今までモバイル検索結果では表記されていたGoogle画像検索結果に表記されるアイコンラベルが、デスクトップ(PC)でも表示されるようになるそうです。米国現地時間の今週末から変更されるとGoogleがツイート発表しています。

発表内容について
Googleが公式にツイートした内容は以下です。
Later this week, Google Images will show new icons on desktop that provide useful information to indicate if images lead to pages with products for sale, recipes or video content. Mousing-over icons expands them to show the icons with text or length of video….
— Google SearchLiaison(@searchliaison) 2020年2月26日
引用)@searchliaisonより和訳
As part of this change, image dimensions that currently appear for mouse-over on Google Images thumbnails will be removed. These can still be accessed by mousing-over the image in the information display that appears when a thumbnail is selected….
— Google SearchLiaison(@searchliaison) 2020年2月26日
引用)@searchliaisonより和訳
“Licensable” icons that we shared about last week remain in beta testing, so not everyone will see those yet. You can learn more about those here:
— Google SearchLiaison(@searchliaison) 2020年2月26日
引用)@searchliaisonより和訳
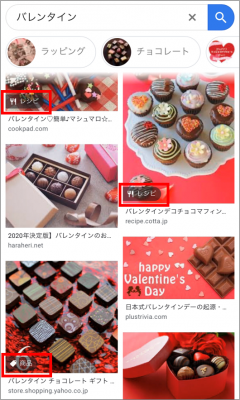
デスクトップ版のGoogle画像検索結果に表示されるラベルが変わってアイコン表示されるようになるとのことです。既にモバイル版では以下のように表示されています。

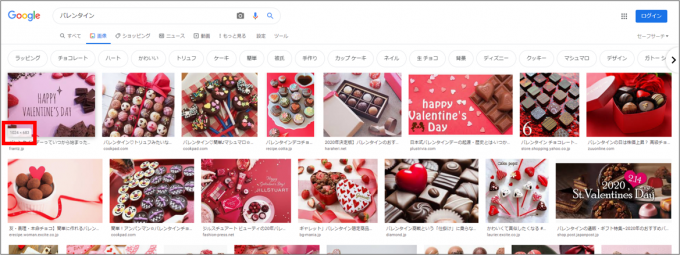
デスクトップでは、まだ以下のように「マウスオーバーすると画像サイズが表示される」だけですね。

これが、今週末から変わるんですね。
画像検索心理に合わせた仕様変更
以前からご説明しております通り、画像検索は新しい“気付き”を得るために利用されているケースが多いです。ですので、調べたい画像が「販売している商品」なのか「レシピ」なのか「動画紹介」なのかが直観的に分かるだけでも無駄な思考が減りますよね。
ちなみに、サイト運用者側としては対象ページの構造化データマークアップとして、対象となる画像をプロパティ指定すれば良いだけです。そうすればGoogle側で、それが「商品」なのか「レシピ」なのか「動画」なのか分かりますよね。
私の予想では今後、サムネ画像に表示されるアイコン種類は増えていくと思いますので、以下を参考にマークアップをしていくと良いと思いますよ。
- 検索ギャラリーを見る|Google検索デベロッパーガイド:構造化データの種類とリッチリザルト表示例を確認することが出来るギャラリー集です。
- 参照|Google検索デベロッパーガイド:ここは記事のマークアップページですが、左カラムのリンクにGoogleがリッチリザルト適用しているい構造化データの種類一覧が確認できます。
こうして考えると、構造化データのマークアップはコーダーの必須業務になりつつありますね。




