしないで済むようにするためです。あれイライラしますよね!)等、Webのユーザービリティを多面的に測定します。
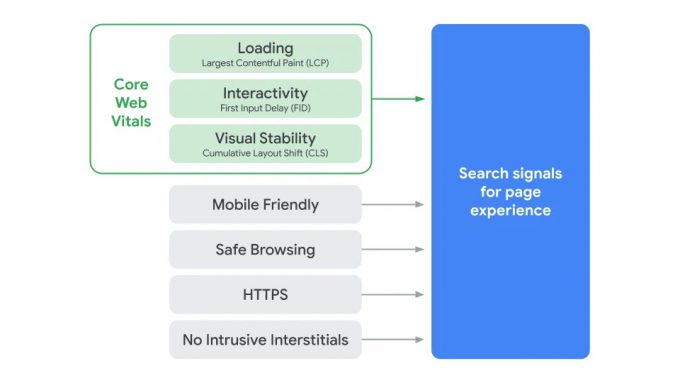
Core Web Vitalsから得るシグナルと、モバイルフレンドリー、セーフブラウジング、HTTPSセキュリティ、浸食するインタースティシャルのガイドラインなど、ページ体験度を判断する既存のシグナルと組み合わせて、ページ体験度を全体的に示唆していきます。Googleでは、ページ体験度を多面的に測定し、各指標付けを取り組み続けるべく、そしてユーザー満足度のためにも、年単位でさらに多くのユーザー体験を測定する指標を増やしていく予定です。

ページ体験度のランキングについて
優れたページ体験度というものはユーザーが多くのことを成し遂げやすくなり、深く関わりやすくなることに繋がります。同時に、ページ体験度が悪ければそれがせっかく価値のある情報でも、ユーザーには触れにくくなります。そこで、Googleとしては、検索ランキングに影響する数百ものシグナルにページ体験度項目を追加することで、探している情報にアクセスしやすく、サイトオーナー側がユーザーへのページ満足度を上げる支援を出来るようにします。
開発者の中には、自身のサイトに対するCore Web Vitalsの評価基準を知ることで、指摘された課題への対応が必要になるケースもあるでしょう。そこで、LighthouseやPageSpeed Insightsなどの開発者ツールをアップデートし、それによりCore Web Vitalsの情報や推奨事項が分かるようになり、またGoogle Search Consoleではサイトオーナーがすぐに改善に取り組めるようレポート機能を実装しました。さらに、外部の開発社と協業し、Core Web Vitalsを外部ツールでも利用いただけるよう取り組んでいます。
ページ満足度を構成する項目は全て重要であり、ある項目でページ体験度が平均以下だとしても、全体を通してより良い情報を提供しているページであればそれを優先して評価します。どんなに優れたページ体験度があっても、高品質なコンテンツに勝ることは無いでしょう。しかし、類似した品質のコンテンツページが複数あった場合、検索における可視性を高めるために、ページ体験度が非常に重要な要素になります。
ページ体験度とモバイルトップニュース機能
モバイルのトップニュース機能は、現時点で高いページ体験度を提供するAMP対象ページに特化した、新鮮且つ最良のコンテンツを表示するものです。ここ数年に渡り、AMP条件をトップニュース機能に付帯させることでWeb上でページ満足度を促進するためのアイデアを学習することに繋がりました。
ページ体験度を検索ランキングに影響させるアルゴリズムをロールアウトする時は、トップニュースへの掲載基準についてもアップデートするでしょう。モバイルのトップニュース機能にAMPである条件は不要となり、どんなページ種別でも表示できるようにします。それに伴う様々な評価基準要素と共に、トップニュース表示基準もページ体験度がランキング要素に影響するようになります。もちろんこれまで通り、ページとしてはGoogleニュースのコンテンツポリシーを満たしている必要があります。ちなみに、今の段階でAMPページを公開しているサイトオーナーが何か措置を取る必要は無く、トップニュースからリンクされるのはAMPバージョンのほうのページになります。
おわりに
Googleでは、Web上の体験度が改善されればされるほど、ユーザーのエンゲージメントも向上すると信じています――そして検索ランキングにもこの新しいシグナルが組み込まれることで、Webが全ての皆様にとってさらに良いものになると信じています。今回のページ体験度に関わるアップデート手順を共有し、そのサポートツールを提供することで、Webクリエイターや開発者、マーケティング担当における多様なエコシステム目的に向け、より快適なユーザー体験をもたらす一環となるでしょう。今後のアップデートについては、本件の実装に関する時期の具体的な案内と合わせて告知しますのでご期待ください。毎度のことながら、ご質問やフィードバックに関しては、Webマスターフォーラムへご連絡ください。
引用)Webmaster Central Blogより和訳
箇条書きでまとめる
本記事を読んで、私なりにまとめると以下のような内容になります。
- Core Web Vitals(LCP,FID,CLS)指標を検索順位に影響させる。
- その時にモバイルでのトップニュース枠の表示条件であるAMPも条件から外し、Core Web Vitals指標を組み込む。
- 新型コロナ禍ということもあるので2020年は導入しない。導入6ヶ月前には告知する。
- ユーザーのページ体験度の指標として、モバイルフレンドリー、セーフブラウジング、SSL化、画面を覆うインターステイシャル有無、の4つのクリア基準があったが、それにCore Web Vitals(LCP,FID,CLS)が加わり、今のところ全部で7つをページ体験度のシグナルとする。
- 運用者を支援すべく、LighthouseやPageSpeed Insightsも変更。Search Consoleのレポートも変更。他にも続々と(外部含む)検証ツールを打ち出していく。
- この新しい指標による検索順位への影響として、優れたコンテンツに勝つほどのインパクトはない。似たようなサイトページ同士だったら新指標が上回っているサイトページを上位表示する。
なんとなく、今回の検索順位への影響度は、初期のスピードアップデートのものに似ている印象を受けます。最初から凄いインパクトにはならなそうなニュアンスを受けますよね。
というわけで、まだまだCore Web Vitalsの話は続きそうです。




