Googleが運用するweb.dev(開発者向けにWebサイトの分析やパフォーマンスを確認できる「Lighthouse」のWebサイト版)内のブログでCore Web Vitalsに関するしきい値について紹介されていましたので、和訳してご紹介します。Core Web Vitalsに関しては既にご説明していますが、これを定量的に評価するしきい値の話ですので、評価のメカニズムを知る参考になります。

なぜそのしきい値を設けたのか
Googleが3つの指標に関して、それぞれしきい値を設けていますが、そのしきい値をどういう経緯で結論付けるようになったかを発表しています。web.devの記事の内容は以下の通りです。
Core Web Vitals測定のしきい値を定義する
Core Web Vitalsのしきい値の研究と方法論
Core Web Vitalsは、Web上でユーザーが実際に体験している、現場の利用基準を測る重要な要素の集合体みたいなものです。Core Web Vitalsには、測定基準と、各基準の目標となるしきい値が含まれており、開発者にとってサイト満足度が「良い」か「改善が必要」か「悪い」か定性的に理解するのに役立ちます。この記事では、一般的にCore Web Vitals測定基準のしきい値を選択する際に使われる考え方と、そのCore Web Vitalsのしきい値がどのように決定されるかをご説明します。
おさらい:Core Web Vitals測定基準としきい値
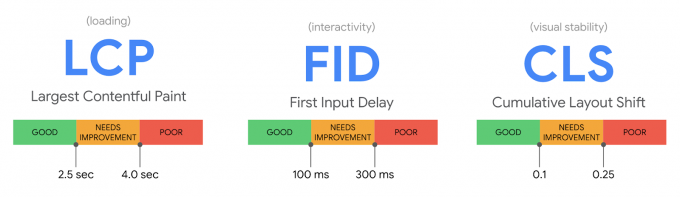
2020年現在のCore Web Vitalsは3つの指標を指します:最大コンテンツの描画(LCP)、初回入力遅延(FID)、レイアウト移動測定指標(CLS)。それぞれの指標は、ユーザー体験の様々な側面を測定します。LCPは知覚(認識)された読み込み速度を測り、ページのメインコンテンツが読み込まれたであろうポイントを示します。FIDは反応性を測っており、ユーザーがページを最初に操作した時に感じる体験を定量化します。CLSは、視覚的な安定性を測り、表示されたページの予期しないレイアウトのずれ(移動)の量を定量化します。
それぞれのCore Web Vitals指標にはしきい値があり、そのパフォーマンスを「良い」「改善が必要」「悪い」に分類します。

| 良い | 悪い | %(100%中) | |
|---|---|---|---|
| Largest Contentful Paint | 2500ミリ秒以下 | 4000ミリ秒超 | 75 |
| First Input Delay | 100ミリ秒以下 | 300ミリ秒超 | 75 |
| Cumulative Layout Shift | 0.1以下 | 0.25超 | 75 |
さらにページまたはサイトの全体パフォーマンスを分類するために、そのページやサイトへの全PVの75%目を対象として活用します。言い換えれば、少なくともサイトへのPVの75%目が「良い」というしきい値を満たした場合、そのサイトは「良い」パフォーマンスだと分類されます。逆に、悪い順にPVの25%目が「悪い」しきい値を満たす場合、そのサイトは「悪い」パフォーマンスだと分類します。例えば、75%目のLCPが2秒の場合は「良い」に分類され、75%目のLCPが5秒の場合は「悪い」に分類されます。
Core Web Vitals指標のしきい値の基準
Core Web Vitals指標のしきい値を設定するにあたり、まず各しきい値が満たすべき基準を定めました。以下、2020年のCore Web Vitals指標のしきい値を評価するためにGoogleで使用した基準について説明します。次項では、各指標のしきい値の選択基準の設定方法について詳細に説明していきます。将来的には、Web上で満足度の高いユーザー体験の測定精度を改善すべく、この基準やしきい値の改良・強化をしていく予定です。
高品質のユーザー体験
Googleの第1目標は、ユーザーとユーザー体験の質を最適化することです。そのため、Core Web Vitalsの「良い」しきい値を満たすページが高品質のユーザー体験を提供することに繋がるよう目指しています。
高品質なユーザー体験を提供するしきい値の設定にあたり、Googleは人間の知覚とHCI(人間と計算機のインタフェース)研究に目を向けています。この研究下において、時に単一のしきい値で要約されることもありますが、その基礎研究には様々な単位を使って算出されます。例えば、ユーザーが一般的に集中力を失うまでの時間を計る研究では、1秒単位で表現されることがありますが、その基礎となる研究では実際には数百ミリ秒から数秒までの範囲で表現されています。ユーザーや環境によってそのしきい値に関する認識が異なることは、匿名化集計されたChromeのデータによっても裏付けられています。Chromeのデータでは、Webページの読み込みが中断されるまでの時間、ほとんどのユーザーがコンテンツが表示されるまで待っていられないということが分かっています。データでは遅延する程離脱が多いことを示しています。
人間の知覚についてのしきい値と、HCI研究状況の詳細は、The Science Behind Web Vitalsをご参考ください。
指標に関するユーザー体験の研究内容が応用でき、数値の妥当性があれば、しきい値の選考過程でその指標を活用することもあります。ただ、CLSのように新しいメトリクスの場合は、それに関するユーザー体験の研究内容がないため、指標とは異なる現実世界のページを利用してしきい値を算出し、ユーザー体験の良し悪しを計るしきい値を決定します。
実際のWebコンテンツでも現実的な達成を可能にするために
さらに、サイトオーナーが「良い」しきい値を現実的に達成できるように、GoogleはWeb上に存在するコンテンツに対して達成可能なしきい値を設定しています。例えば、ゼロミリ秒はLCPの理想的な「良い」しきい値であり、瞬時に読み込まれていることになりますが、大抵の場合、ネットワークやデバイスのプロセス反応時間のせいもありゼロミリ秒のしきい値の達成はできません。そのため、ゼロミリ秒はCore Web VitalsにおけるLCPの合理的な「良い」しきい値とは言えません。
Core Web Vitalsの「良い」しきい値の評価基準を決定する際、Googleはそれらのしきい値が実現可能かどうか、Chrome User Experience Report(CrUX)のデータを元に判断しています。しきい値が実現可能か確認するために、今「良い」しきい値とされている前提スキーム(プロトコル&ホストネーム&ポート)の少なくとも10%は最高の状態になっていると判断しています。さらに、最適化されたサイトが実際の環境によって異なるデータのバラつきのせいで間違った分類にならないよう、最適化されたコンテンツが一貫して「良い」しきい値を達成していることも検証済みです。
反対に、少数の前提スキームが現時点で悪い状況の場合、それを特定し「悪い」しきい値を設定しています。「悪い」しきい値を定義する研究内容がない以上、初期決定通り、パフォーマンスが最も悪い10-30%の前提スキームが「悪い」と分類します。
基準について最終的な考え
しきい値の候補を選考する上で、基準が矛盾してしまうことが多々ありました。例えば、一貫して実現可能な「良い」しきい値が、必ずしも良いユーザー体験を保証するためのしきい値かといえば、そこにズレが生じることもあります。さらに人間の知覚に関する研究では、概して様々な値が提供されており、ユーザーの行動様式は常に変容することから、「正しい」しきい値が1つとは限らないことが分かっています。従って、2020年Core Web Vitalsのアプローチでは、上記の基準を最もよく満たすしきい値を設定してはいますが、完璧なしきい値がない以上、時には複数のより合理的なしきい値から選択することもあるかもしれません。Googleは「完璧なしきい値とは何か?」と自問することにより「どのしきい値なら基準を最適に達成するか?」を追求し続けます。
パーセンタイル(%目)の選択
前述しました通り、ページやサイトの全体パフォーマンスを分類するために、そのページやサイトへの全ての訪問の75%目を採用して利用します。75%目は2つの基準から採用しています。1つは、%目とする部分はページやサイトの訪問の大部分の目標パフォーマンスレベルに達していること。2つ目は、選択された%目の値は、外れ値の影響を過度に受けない部分であること、です。
これらの目標はやや食い違う部分も出てきます。1つ目の目標を達成するために、一般的には%目が高い方が良い結果に繋がります(良いパフォーマンスの上位の%目を選択すればするほど良い結果になります)。しかし、%目が高くなればなるほど、結果の値に与える外れ値の影響が大きくなってしまいます(外れ値が介入する可能性が高くなってしまい、数値の信憑性に欠けます)。もしサイト訪問が複数あって、それぞれがネットワークの不安定さによってLCPサンプルの差が非常に大きくなってしまった場合、こういった外れ値のサンプルからサイトの分類を決定するのは好ましくありません。例えば、100回の訪問があるサイトのパフォーマンスを95%目のような高い%目を使って評価判断する場合、残りたった5つのサンプル数字が外れ値になっただけで、95%目の値に影響を与えてしまいます(信憑性に欠けます)。
これらの相反する目標を踏まえた分析の結果、Googleとしては、75%目が一番合理的にバランスを取れている数値だという結論に至りました。75%目を利用することで、サイトへのほとんどの訪問者(4名中3名)が目標レベル以上のパフォーマンスを経験できたと分かります。さらに75%目の値にすると、外れ値の影響を受ける可能性も低くなります。さきほどの例に戻りますが、100回訪問があるサイトで、75%目の値が外れ値の影響を受けるには、残りの25回分が外れ値として抽出されなければなりません。100件中25件のサンプルが外れ値になる可能性はありますが、95%目の事例と比べるとその可能性ははるかに低くなります。
Largest Contentful Paint
体験品質
ユーザーが業務中に集中できなくなるまでの待ち時間として、よくいわれるのは1秒間です。関連した研究内容を詳しく調べてみると、1秒間というのは、およそ数百ミリ秒から数秒までの値の範囲を示す近似値であるということが分かりました。
1秒のしきい値についてよく引用されるのは、Card氏らの説とMillerの説の2つです。Card氏らの説は、Newell氏のUnified Theories of Cognitionを引用して、1秒の「即時応答」のしきい値を定義しています。Newell氏は「何らかの疑問に応答しなければならない時間は概算約1秒(0.3秒から3秒以内)」として即時応答を説明しています。これは、「認知のリアルタイム制約」に関するNewell氏の議論に続くもので、「認知的考察を喚起する環境との相互作用としては、約0.5秒から2-3秒の間で、秒単位で行われる」と指摘しています。Miller氏は、1秒のしきい値についてよく引用されているもう1つの情報源であり、「人間が機械通信を使って実行または実行しようとする業務において、応答の遅延が2秒を超えただけで、その気持ちが大きく変わることになるだろう」と述べています。
Miller氏とCard氏の研究では、ユーザーが集中力を失うまでの待ち時間を約0.3秒から3秒の範囲で説明しており、LCPの「良い」しきい値はこの範囲にあるべきであることを示唆しています。さらに、実在するFirst Contentful Paintの「良い」しきい値は1秒であり、Largest Contentful Paintは一般的にFirst Contentful Paintの後に発生することを考えると、LCPの候補となるしきい値の範囲は1秒から3秒までの範囲に限られます。この範囲のしきい値の中から、Googleの基準を最適化するために、これらの達成可能性を以下ご紹介します。
達成可能性
CrUXのデータを使用することで、LCPの「良い」しきい値を満たすWeb上の前提スキームの割合を選定します。
「良い」に分類されたCrUX前提スキームの割合(LCPのしきい基準値)
| 1秒 | 1.5秒 | 2秒 | 2.5秒 | 3秒 | |
|---|---|---|---|---|---|
| モバイル | 3.5% | 13% | 27% | 42% | 55% |
| デスクトップ | 6.9% | 19% | 36% | 51% | 64% |
1秒のしきい値を満たす前提スキームは10%未満ですが、1.5秒から3秒までの他のしきい値はすべて、少なくとも10%の前提スキームが「良い」しきい値を満たしており、実現が可能である基準値となります。
さらに、選択したしきい値が最適化されたサイトで一貫して達成可能であることを証明するために、Web上のトップパフォーマンスサイトのLCPパフォーマンスを分析し、これらのサイトで一貫して達成可能なしきい値を決定します。具体的には、パフォーマンスの高いサイトの75%目で一貫して達成可能なしきい値となっているかを証明することを目的としています。その結果、1.5秒と2秒のしきい値では一貫して達成できず、2.5秒であれば一貫して達成できるということがわかりました。
LCPにおける「悪い」しきい値を特定するために、CrUXデータを使用して、ほとんどの前提スキームが満たすしきい値を選定しています。
「悪い」に分類されたCrUX前提スキームの割合(LCPのしきい基準値)
| 3秒 | 3.5秒 | 4秒 | 4.5秒 | 5秒 | |
|---|---|---|---|---|---|
| モバイル | 45% | 35% | 26% | 20% | 15% |
| デスクトップ | 36% | 26% | 19% | 14% | 10% |
4秒のしきい値の場合、モバイルの約26%、デスクトップの約21%が「悪い」に分類されます。これはGoogleの目標範囲である10~30%の範囲内であるため、4秒が許容可能な「悪い」しきい値であると結論づけられます。
このように、2.5秒が妥当な「良い」しきい値であり、4秒が妥当な「悪い」しきい値であると判明しています。
First Input Delay
体験品質
研究によると、約100ミリ秒までの視覚検知の遅延は、ユーザーの認識に関する情報元等から導き出されたものとして結論づけられています。このことは、つまり100ミリ秒がFirst Input Delayの「良い」しきい値の最小値であるということも言えます:視覚検知の遅延が100ミリ秒を超えると、当然、次のステップである他の認識処理や構造把握検知が100ミリ秒以内に完了できなくなります。
よく引用されるJakob Nielsen氏の「Response Times: The 3 Important Limits」では、0.1秒がシステムが瞬時に反応しているとユーザーに感じさせる限界であると定義しています。Nielsen氏はMichotte氏による1962年の因果関係の知覚を引用したMiller氏とCard氏を参考にしています。Michotte氏の研究では、実験参加者に「画面上の2つの物体」を表示させています。物体Aは物体Bに向かって接触するまで進み、接触後、次に物体Bが物体Aから離れて進みます。Michotte氏は、物体Aが止まってから物体Bが動き出すまでの時間間隔を変化させて実験しました。Michotte氏は、100ミリ秒までの遅延であれば、物体Aが物体Bに接触した瞬間、物体Bがはじき出された形で進んだ印象を与えるということが分かりました。約100ミリ秒から200ミリ秒までの遅延では因果性は様々となっており、遅延が200ミリ秒を超えると、物体Bの動きは物体Aに起因しているとは思われなくなります。
同様に、Miller氏は「操作活性化への応答」のしきい値を、「原則、キーやスイッチ等、物理的に作用させるために行う操作をすることで、その作用が発生するまでの反応時間」と定義しています。この反応は、操作者によって誘発される機械的作用の一部として認識されます。時間遅延としては0.1秒より遅いこととし、「キーを押してから視覚的なフィードバックを得るまでの遅延時間は、0.1~0.2秒以下であるべきである」と設定しています。
最近では、Towards the Temporally Perfect Virtual Buttonの中で、Kaaresoja氏らは、タッチスクリーン上のボタンに触れることと、その後にボタンが触れられたことを示す視覚フィードバックとの間の同時性の知覚について、様々な遅延の調査をしました。ボタンを押してから視覚的なフィードバックまでの遅延が85ミリ秒以下の場合、参加者の75%はボタンを押したと同時に視覚的なフィードバックが現れたと報告しています。さらに、100ミリ秒以下の遅延では、参加者は軒並みボタンを押してからの反応が高いと回答し、100ミリ秒から150ミリ秒の遅延では反応の良さが低下していると認識し、300ミリ秒の遅延では非常に反応が悪いという回答となりました。
以上のことから、Web Vitalsの適切なFirst Input Delayのしきい値として、100ミリ秒付近の範疇が適切であると結論付けられます。さらに、ユーザーが300ミリ秒以上の遅延では品質レベルが低いと報告していることから、300ミリ秒は妥当な「悪い」しきい値として提示されます。
達成可能性
CrUXのデータを使用して、Web上の大多数の前提スキームが100ミリ秒のFID「良い」のしきい値を75%目で達成していることを確認しました。
「良い」に分類されたCrUX前提スキームの割合(FIDのしきい基準値)
| 100ミリ秒 | |
|---|---|
| モバイル | 78% |
| デスクトップ | 99%超 |
さらに、Web上のトップサイトが一貫して75%目でこのしきい値を満たしていることも確認しています(95%目でこのしきい値を満たしているケースもあります)。
以上のことから、100ミリ秒がFIDの妥当な「良い」しきい値であると結論づけています。
Cumulative Layout Shift
体験品質
Cumulative Layout Shiftは、ページの可視コンテンツがどれだけ移動するかを測定する新しい指標です。CLSは新しい指標であるため、この指標のしきい値を直接知ることができる研究は現時点では存在しません。そこで、ユーザーの期待に沿ったしきい値を決めるために、実際のページにおけるレイアウトのズレの量が異なるページを検証し、ページコンテンツを読み進める上で、大きな混乱をするまでの限界値となるズレの量を測定しました。この社内部テストでは、0.15以上のズレは押しなべて混乱を招くに至り、0.1以下のズレでは目立ちこそすれ、過度に混乱を招く程ではないことが分かりました。このように、レイアウトのズレはゼロが理想的ですが、0.1までの値はCLSのしきい値としては「良い」候補であると結論づけました。
達成可能性
CrUXのデータによると、50%近くの前提スキームのCLSが0.05以下であることがわかります。
「良い」に分類されたCrUX前提スキームの割合(CLSしきい基準値)
| 0.05 | 0.1 | 0.15 | |
|---|---|---|---|
| モバイル | 49% | 60% | 69% |
| デスクトップ | 42% | 59% | 69% |
CrUXのデータは、0.05が妥当なCLSの「良い」しきい値であることを示唆していますが、現段階では、あまりにも酷いレイアウトのズレを回避することができないケースもあると理解しています。例えば、ソーシャルメディアの埋め込みなど、サードパーティ製の埋め込みコンテンツの場合、埋め込みコンテンツの高さがどれくらいかロード完了するまで分からないということもあり、0.05を超えるレイアウトのズレが発生する可能性もあります。このように、多くの前提スキームは0.05のしきい値を満たしてはいますが、0.1がCLSのしきい値である方が、体験の質と達成可能性のバランスが取れていると判断しています。今後、Webエコシステムの成長によって、サードパーティ製の埋め込み程度ではレイアウトがズレなくなるようになり、将来のCore Web VitalsのPDCAによってCLSの「良い」しきい値が0.05や0になるくらいまで厳格化されることに期待したいと思います。
さらに、CLS の「悪い」しきい値を決定すべく、CrUXデータを使用して、大半の前提スキームが成立しているしきい値を設定しました。
「悪い」と分類された CrUX オリジンの割合(CLS のしきい基準値)
| 0.15 | 0.2 | 0.25 | 0.3 | |
|---|---|---|---|---|
| モバイル | 31% | 25% | 20% | 18% |
| デスクトップ | 31% | 23% | 18% | 16% |
0.25のしきい値では、モバイルの前提スキームオリジンの約20%、デスクトップの前提スキームの約18%が「悪い」に分類されます。これはGoogleの目標範囲である10~30%の範囲内であるため、0.25は許容可能な「悪い」しきい値であると決定しています。
引用)web.devより和訳
要は過去の様々な研究と検証によって、数値の妥当性を確認し、今回の「良い」「要改善」「悪い」のしきい値を設けたかを教えてくれています。和訳もめちゃくちゃ大変でしたが、これを読んでいただけると何となく納得のいくしきい値であることが分かります。
今後Core Web Vitalsはどうなるか
この記事を読んで理解できることは、GoogleがCore Web Vitalsとして設定しているLCP、FID、CLSは、今のところの指標に過ぎないことです。とりあえず2020年の段階での指標に過ぎないようです。しきい値に関しても、LCPとFIDは過去の研究結果からもその妥当性を把握しているようですが、CLSに関しては全くの新しい指標であり、過去の研究にないものなので、自社内研究で設定しているに過ぎません(とは言ってもこのしきい値は妥当だと思いますが)。
これから、様々な研究が繰り返されていく中で、Googleが「こんな指標が核心に存在した方が良いね」とか「Webサイトの在り方に伴ってしきい値はもっと変えた方が良いね」とか「75%目は正当な判断軸じゃないね」とかの議論がなされた時、定性的にも定量的にも更新されていくものだと感じました。




