Googleは、米国現地時間2019年8月7日、Googleの各種ツール内でもレンダリング結果を最新で確認できるようになったとWebmaster Central Blogで発表しましたので、その内容をご紹介します。

あらゆるツールでGoogleのレンダリング状況を最新に
Googleでは、今年の5月に最新のレンダリング機能を常時Googlebotが保有できるようになったと発表していましたが、Googleの各種ツール(Google Search Console等)では、その最新のChromiumレンダラー(Googlebotを最新のChromiumに合わせて、常時新鮮なレンダリング機能を持つ)は使われていませんでした。それがこの度使えるようになったとのことです。
テストツールでも不朽のGooglebot利用へ
本日、Googleでは、ほとんどのテストツールをアップデートし、それによりツール内で最新のChromiumレンダラーを利用できるようになりました。これは、Search ConsoleのモバイルフレンドリーテストツールやURL検査ツール等も該当します。今回の記事では、これが何を意味し、これによってどうなるのかを説明していきます。
不朽のChromiumレンダラー
今年のGoogle I/Oで、新しい不朽のGooglebotについて発表しました。
アップデートの根本的な内容は、レンダリングエンジンとして使われていたChrome 41から、最新の安定したChromiumへの変更をしたことです。Googlebotは現在、JavaScriptとページをレンダリングする際、最新の安定したChromiumを使っています。“不朽”と呼んでいる以上、これからも安定したChromiumと共にGooglebotをアップデートし続けます。
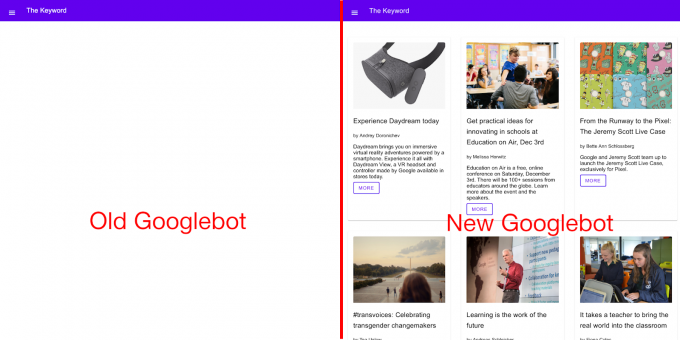
 JavaScriptを利用して作られたサンプルWebサイトを見ると、古いGooglebotでは空白のままですが、新しいGooglebotでは問題なく機能しています。
JavaScriptを利用して作られたサンプルWebサイトを見ると、古いGooglebotでは空白のままですが、新しいGooglebotでは問題なく機能しています。
これがWebサイトに何の意味をもたらすか
この最新の機能がwebのプラットフォームだけでなく、ツールでも同様にGooglebotの見え方通りになることは非常に喜ばしいです。これはES6+やWebコンポーネント、そして1,000以上もの新しいwebプラットフォームの機能が、最新の安定したChromiumを使って、Googlebotでもテストツールでもレンダリングできることを意味します。
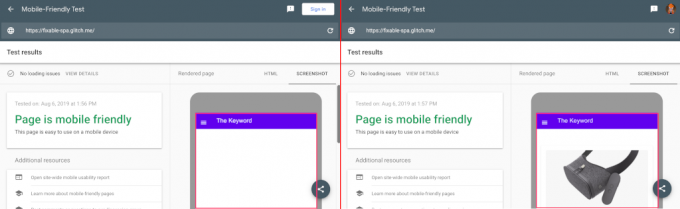
 以前のモバイルフレンドリーテストではページのコンテンツは見られませんでしたが、最新版では見られます。
以前のモバイルフレンドリーテストではページのコンテンツは見られませんでしたが、最新版では見られます。
テストツールの何が更新されたか
Googleのテストツールは、Googlebotがどのように対象サイトページを見ているか、そのプロセスの過程をできる限り厳密に反映しています。だからこそ、新しいGooglebotの更新によってGooglebotが実際にレンダリングしているのと同じレンダラーをツールでも使えるようにする必要がありました。
以下のツールで今回の最新のレンダリング機能が実装されます:
GoogleではGooglebotのアップデートによるフィードバックを元にテストを行い、上記ツールを不朽の新しいGooglebotに変更できました。フィードバックについては、Google社員やコミュニティからたくさんいただきました。また、プロダクトエキスパートやGoogle Developersエキスパートの方々からもアップデートが正常に機能しているかどうか確認していただきました。
参照:新しいGooglebotはアップデート前と同じユーザーエージェントを使っています。近い将来、ユーザーエージェントのアップデートについてより詳しい情報が発表されると思います。現時点については、Googlebotのユーザーエージェントとテストツールで使われるユーザーエージェントは変わりません。
引用)Webmaster Central Blogより和訳
あらゆるツールでGoogleのレンダリング状況を最新に
今までは、実際にGoogleが検知しているページ構成(レンダリング結果)と、サイトオーナーがツールで確認できるレンダリング結果に相違がありました。相違というより、ツールで確認できるレンダリングのGooglebotが古かったというわけですね。つまり、本当にGooglebotがどうレンダリングしているかを確認する術がありませんでした。でも今回からGoogleが実際に検知しているページ構成をそのまま各種ツールで確認できるようになったのです。
これで、今後は「実際にGoogleがページ構成をどう理解しているのか」をJavaScript部分含め正確に確認できるようになりましたね。




