レシピの構造化データマークアップの中には、「ガイダンス」と言って、(Google Home等のスマートディスプレイで使われる)Googleアシスタントを使用してガイド付きレシピを案内できる手法があります。今回、そのガイド付きレシピに関して、Google Search Consoleでレポートしてもらえるようになりましたので、ご紹介します。

Googleの発表内容
Googleが米国現地時間の5月19日にWebmaster Central Blogで発表した内容は以下の通りです。
Googleアシスタントのガイド付きレシピに関する新しいSearch Consoleレポート
この2年間、Googleアシスタントは世界中のユーザーが美味しいレシピを作ったり、新しいお気に入りの料理を見つけるために役立ってきました。しかし、今までの仕組みとして、サイトオーナーが自分のWebページをGoogleアシスタントに更新・適用してもらうには、まずGoogleに検知されるまで待たなければなりませんでした。そんな中、Googleアシスタントがどのような仕組みでユーザーにレシピを案内しているのかが分かる迅速で簡単な方法を教えてほしいというご要望を多くいただきました。
そこでこの度、Search Consoleとリッチリザルトテストツールで、ガイド付きレシピのサポートを始めたことをここに発表いたします。これによって、1つ1つのレシピのマークアップを即座に検証したり、サイト内の全てのレシピに関わる問題を見つけることが出来るようになります。
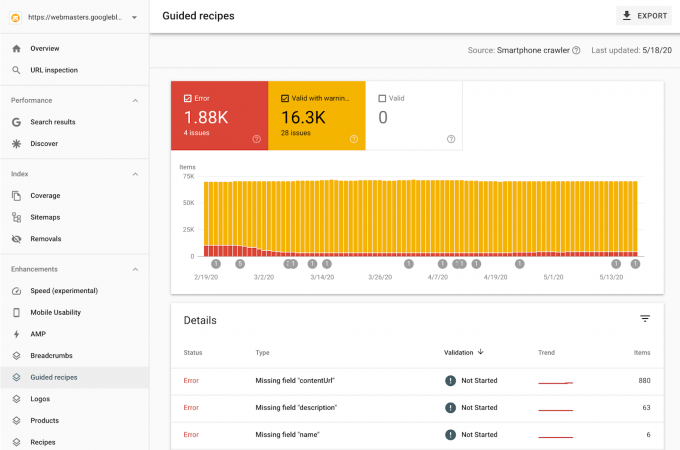
ガイド付きレシピの拡張レポート
Search Console上で、サイトのレシピについて見つかったエラーや警告、有効なページを含む、リッチリザルトのステータスレポートが確認できるようになりました。また、表示回数の傾向やトレンドを確認するためのチェックボックスにより、リッチリザルトの見せ方が与える影響における検証にも繋がります。さらに、何か問題を見つけて修正した場合、レポートを通してGoogleにページ修正による再クロールを伝達することも出来ます。

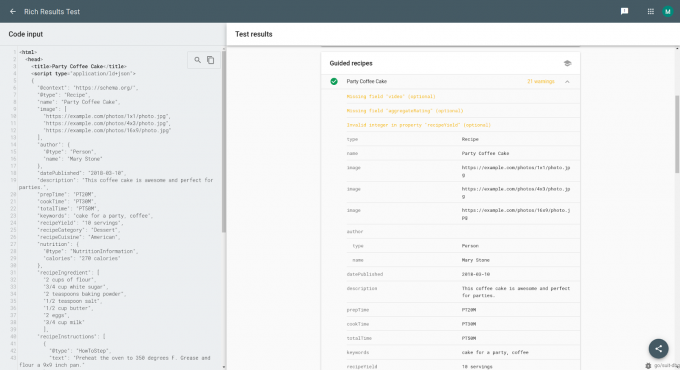
リッチリザルトテスト上のガイド付きレシピ
ガイド付きレシピの構造化データをページに追加し、対象のURLを送信するか、リッチリザルトテストツール内でコードスニペットをテストします。テストの結果として、構造化データのエラーや改善策の提案が下記画像のように表示されます。

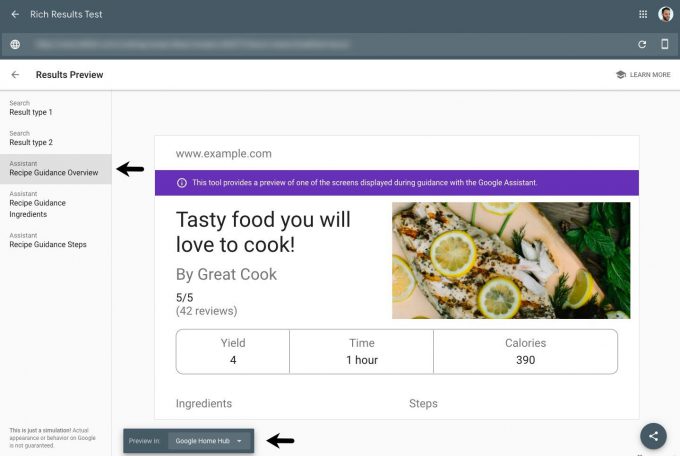
また、リッチリザルトテストの中のプレビュー機能を使うことで、スマートディスプレイに、ガイド付きレシピがどのように表示されるか確認することも可能です。レシピを公開する前に、マークアップの問題を見つけておきましょう。

コメントやご質問、フィードバックがございましたら、WebマスターコミュニティやTwitterでお知らせください。
引用)Webmaster Central Blogより和訳
Googleアシスタント向け
レシピに関しては、タブレットやスマートディスプレイを使って、レシピを閲覧しながら料理するケースも多いと思います(CM等のせいもあって、そういうイメージありますよね?)。ですのでガイド付きレシピは有難いですし、サイトオーナーとしても実装したかったのですが、実装内容のチェックと反映、レポートを確認する術がありませんでした。
しかしこの度、それらを確認できるSearch Console機能やリッチリザルトテストツール機能ができました、という話ですね。
レシピ系を案内しているサイトオーナーの方は是非、ガイドラインに則して実装・確認してみてはいかがでしょうか。




