XMLサイトマップとかHTMLサイトマップとかではなく、制作時に管理するためや起案する際に作成するサイトマップに関しまして、私の作成するサイトマップが意外と好評(?)ですので、ご紹介したいと思います。

目的
サイトマップを作成する際のポイントは以下の通りです。
- サイト構造を直観的に理解できるようにすること
- SEO上のサイトテーマ性やツリー構造がきちんと把握できること
- SEO上の施策キーワードと対象ページが整理されていること
サイト制作が始まってから上記を見直し、修正するのはかなり面倒な作業です。ですので、一番初めにこういったサイトマップを把握、共有することで、事前にキーワードのサイト内カニバリゼーションを防ぐことが必要です。
具体例
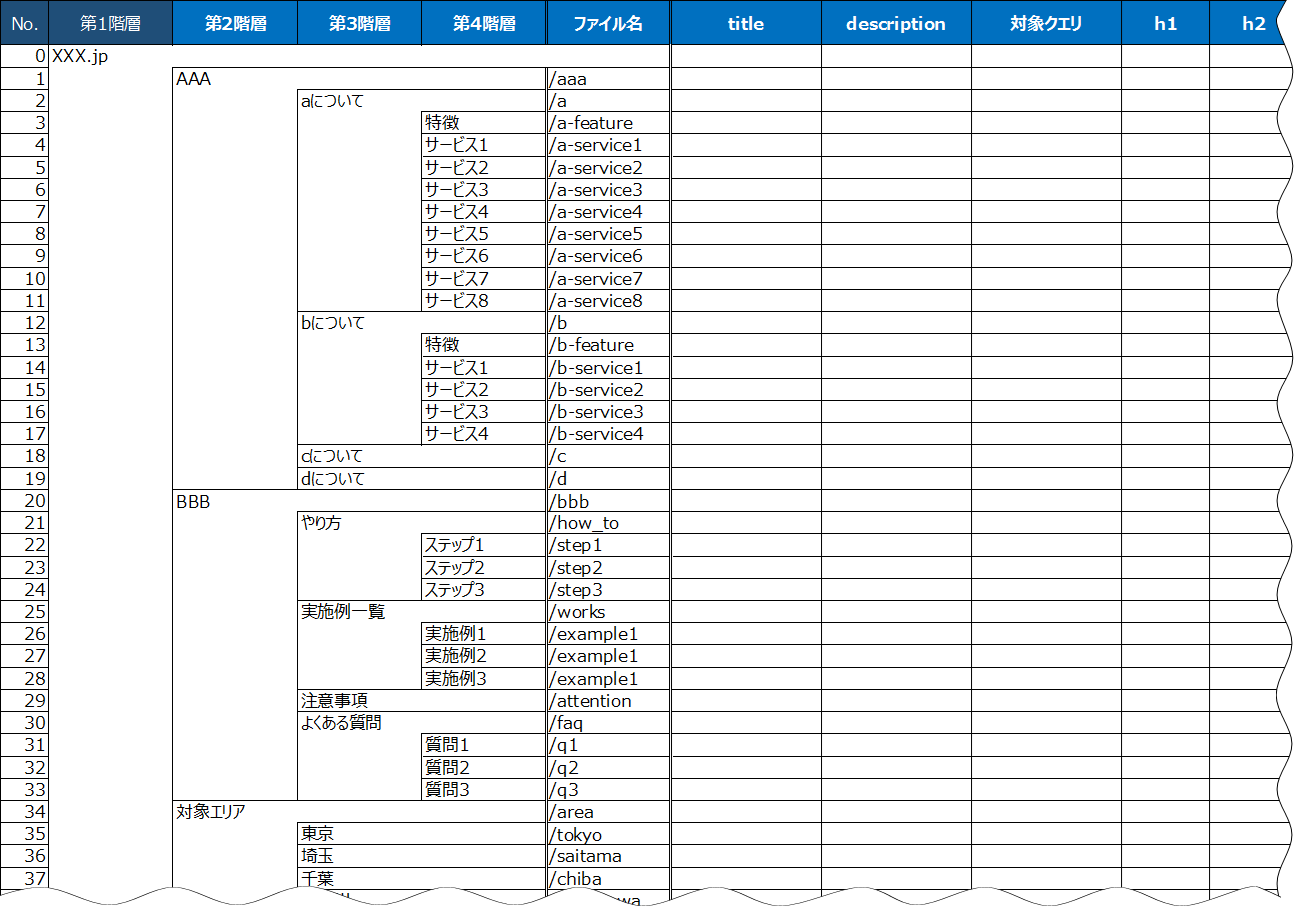
実際にはこんな感じでエクセルで組んでみると良いでしょう。

こういった作りですと、ディレクトリ構造においても理解しやすいはずです。例えば、表で言うところの「AAAについて > aについて > サービス2」のページURLは「XXX.jp/aaa/a/a-service2」となるわけです。
さらにその横項目にはtitleやdescription、見出しタグまで記載できるようにすることで、各ページがオリジナルで設定され、且つどういう内容のページになるかも推察できるようになります。自ずとパンくず構造も決定できますね。
そして、対象クエリを想定で入力できる項目を設置しておけば、後になってキーワードのカニバリゼーションを引き起こす心配も最小限に抑えることが可能なわけです。
内部リンク構造は別
その上で、コンバージョン導線設計やページの強弱、ユーザー体験を考えた時、どういう内部リンク導線を敷いていくべきかは別途考える必要がございます。内部リンク動線まで同じ表には記載しきれませんので。
サイトマップ制作におけるエクセルの雛形をここで上げるのは…ですが、是非上記をご参考の上、サイト制作時にご活用くださいませ。




