このブログでも「AMP時代到来!?」やら「AMPを実装してみた」やら「AMP導入に関する補足情報」やらとご紹介してきましたが、ついにGoogleが検索結果でのAMP表示を2016年2月24日から開始するそうです。

情報元
AdvertisingAge(英語)が報じていますが、そのフォローアップ記事としてSEMリサーチでもSEO Japanブログでもご紹介されています。
引用元)Googleウェブマスター向け公式ブログ
引用元)SEO Japanブログ
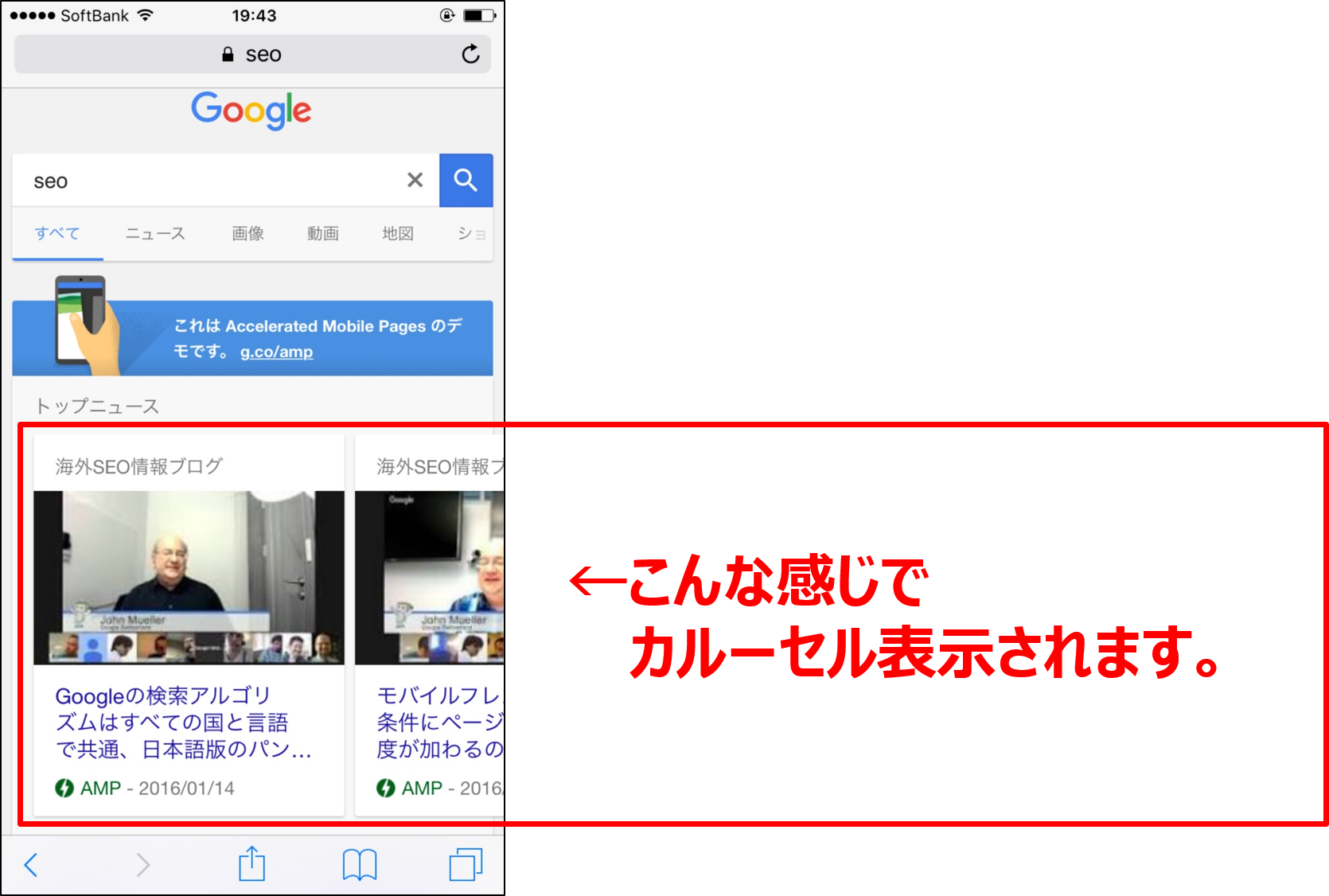
どんな感じ?
AMP対応したサイトページがカルーセル表示されます。そして、Googleが予めインデックス時にレンダリングしてますので、表示がめちゃくちゃ速いです。それはもう、前ページに戻った時の感覚並みに速いです(笑)。

先付けてSearch ConsoleにAMPのエラー項目が出来ていたりしていますが、今のところはニュースメディア向けの印象が強いですし…とりあえずイチユーザーとしての「へぇ」感が強いですが、今後もう少しAMP導入の技術ハードルが低くなったり、一般化が進むようになれば、企業サイトも普通に対応した方が良くなるかもしれませんね。
とりあえず私はHTTP/2でお腹いっぱいですので、しばらくはHTTP/2のチューニングで遊んでいる予定です(笑)。




