企業のサイト運営ご担当者様にとっては今の時期はまさに4月以降の施策を考える時。リニューアルやサイトの方向性についても考え直す機会にあります。私もこの時期は営業というより、進め方をご提案することが多いです。そこでやっぱりポイントとなることは「企業サイトは第2のセールスマンなので、自社サービス中心に展開したい」「SEOを考えるとユーザーニーズ主導となるキーワードにおけるテーマ性が大事」というジレンマです。
まぁ、そもそもイチ企業サイトが(広義な)ビッグワードで1位に居るべきか…とかいうSEO禅問答みたいなものは置いといて…ここは非常に難しいところでございます。そこで、今回は私なりのジャストアイデアをちょっとご紹介したいと思いました。何かのヒントになれば幸甚です。

ユーザーニーズ第一のサービス第二
SEOありきで考えると、ユーザーニーズありきで考えることになります。当たり前ですが、ユーザーがどう思うかをGoogleが分析していますので、ニーズテーマから構築されたサイトは上位表示を狙いやすいと思います。具体的に言ってしまえば”グローバルナビがその施策キーワードの関連ワードとして展開しているサイト”であればニーズテーマが高まりますので、サイト構造上は順位向上しやすくなると思います。
でも、企業サイトの場合は「当社の強み」とか「サービス内容」とかをグローバルナビに入れたりするわけですから、当然ニーズテーマからは若干ブレてしまうわけです。そこで、企業サイトを運営しているご担当者の中には、グローバルナビの3/5をニーズテーマとしての切り口、残りの2/5をサービスとしての切り口というバランスを取りながら行っているケースもあります。5/5をニーズテーマにしてしまうと、そこからユーザー心理を高揚させてコンバージョンに至らせるまでの情報設計ストーリーが難しくなるからです。離脱率も向上させる機会を与えかねません。
頭では分かっている”ユーザーニーズ第一のサービス第二”という情報設計も、いざ試みると(ニーズとサービスを)うまく接着させることが難しく、だんだん自信がなくなってきてしまうものです。
スマホとレスポンシブ
流入ユーザーにおいてスマホからの閲覧も増加傾向にあり、さらに今後のスマホSEOも考えると、私はレスポンシブを推奨しています(参考:「やっぱりレスポンシブデザイン!?」)。レスポンシブを考えるならば、スマホにおける情報設計の流れと順序も考えたPCのデザインを行わなければならず、つまりPCデザインが出来上がってからレスポンシブを考えるのはいささか不条理な手順になってしまうと思われます。そして、ここでも考えなければならないのは”ユーザーニーズ第一のサービス第二”についてです。前述のようにPCですら上手な戦術が取れないのに、スマホでもなんて…難しいですよね。
3カラム最強説
私も個人的にいくつかサイトを運営しておりますが、この度大幅にリニューアルしたサイトがあります。SSLの導入やUIを大きくいじったのですが、その中で一番大きな変更として、2カラムを3カラムに変えたのです。その結果、非常に情報設計が楽になりました。なんたって今まで2本の柱からなるコンテンツ展開が3本の柱からなるコンテンツ展開にできたわけですから、情報の道筋が1つ追加されたわけです。今まで2カラム信者だった私も一気に3カラム信者になりました(笑)。
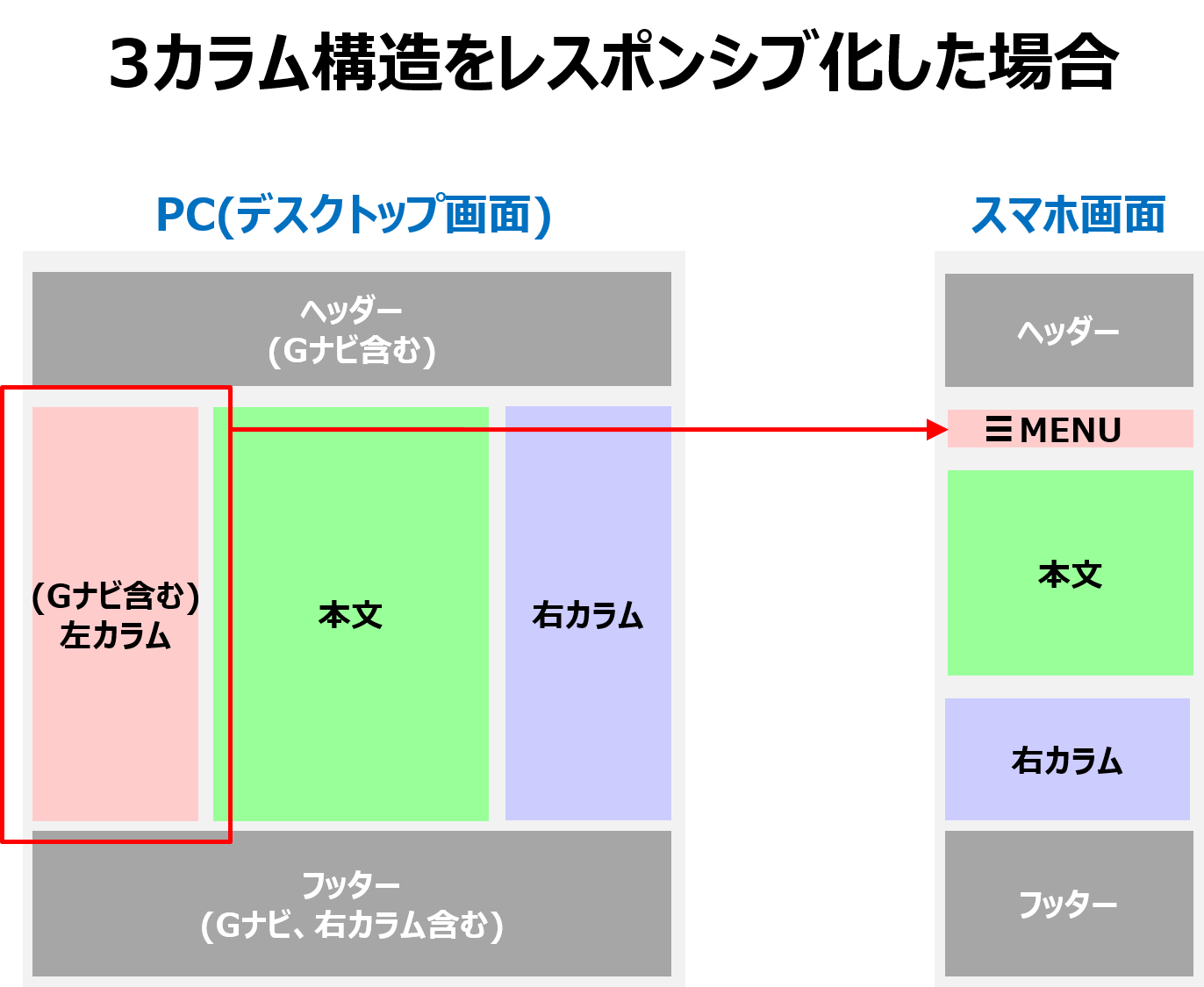
その上で、なぜ3カラムが最強かと申し上げますと、レスポンシブの時のお話でございます。以下のような流れを組むことで、その3本の柱をじっくり1本化することができ、且つ左カラムは上部に省略した設置ができるようになるわけです(もちろん3カラムからのレスポンシブの仕方は色々あります)。

スマホ画面になった時、この上部にくる(ここでいうところの左カラムにあたる)部分はタップ率が低いと言われています。まぁ、よくある三本線みたいなビジュアルにしたらタップ率は低いと思いますが、キャッチーで簡単なデザインにすればある程度タップ率は上がるはずです。しかし、それでもこの上部にくる部分のタップ率や閲覧率は下がるでしょう。
でも、それで良いんです。
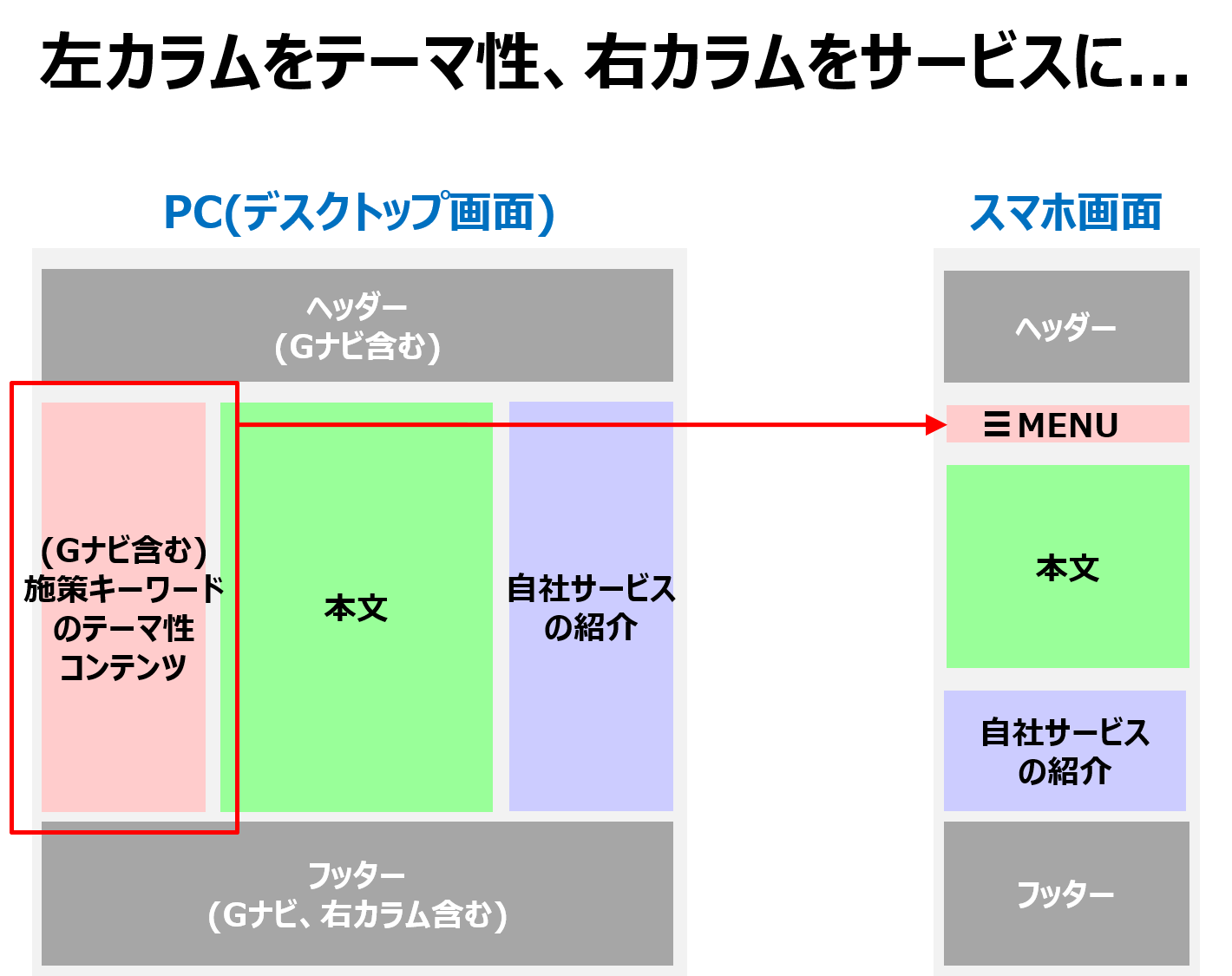
SEOのこと(≒ユーザーのこと)を考えると必要な情報設計は左カラムにして、企業が訴求したいサービス中心のコンテンツを右カラムにすれば…どうですか?

冒頭に申し上げたジレンマ…これ、解消のヒントになりませんか?
考え方の順序としては間違っている
私は「どういう情報設計を行っていくかによって自ずとサイトマップが出来る。サイトマップが出来れば内部リンク構造が出来る。内部リンク構造が出来ればUIが出来る。UIが出来ればデザインに着手できる」という言い方を常々しています。そういう理論で言いますと、今回の記事の内容は邪道です(笑)。
でも、3カラム展開が出来れば、ユーザーニーズにおけるニーズテーマ性コンテンツは左カラムにし、自社サービスコンテンツは右カラムにすれば、1つのページ内でユーザーがどっちか選択することもできますし、スマホであれば本文を読ませた上で自社サービスコンテンツをしっかり案内することもできるのです。
まぁ、あまりにも考えすぎて方向性が見いだせない方がいらっしゃったら、ちょっとだけ参考にしてみてはいかがでしょうか、という気持ちで書きました。そもそも(スマホでのSEOアルゴリズムが入った上で)スマホでのアコーディオン形式テキストもGooglebotが検知しないようになったら意味がない理論なのですが…(笑)。
ただの私のジャストアイデアであはあったのですが、誰かに聞いていただきたくて書いてみました。この記事の内容に関して、もっと面白い具体的な情報設計案がございましたら是非お申し付けください。すぐに実施して検証してみたいと思います。
ちなみに
Google Chromeの開発版で非セキュアページヘの警告マークが出現するようになりましたね。私はこのブログでは実装していませんが、他の個人運営サイトにはSSLを導入しています。実際に導入して感じたことは”リダイレクトによる遅れをほとんど感じなかったこと”と”外部リンクの設定が面倒なこと”です。
外部リンクの設定というのは、運営ソーシャルメディアや登録メディアの変更もそうなのですが、お願いして貼っていただいたリンク元サイトのご担当者様に「すみません…この度httpsにしまして…」と再度お願いすることですね(笑)。「そんなの気にしません」という方でしたら、他にもWebMasterToolの再設定や内部リンク精査等、面倒なことは山ほどありますが、特段マイナス面は無さそうですので是非。但しミスる可能性もあるので、商戦期やアクセスの多い時間帯での変更はオススメしません。丑三つ時に作業することをオススメします(笑)。




