Googleのリッチリザルトテストツールにおいて、テスト結果内に表示される「ページの読み込みに関する問題 詳細を表示」をクリックすると読み込めない外部リソースを指摘してくれる機能が追加された、とGoogleがツイート発表していましたのでご紹介します。

どういう内容?
まずはGoogleのツイート内容から。
New in the Rich Results Test! The tool now reports unloadable embedded resources, such as external elements included by a page.
try it out at https://goo.gle/richresults
learn more at https://support.google.com/webmasters/answer/7445569#ignored_items …— Google Webmasters(@googlewmc) 2020年1月14日
goo.gle/richresultsでお試しください。
詳細はこちら https://support.google.com/webmasters/answer/7445569#ignored_items
引用)@googlewmcより和訳
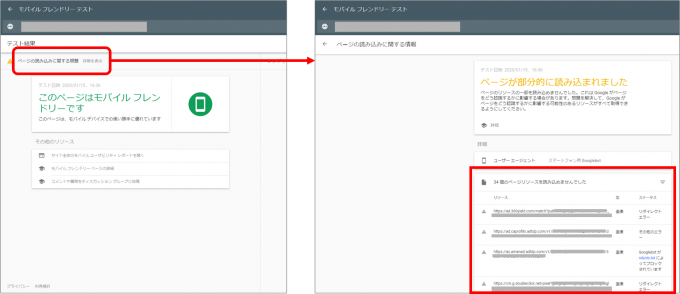
もともとこれは、ほぼ同じものがモバイルフレンドリーテストツールには含まれていた機能です。要は「モバイル向けになっているか確認したけど、これらの外部リソース(別ドメインで生成されている要素)は読み込めなかったよ」と教えてくれる機能です。

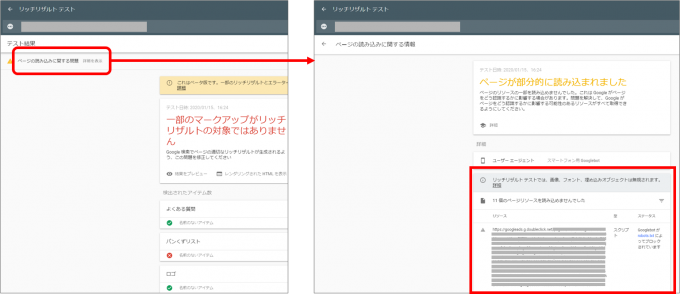
この機能がリッチリザルトテストツールにも含まれるようになったようです。要は「リッチリザルト向けになっているか確認したけど、これらの外部リソース(別ドメインで生成されている要素)は読み込めなかったよ」と教えてくれる機能ですね。

こうなってくると「構造化データテストツールには起用しないんかい!」と思いますが、UIが異なるので簡単には実装できないのかもしれませんね。
また、モバイルフレンドリーテストとリッチリザルトテストでは指摘される外部リソースも異なります。これはモバイルフレンドリー要素かリッチリザルト要素かの目的に対して、その要素が影響するかしないかを自動判定しているためです。Search Consoleヘルプには以下のように記載されています。
レンダリング上も要確認
そもそも外部リソースには気を付けなくてはなりませんね。Googlebotのレンダリングを阻害する可能性があります。例えば、広告やソーシャルボタン、計測ツールやガジェット、ジェネレーター等の利用において、他のドメインからリソース提供されている場合、それを利用しているサイトページ側からはアンコントローラブルです。従って、他のドメイン側でrobots.txtからgooglebot対してdisallow設定されていたら、うまくレンダリングできなくなります。うまくレンダリングできなくなった結果、表示が崩れてしまった状態でGoogleが読み込めば評価は下がってしまう恐れもあるわけです。
ですので、モバイルフレンドリーテストにせよ、リッチリザルトテストにせよ、確認する際は「読み込めていない外部リソースは何か」も合わせて理解しておくと良いと思います。




