今年3月にGoogleは9月に全サイトページを強制的にモバイルファーストインデックス(以下:MFI)化すると発表していましたが、コロナ禍ということもあり、来年(2021年)3月に延期することを決めました。併せて、改めてMFIに向けて事前に準備しておきましょう的な記事を公開しておりますので、和訳してご紹介します。

MFIへの準備(おさらい)
GoogleはWebmaster Central Blogで以下の発表をしています。
MFIに備える(少し時間に余裕を持って)
MFIはGoogleが数年に渡って行なっている取り組みです。現在クロール済みのサイトのほとんどはMFIが適用されており、また、新しいサイトページについては最初からMFI適用しています。本来の予定では、2020年9月に検索される全てのWebサイトでMFIを適用するはずでした。しかし、この先が見えない状況でこれまで通りに業務を進めることは容易ではないと考え、期限を2021年3月まで延期することに決定しました。それまでの期間は、引き続きMFIへの移行を続けていきます。
MFIの準備が出来ていないサイトについては、既に過去のブログ投稿でサイトページがMFI化されない課題について言及しています。それからさらに検証と評価を行なった結果、事前に備えておくべきいくつかの要素が見つかりました。
Googlebotがコンテンツを見られる状態か確認しましょう
MFIでは、モバイル版サイトページ情報のみを取得するため、Googlebotがモバイル版サイトページにある全てのリソース、全てのコンテンツが確認できるかどうか確認ください。注意していただきたい項目を挙げます:
モバイル版のrobotsメタタグ
モバイル版とデスクトップ版で同じrobotsメタタグを使用すべきです。もしモバイル版で違うタグを使った場合(noindexやnofollowなど)GoogleはMFIを踏まえてサイトを見る際に、インデックスやリンクのフォローに失敗してしまう可能性があります。
モバイル版のLazy-load
Lazy-loadはデスクトップよりモバイルで一般的に利用されますが、特に画像や動画の読み込み時に使用すると思います。「読み込みの遅いコンテンツを修正する」ことを推奨しています。特に、ユーザーによるアクション(スワイプ、クリック、タイピング等)に基づいて表示される主要なコンテンツにおいては、Googlebotはユーザーと同じアクション行動ができないため、Lazy-loadの利用を避けてください。
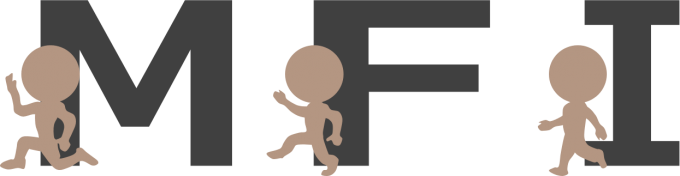
例えば、デスクトップ版では主要な画像が10個あり、モバイル版ではそのうち2つしかなく、残りの8つの画像はユーザーが「+」ボタンをクリックした時のみにサーバーから読み込まれる場合などです。

この場合、Googlebotは8つの画像を読み込むためにクリックすることはできないため、その8つの画像はGooglebotには見えません。結果として、Google画像検索で表示されることもインデックスされることもありません。Googleのlazy-loadについての推奨事項を参照し、ビューポートの可視性に合わせて自動的にコンテンツが読み込まれるように設定しましょう。
ブロックしているものを把握する
コンテンツのソースに関して、デスクトップ版とモバイル版とで別のURLが存在する場合もあり、それぞれ別のホストから配信されるケースもあるでしょう。GoogleにURLをクロールしてほしい場合は、robots.txtファイルでdisallowの設定をしていないか確認ください。
例えば、CSSファイルのURLをブロックしてしまうことで、Googlebotが正しくページをレンダリングすることができず、検索結果のランキングに悪影響を及ぼす可能性があります。同様に、画像のURLをブロックすることでGoogle画像検索からそれらの画像を削除してしまうことにもなります。
主要コンテンツがデスクトップとモバイルで同じか確認する
モバイル版のコンテンツがデスクトップ版より少ない場合、主要なコンテンツ(ランキングさせたいコンテンツ、またはユーザーに最も伝えるべきコンテンツ)が同等になるようにモバイル版のコンテンツを強化すべきでしょう。モバイル版で表示されるコンテンツのみが検索上のインデックスとランキングに利用されます。ですから、もし何かしらの事由によりモバイル版のコンテンツがデスクトップ版より少ない場合は、GoogleがMFIを完全適用した際に、デスクトップ版に含まれる全ての情報が得られない以上、サイトへのトラフィックは落ちてしまうかもしれません。
モバイル版とデスクトップ版で、同様且つ明確で意味ある見出しを使用ください。意味のある見出しが抜けている場合、Googleはページを完全に理解することが出来ず、検索で検知されにくくなるというネガティブな影響が考えられます。
例えば、もしデスクトップ版でページに対して次のタグと見出しを利用した場合:
<h1>Photos of cute puppies on a blanket</h1>
モバイル版でも、次のような見出しを使うより、同じ単語を使ってタグと見出しを設定すべきです:
<h1>Photos</h1> (明確でもなく意味も分かりづらい)
<div>Photos of cute puppies on a blanket</div> (見出しタグを使っていない)
画像と動画を確認する
モバイル版で利用する画像の取り扱いと動画の取り扱いの推奨事項を確認しましょう。特に、次の項目における推奨事項をご確認ください:
画像の質
モバイル版でサイズが小さすぎる画像や、低解像度の画像は使わないようにしましょう。サイズが小さかったり、低品質の画像はGoogle画像検索の候補として選択されず、またインデックスされる際も好んで表示されません。
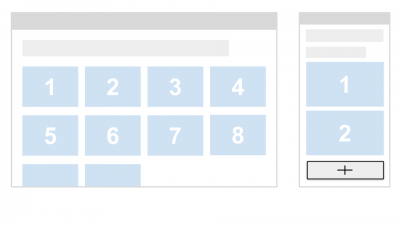
例えば、デスクトップ版で10個の主要な画像があり、それらが普通の良い品質の画像だと考えましょう。一方モバイル版では、より小さなスクリーンにフィットするよう画像が非常に小さなサムネイルで、推奨していない方法で設定されています。

この場合、これらのサムネイルは小さすぎるのと、低解像度のため「低品質」だとGoogleに判断されます。
画像のalt属性
以前ご説明した通り、意味のないalt属性を利用することはGoogle画像検索での表示にマイナスの影響を与えます。例えば、良い例は次のような事例です:
<img src=”dogs.jpg” alt=”ブランケットに乗る可愛い子犬の写真”> (意味のあるaltテキスト)
一方、悪い例は次のような事例です:
<img src=”dogs.jpg” alt> (altテキスト未設定)
<img src=”dogs.jpg” alt=”Photo”> (altテキストが具体的でない)
デスクトップ版とモバイル版で画像URLが違う
もしデスクトップ版とモバイル版で、画像のURLが違う場合、モバイルファーストインデックスへサイトが移行することに合わせて、Google画像検索からの一時的なトラフィックの減少が見られるかもしれません。これは、モバイル版の画像URLはGoogleのインデックスシステムからすると新しいデータ扱いとなり、新しい画像URLを正しく理解するまでには多少の時間がかかるためです。検索からの一時的なトラフィックの減少を最小化するために、デスクトップで利用していた画像URLをそのまま使用できるかどうかご確認ください。
動画のマークアップ
デスクトップ版で、動画を説明するのにVideoObjectの構造化データを利用している場合、モバイル版にも同じ内容でVideoObjectの構造化データが実装されているかご確認ください。不備があるとGoogleの動画のインデックスシステムが動画に関わる情報を得られず、最悪の場合、検索結果に表示されないというケースに繋がるかもしれません。
動画と画像の配置
動画と画像について、モバイル版ページでは見つけやすいような位置に表示するようにしてください。分かりにくいところに配置してある動画や画像は、モバイル端末でのユーザー体験に影響を与えるため、Googleが検索上で表示させないように判断する可能性もあります。
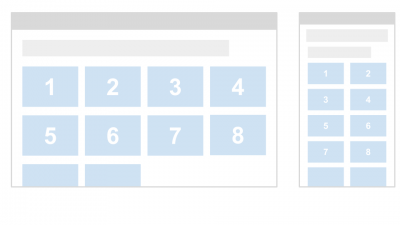
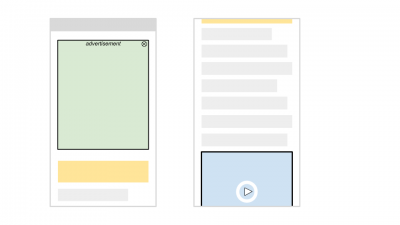
例えば、デスクトップ上では、ユーザーが見つけやすい位置に動画を埋め込んでいたとします:

しかし、モバイル上ではページ上部にページの大部分を覆うような広告を配置していたとします。そうすると、それにより動画コンテンツはページ上部からは外れ、ユーザーが動画を見つけるまでに、何度かスクロールを要することになります。

この場合、Googleのアルゴリズムからは動画を含む便利なページとは見なされず、検索上で動画が表示されないことになりかねません。
詳細や取り扱いの推奨情報については、MFIのデベロッパーガイドをご覧ください。
MFIは長い道のりを歩んできました。デスクトップからモバイルへWebが進化していく過程で、インターネットコミュニケーションのためにウェブマスターの皆様がクロールやインデックスのしやすさに協力くださるのは非常に有難く、素晴らしいことです。この移行がスムーズに行なわれるべく、皆様が長年に渡ってご協力くださったことを本当に感謝しています。この変更については、引き続き注視や評価を続けていきます。質問は、Webマスターフォーラムかパブリックイベントでお声がけください。
引用)Webmaster Central Blogより和訳
画像の取り扱いが重要
以前よりMFIにおける注意点は促されていましたので、今回はそれに付随する形で、新たな問題点を挙げてくれています。おそらく、MFI化を進めていく中で追加で見つかった壁かと思われます。特に画像に関しては、この記事から結構新しい発見もあったのではないでしょうか。
Lazy-loadはメジャーな仕様ではないですが、アコーディオン等で隠した画像はGoogleの画像検索では表示されないということは理解しておいたほうが良いですね。後は画像の解像度と大きさ、優先したい動画であれば掲載位置に気を付けましょう。それ以外はもともと言われているような内容ですので、レスポンシブウェブデザインで作成されているのであれば、改めて確認しておく程度で良いかもしれません。
とりあえず来年の3月までまだ時間はありますので徹底して洗い出しておきましょう。




