サイト制作における「キーワードにおけるサイト設計」についてはご説明しましたが、キーワードの考察やマーケティングアプローチ的見地が明確化しましたら、いよいよサイト構築に入ると思います。しかし、その段階で”後々修正が面倒にならないために決めておかなければならない”SEO見地の要素がございますので今回はそのSEO工程としての要件をざっくりポイントとしてご紹介します。

PLAN&DO
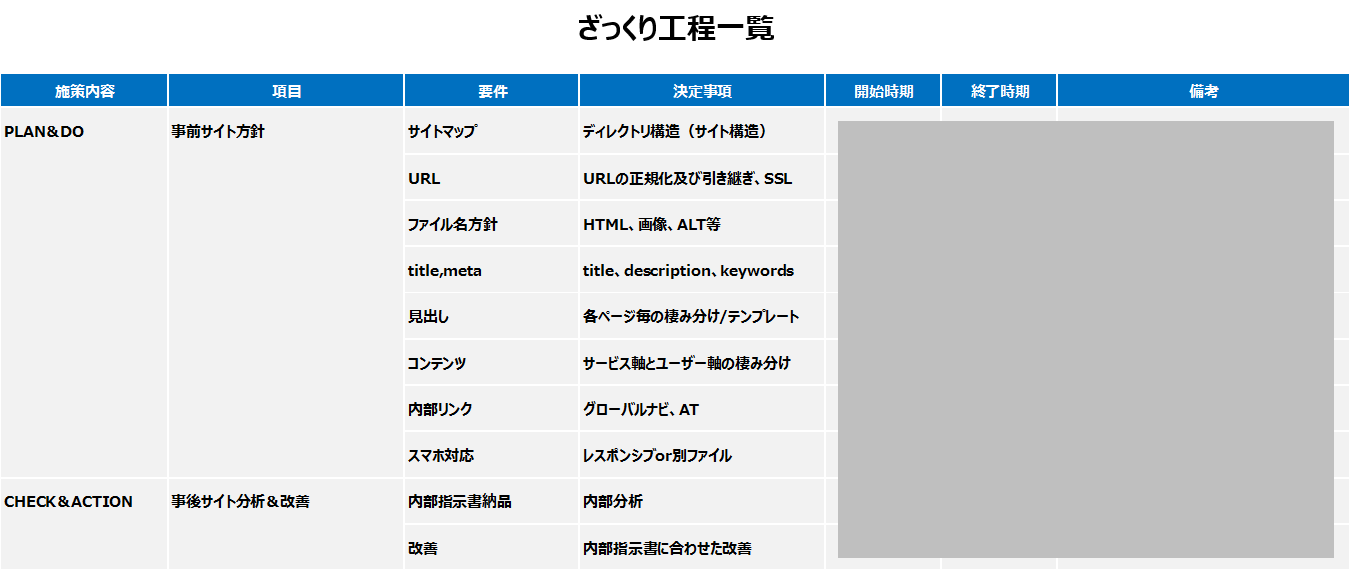
事前に決めておくべきポイントを8つほどご紹介します。この後にCHECK&ACTIONに続くわけですが、そのCHECKの段階で抜本的な修正が発生しまうと大変ですので、最初にブレない形で決定しておくことが望ましいです。
1.サイトマップ
私が制作を行わずにSEO部分でコンサルティングする場合はまずここからというケースが多いです。冒頭の「キーワードにおけるサイト設計」を事前に私の方で進めておき、いざサイト運営ご担当者様からサイトマップを受け取った時に、私が作ったサイトマップと照合し、過不足分を抽出します。その上で、ディレクトリ構造と内部リンク構造を確認しつつ、テーマ性を意識したストラクチャを再構築するお手伝いをしたりします。
第3者として私が入った場合はこんな感じでサイトマップを完成させていくわけなので、もしサイト運営のご担当者が一人で行う場合、必ず誰か第3者に相談した方が良いと思います。自分では気づかなかったコンテンツ設計や不足分が見えてくることもしばしば。
2.URL
もちろん正規化すべきURLの決定もそうですが、仮にリニューアルとなった場合は引き継ぐべきURLやリダイレクト関係にするURL等、決めておかなければならないことは多くあるでしょう。サイト構造を考える上で、それが大規模なのであればサブドメインも視野に入れなければなりません。リニューアルでしかもSSLの導入も考えるのであればなおのことリダイレクトやWebMasterToolの再設定なども考察工程に含まれてきます。
3.ファイル名
これはHTMLファイルや画像等のファイル名における命名規則ですね。このファイル名がどこまでSEO有利に働くかは分かりませんが、ファイル名が数字というのもちょっと…。ですので、どんな命名規則で進めていくのか考えなければなりません。「美しいディレクトリ構造とは」でもファイル名には触れていますが、画像ファイルに関しても同じことが言えますのでご注意ください。また、基本的にソース内に記載するファイル名は絶対URL(httpもしくはhttpsから始まるURL)をGoogleは推奨しておりますので、長すぎるファイル名というのも考えものです。またこのタイミングでALTの命名規則も決めておくと後々コンテンツを追加する際にも統一性を持てますので有益です。
4.タイトル、Meta情報
これについても「タイトルの設定について」「descriptionの設定について」で述べておりますので詳細は割愛しますが、命名規則を決定しておく必要があります。長いことサイトを運用していると現場の担当者は替わっていくものです。そうした時にもスムーズに引き継げるよう、こういった命名規則はメモとして残しておくと良いでしょう。
5.見出しタグ
こちらも「見出しタグの設定について」でご紹介しています。大事なのはh1タグの考え方とテンプレート化する場合のh2、h3タグの所在ですね。UI設計のタイミングで見出しタグを決めることも多いと思いますが、h1のことを考えるとこのタイミングで検討しておくほうがスムーズだと思います。
6.コンテンツ
これはサイトマップの時に話し合うはずですので、コンテンツの大枠は問題ないと思いますが、ページ単位で「誰が」「誰に」「何を」伝えたい内容なのか明確化しておく必要があります。それによって前述のタイトルや見出しタグが変わりますからね。FAQのコーナーも舐めちゃあいけません(笑)。いつかご説明しますが、FAQって実は意外と大事なんです。おそらく誰でも1回は検索してYahoo!知恵袋とかをクリックしたことがあるかと思いますが、あの閲覧数ってバカにできませんし、その分を自分たちのサイトに誘因できたら…なんて思うと本当に必要な考え方なんです。
7.内部リンク
これもサイトマップ時に話し合うはずですが、サイトマップだけでは想像しにくい部分を決定していきます。グローバルナビはサイトマップ確認時に分かりますが、フッターとか内部リンクのアンカーテキスト方針とかが重要なところです。フッターのクローラビリティ威力は強いです(笑)。ですので、グローバルナビの思考労力と同じくらいフッターにも労力を割いてください。また、内部リンクのアンカーテキスト方針に関しても統一性が大事です。途中から無作為に施策キーワードを含有したアンカーテキストで内部リンク構築するケースも散々見てきましたが、やはり煩雑化してしまいます。どういうアンカーテキストでトップページにリンクさせ、各ページのどの要素をアンカーテキスト化していくのかも決めておくことをオススメします。
8.スマホ対応
これはもっと早い段階で決めているはずだとは思いますが、ここでご紹介させていただきます。「やっぱりレスポンシブデザイン!?」で私はレスポンシブ化を推奨していますが、URLを同じにして動的にスマホファイルと切り替える(User-Agentで切り替える)場合やURLもファイルもスマホ専用に作る場合ではそれぞれ設定・確認しなければならない要素がございますので、コンテンツ追加時のアノテーション等の工数設計も予め試算しておく必要があります。とは言っても、レスポンシブの場合はそれはそれで「ニーズテーマvsサービス」でご紹介している内容を考える必要があります。
CHECK&ACTION
上記以外には制作時に都度細かく決めたり実施していくわけですが、実際にサイトがオープンしたらそれで終了かと言いますと、そうではありません。今度はインデックス状況や実際にGoogleにどう解釈されているか検証しなければなりません。ですので、ページ数にもよりますが、サイトがオープンして各ページがインデックスされたくらい(大体30日~60日)を目安にSEOとしての内部分析を行います。この時にはおそらくまだ検索順位の検証範疇には入らないと思います。検索順位を考えるとしたらインデックスがちゃんとされるようになってから2ヶ月~3ヶ月は見ておく必要がありますね。結局まともに考えるならばサイトオープン後半年は何とも言えないと思います(だからと言って放置はダメです。常に順位を見ながら…単純に判断するには早いというだけで、思いつく追加施策があるなら施した方が良いです)。
話が逸れてしまいましたが、とにかくインデックス状況に合わせてGoogleの解釈を踏まえた内部分析を行い、その結果を基に次の施策としての改修を図るわけです。
さて、こんな感じでしょうか。
後はCHECK&ACTION(CA)をひたすら定期的に繰り返していくといった形ですね。それがSEOです。

もちろん内部分析の際はこれの比ではないくらいの確認項目がございますし、外部施策をどうしていくのかも決めていかなければなりません。でも、本当にざっくりですが、こんな感じで進められればかなりスムーズですし、サイト構築における登場人物が多ければ多いほど、本件の効果は発揮されます。
特に「制作会社とSEO会社はそれぞれ別で契約している」サイト運営のご担当者様にはきっと有益だと思いますので是非ご参考ください。




