titleの設定やdescriptionの設定について今までご紹介してきましたが、せっかくなので色々と紹介していこうと思い、今回は見出しタグの設定についてご紹介します。意外と侮るなかれっていうイメージが私にはあるのですが、皆様がどれくらい注視しているのか気になるところでもあります。私が仕事で実際に見出しタグを入念に考える際は(ルール付け含めて)サイト作成時やリニューアル時が多いです。ですので、ここでも見出しタグの概念として気を付けていただきたいことを4つ程ご説明します。

見出しタグ設定における4つの注意点
1.titleとh1は意味合いが異なる
よくtitleとh1を同じにしているサイトを目にします。一応述べておきますと、titleは”サイト未訪問者に対してページの題目を伝える”意味合いに対して、h1は”サイト訪問者に対してページの題目を伝える”という意味合いです。つまりh1は閲覧者がサイト名等を理解している前提であるということです。WordPressの設定等では、ページファイル名をそのままh1にして、titleはそのページファイル名にカテゴリ名やサイト名を付け加えるような形にしているケースが多く、私も自分が運営しているメディアではそのように設定しています。どちらもページ内容を伝達する大見出しとしての位置付けは同じですが、その微妙な差だけ理解いただければtitleとh1が同じ内容になるということは無いと思います。
2.見出しの階層構造
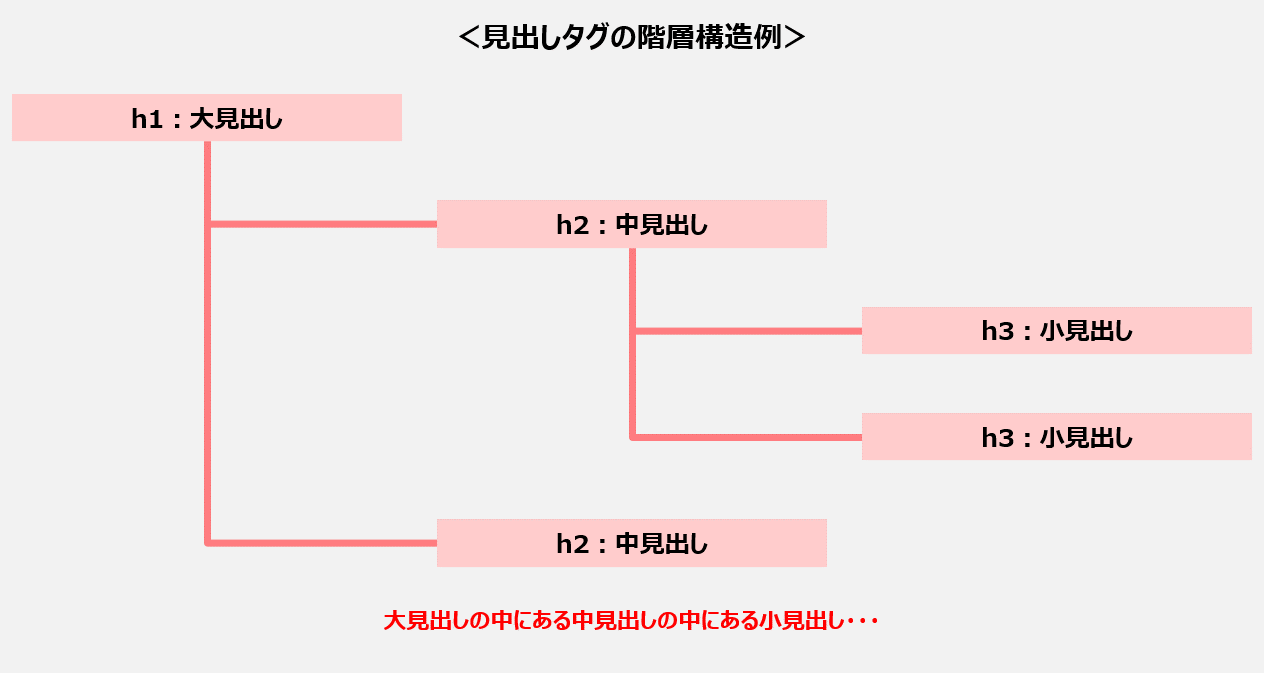
当たり前ですが”見出し”という名前である以上、h1という大見出しの中にh2という中見出しがあり、その中にh3という小見出しがあり…という流れが常識なはずです。つまり、いきなりh3から始まるページだったり、h1の次にh3があってその次にh2がある、なんてことはあり得ないんです。物語を読んでいていきなり小見出しから始まったらおかしいですよね。たまに、「スタイルシートで設定したフォントサイズを前提にしているからいきなりh3を使っている」なんてケースもあったりしますが、ビジュアル的には良くてもSEO上は減点ですね。

3.文字数とテーマ性
見出しタグだけを切り出した時に、それがテーマ性のある内容になっているかどうかも重要なポイントです。そのページを形成している見出しを通して何のことを伝えている内容かが分かるような見出しの設定は非常に優れていると思います。そしてよく「文字数制限はどれくらいですか?」という質問をいただいたりもしますが、題目や見出しに100文字以上設定している小説を見たことはありませんし、目次の項目に何十文字も使っている本を見たこともありません。常識的に見出しを紹介する印象でお考えください。あと、SEO上の施策キーワードを無理に含有しようとするケースもありますが、飽くまで自然性を優先して設定してください。いちいち見出しを見る度に「〇〇〇における」なんて不自然にキーワードが含まれていてはGoogleからもユーザーからも怪しい感じがしますので。
4.h5まで使うようならページを分ける
私はスタイルシートで見出しタグのフォント設定を行う際は、だいたいh1~h4まで作成します。さすがにh5とかh6までは作りません。と言いますのも先に述べたように、見出しの階層構造を考えてh5とかまで設定するということは、それだけ文字数も多いということだと思います。そんなに文字数が多いのであれば、ユーザーの読みやすさを考えると、ページを切り分けた方が良いと思うのです。h4すらほとんど使いません。仮にh5を使わなければならないと思うようなページであれば、もう一度情報設計の適性を見直した方が良いかもしれません。きっとそのページのテーマが広義すぎるのだと思われます。
以上、簡単に見出しタグにおける注意点を私なりにご紹介してみました。サイトを設計する際に、トップのテンプレートパターンや下層ページのテンプレートパターンを確認するタイミングがあろうかと存じますが、その時にだいたい「h1はここです。h2はここです」的な設定もしているかと存じます。本文がどのような感じで入ってくるのか含め、テンプレートの段階でその見出しタグの設定が最適かどうかをご確認ください。後々破綻して、h2とh3の順序が逆になってしまうなんてことが無いように注意しましょう。




