本日2016年7月11日に改めて、本ブログでもAMP対応を開始しましたのでご紹介だけさせて頂きます。まだまだイケていませんが、今後インデックス状況を見ながらご報告したいと思います。

AMPについて
AMPについては、今さら説明も不要かと思いますが「AMP時代到来!?」時から注目していまして、2月24日からGoogleのAMP対応が開始し、一度はAMP実装してみたものの、「別にやらなくていいや」なんて思っていましたが(笑)、結局このブログでも対応とインデックスを始めてみました。
本ブログのAMP確認方法
とりあえず記事ページ単位でURLの後ろに「amp/」と記載いただけると確認できます。AMP実装には色々ルールがありますが、インデックスにおいてはAMP対応ページから正規ページへcanonicalを設置する
当時と異なり、今はAMP専用のJavaScriptとなるプラグインがWordPressでも配布されておりますので、せっかくなので対応してみた次第です。
どんな感じ?
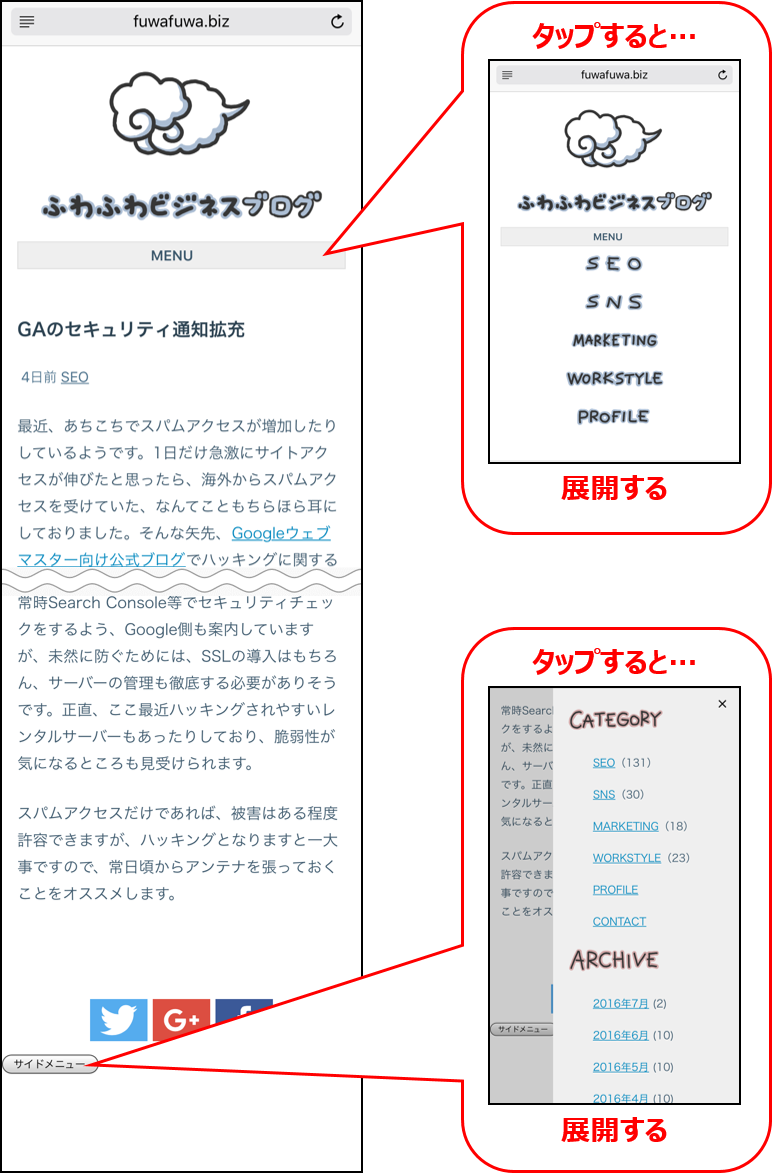
こんな感じです。

従来と異なるのは、記事アップ日付が●●●●年●月●日ではなく、●日前や●ヶ月前という表記になっている部分ですかね。他には、装飾が難しいので後々対応していきます。AdSense等の広告も後ほど設置し直します。なんといってもアコーディオン調に展開するJavaScriptが設置できるようになったことが良かったですね。ただし、この“取って付けた感”のあるタップメニューがイケていませんので、こちらは引き続き装飾を探っています。
今後のインデックスを探る
まだ本日AMP対応ページをインデックスさせはじめましたので、各ページのインデックスはこれからとなりますが、また追ってSearch Consoleでの見え方や数値結果報告をしていきたいと思います。




