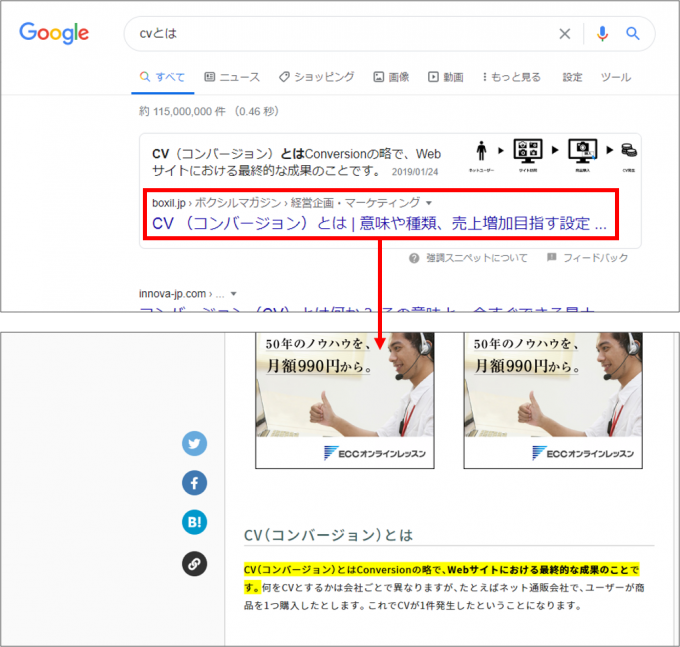
強調スニペットをクリック(タップ)すると強調スニペット引用元のページに飛びますが、その引用元ページの引用文がハイライトされて、そこに直接飛べる仕様になりました。対応ブラウザとしてChromeのみです。

どんな内容?
Googleがツイートした内容は下記の通りです。
As we have done with AMP pages since December 2018, clicking on a featured snippet now takes users to the exact text highlighted for HTML pages, when we can confidently determine where the text is, for browsers that support the underlying technology….
— Google SearchLiaison(@searchliaison) 2020年6月4日
引用)@searchliaisonより和訳
There is no markup needed by webmasters. This happens automatically, using Scroll To Text for HTML pages https://chromestatus.com/feature/4733392803332096. See also more background here: https://support.google.com/webmasters/answer/6229325
— Google SearchLiaison(@searchliaison) 2020年6月4日
引用)@searchliaisonより和訳
つまり、まとめると以下です。
- 強調スニペットからのクリック先に抽出元のテキストがハイライトしてそこに一気に飛べる
- AMPページの場合はそうだったけど、ただのHTMLでも対応するようになる。
- これによって、どこの部分が強調スニペットに扱われていたか分かりやすくなる
- 対応するブラウザは[テキストへスクロール]する仕様が成立しているものに限る
- 仕様とはつまりURL末尾に#:~:text=該当テキストが通用するブラウザ
- つまり今はChromeのみ
では、実際に見てみましょう。

まぁ、便利ですね。確かに実際にどこの箇所からピックアップされた情報なのかがすぐに分かるので、前後の文脈も含め端的に理解できます。
でも、クリックした後の該当ページへの滞在時間は短くなりそうですね。滞在時間が短くなってしまうとサイトへのエンゲージメント力も下がってしまうので、サイトオーナー側としては、ハイライトテキスト付近にエンゲージメント力が上がる何かを施したほうが良いかもしれませんね。
これもまた、今後の検証と仮説対象となりそうです♫




