ようやく来ましたね。2018年の7月からモバイルページの表示速度をランキングに組み込むアルゴリズム「Speed Update(スピードアップデート)」を導入するとGoogleが発表しましたのでご紹介したいと思います。

どうなるの?
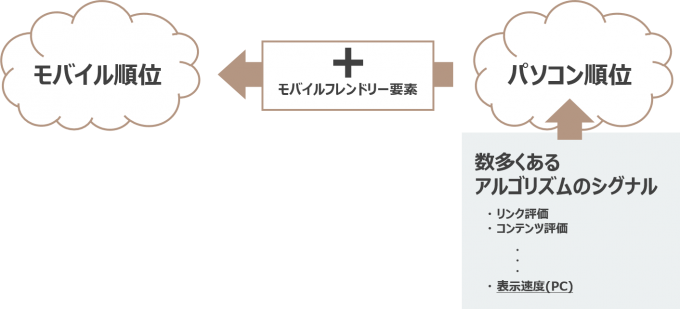
下の図をご覧いただくと分かりやすいと思いますが、もともと現在の表示速度はPCでの表示速度を加味するのみです。そして、そのPCでの表示速度を加味してPCでの検索順位が形成されます。さらに該当ページに対してモバイルフレンドリー(ここに表示速度に関するアルゴリズムは含まれていない)をクリアしているか否かに合わせてモバイルでの検索順位が形成されています。つまり今の段階では、モバイル検索順位にも関わらず、どちらかというとPCでの表示速度が加味されている感じでした。
現在:表示速度のランキング影響の仕組み

これが、スピードアップデートが導入される2018年7月以降は以下の仕組みになります。
2018年7月以降:表示速度のランキング影響の仕組み

しかし、同時にMFI(モバイルファーストインデックス)も進んでいるわけで…ややこしいですね(笑)。
私は2年くらい前からこのアルゴリズムは導入されると言い続けてきましたが、まさかこのMFI直前のタイミングでMFIとは別のアルゴリズムとして導入の発表があるとは…(笑)。せめてMFI導入期と同じタイミング、もしくはMFIに入れ込んだアルゴリズムで良いのでは、と思ってしまいます。いや、もしかしたらMFIの本格導入も同じ7月になるのでは…そして「タイミングがどうせ同じになるなら」との予測からスピードアップデートだけ先行紹介されたのでは…(笑)。
スピードアップデートとは
さて、気になるスピードアップデートの中身についてご紹介したいと思います。
スピードアップデートはページ単位であまりにも表示速度が遅いページのランキングを下落させるアルゴリズムです。つまり、表示速度を分析した採点結果が細かくランキングに影響するようなものではございません。また、対象ページがAMPであれ、同じように表示速度として見ます。
どうやら余程遅くない限り、Googleはコンテンツの質を優先させるようです。逆に言えば、検索クエリに充分合致したページであれば、表示速度が遅くても上位表示され続けるそうです。
留意点
Googleはどの速度指標に準拠したアルゴリズムとしているのか明らかにしていません。先日ご紹介したFCP(First Contentful Paint)、DCL(DOM Content Loaded)かどうかも分かりませんし、ユーザーエクスペリエンスレポートを使用するかも分かりません。PageSpeed Insightsでは速度が「Unavailable」でも、LighthouseというChrome拡張機能アプリを使用すればFCPとDCLは確認することができます。
しかし今の段階では、とにかくPageSpeed Insightsの「最適化」項目を見たり、GTmetrixで課題箇所を洗い出したりして、表示速度を改善していくことが望ましいでしょう。
ランキングだけを意識する上では、最低限の修正箇所を改善する程度で良いかもしれません。いつまで経っても読み込み続けているサイトページがあったりしますが、ああいうのは止めた方が良いかもしれませんね。ただ、ユーザーまでを意識するのであれば、表示速度はとにかくPageSpeed Insightsの「最適化」で80点以上を目指すようにしてください。ちなみに私の経験上、70点以下は実際にユーザーとして使用していてもストレスに感じます。
あとスピードアップデートにおいて、AMPが一番だと言う人もいますが、Googleが何をもって指標付けしているか分からない以上、AMPが決して高評価だとは限りません。AMP対象ページは(Googleがキャッシュしてくれていることから)実際に検索から閲覧すれば速いですが、AMPページ自体をPageSpeed Insightsに入力すると分かる通り、ただ作っている程度では評価としては決して高いわけではありませんので。
まぁでも、今回のスピードアップデートは良い見直しの機会かと思いますので、サイト運用者の方々はこれを機に各ページの表示速度を確認してみてはいかがでしょうか。




