Googleでは昨年9月にモバイルでアプリインストール型のインターステイシャルに関して検索順位を下げると発表していましたが、来年の1月10日より画面を覆い尽くすインターステイシャル型のものは全てモバイル検索順位を下げるとGoogleウェブマスター向け公式ブログで発表されましたのでご紹介します。

どういうこと?
要はモバイル検索から進んだページに思いっきり画面を覆い尽くすようなインターステイシャルやポップアップがあると鬱陶しくてユーザーにストレスだから、そういうのは検索順位を下げていくよ、というお話です。

引用)Googleウェブマスター向け公式ブログ
これまではアプリインストールを促すインターステイシャルのみモバイルでの検索順位を下げていくという話でしたが、今後はどんな促進の目的であれ、インターステイシャルであれポップアップであれ、画面を覆い尽くすやつはモバイルフレンドリー・アップデートにより検索順位を下げていくようです(モバイルユーザビリティレポートやモバイルフレンドリーテストに組み込むということはモバイルフレンドリー・アップデートにも組み込むということでしょう)。
具体的には
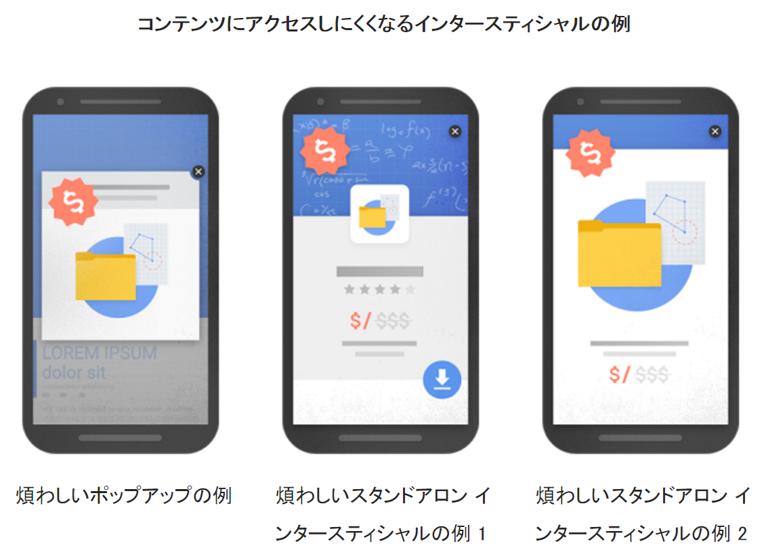
Googleウェブマスター向け公式ブログでは、具体例にもイラスト付きで触れています。
- ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示する。
- スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできないようにする。
- スクロールせずに見える部分がスタンドアロン インタースティシャルのように見えるレイアウトを使用して、インラインのメインのコンテンツはスクロールしないと見えないようにする。
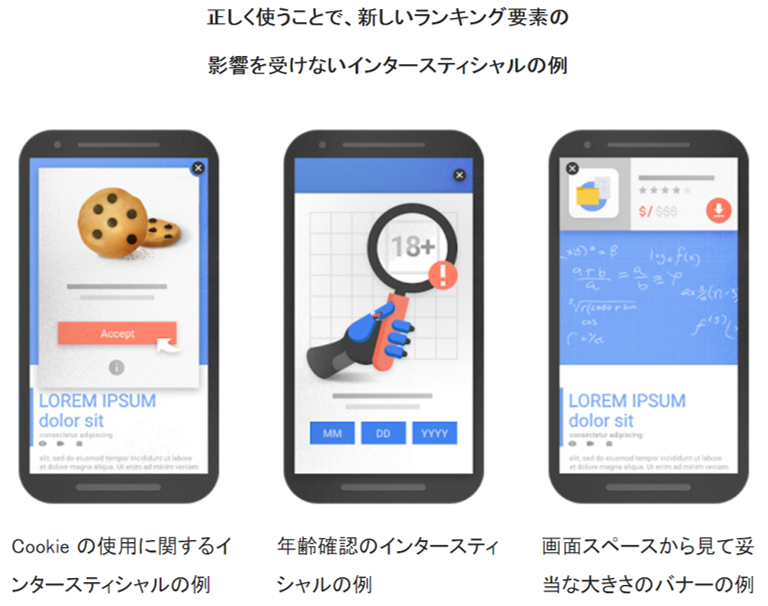
ちなみに、インターステイシャルやポップアップが全てダメというわけではなく、一部例外も挙げていますのでご紹介しておきます。
まぁそんな話もある、程度で
私が見る限り、日本のスマホサイトでは、もうアプリインストールを促進するインターステイシャルやポップアップは見ませんし、一部広告枠としてインターステイシャルを行っているメディアも今後は無くなっていくでしょう。特に広告枠に関しては契約上すぐには対応できないということからも、Googleは2017年の1月10日という実装猶予を設けたのかもしれません。
普通にSEOを行っていてユーザー体験を考えれば、本件に抵触するサイトも無いと思いますので、「まぁ、そんな話もある」程度で捉えて置いてください。