Googleウェブマスター向け公式ブログにてプログレッシブウェブアプリ(PWA)のGoogleへのインデックス登録方法がご紹介されていますが、そもそもPWAって?という方向けにちょっとお話させていただければと思います。

プログレッシブウェブアプリとは
一応GoogleからもPWAの説明はされていますが、英語ですので私からもご説明します。
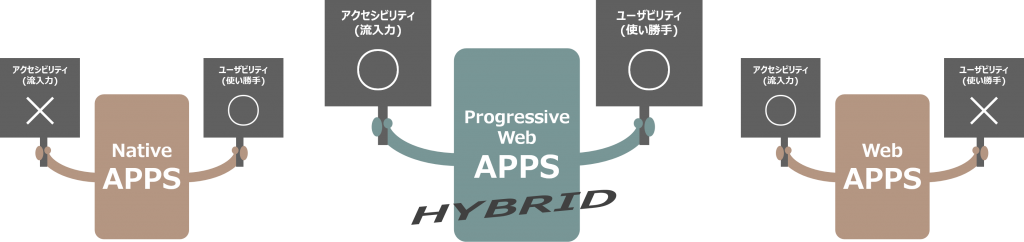
そもそもアプリには従来、ネイティブアプリ(端末にインストールして使用するアプリ)とウェブアプリ(HTMLで作成するインターネット接続前提アプリ)に分けられます。
しかし、ネイティブアプリだとアプリストアから端末にインストールしなければならず、開発言語もObjective-CかJavaScriptなので結構大変です。修正工数もかかります。従ってユーザビリティは高いのですが、アクセシビリティという意味では結構制限があります。
また、ウェブアプリだと開発言語がHTMLやJavaScriptですので修正や改善も楽ですし、普通にブラウザから利用できますのでアクセシビリティも高いですが、カメラ等のハードウェア機能との連携ができず、ユーザビリティに欠ける部分がありました。
そこで、登場したのがハイブリッドアプリです。ネイティブアプリのユーザビリティとウェブアプリのアクセシビリティを兼ね揃えた良いとこ取りのハイブリッドというわけです。そして、そのハイブリッドアプリのことをプログレッシブウェブアプリ(PWA)と呼ぶようになりました。

なぜPWAはGoogleにインデックスできるの?
PWAは、開発言語がHTMLやJavaScriptにも関わらず、JavaScriptからネイティブアプリ機能を呼び出せます。しかし、そのネイティブアプリは、クライアント側(アプリ内またはブラウザ内)でレンダリングを行っていたためクロールされず、インデックスすることができませんでした。
レシピ系のアプリが良い例かもしれません。ネイティブアプリでは、ユーザーがアプリを立ち上げレシピを検索し、いくつかのレシピを見比べて気に入ったものを再度呼び出します。そんな再呼び出しの際に、クライアント側から情報を呼び出せるのでストレスなく閲覧することができます。これがウェブアプリになると、直前に見ていたページを閲覧する際にもサーバーから呼び出すため、多少の時間がかかります。
プログレッシブウェブアプリ上では、直接URLにアクセスした場合(ウェブアプリですので)ウェブサイトと同じようにサーバー側でレンダリングを行いますが、それは初回のみで、再度同じページを読み込む際には、クライアント側(アプリ内またはブラウザ内)でのレンダリングが行われます(クライアント側でのレンダリングにはキャッシュが使われます)。
このことによってユーザー側はストレスなくコンテンツページの閲覧が可能になりますし、URL自体はインデックスされる形になります。
つまり、PWAに関してサーバー側でレンダリングできるということはGoogleがインデックスできるというわけで、結果的にディープリンク(アプリ内の遷移URLページ)によるSEO(あらゆるページが一般検索におけるランクインの対象になる)ができるというわけです。
で、本記事の主旨は?
Googleウェブマスター向け公式ブログでは、そのインデックスが可能なPWAの構築方法を説明してくれていますが、これは結構な開発者向けの記事ですので細かいことは割愛させていただきます。Schema.orgによる構造化データのマークアップやOGPタグの設置等も可能ですので、PWA開発者の方々は必ず目を通しておくことをオススメします。
それ以外の方は、とりあえずプログレッシブウェブアプリというものが何なのかだけ理解しておくと良いですよ。




