ここでは、SEOにおけるサイト制作の中でよく訊かれる「クロスリンク構造って何?」について私なりの解釈とご説明をさせていただきたいと思います。口ではよく言うものの、実際にはどんな感じで考えればいいの?という声もよく聞きますので、基本的なご参考部分として捉えてみてください。

クロスリンク構造とは
クロスリンク構造とは、要は(ユーザーが回遊しやすいよう)サイトの使い勝手を高めるために、ページ間をリンクし合い、網の目のようにクロス出来たリンク構造です。多角的な切り口から目的のページに着地できるため、結果的にクローラーの回遊性も高め、ページのファインダビリティ性(見つけやすさ)も高めることができます。
多角的な切り口からリンク着地できる構造
例えば、あるサイトのサービスがAとBの2種類あったとしましょう。そして、それぞれのサービスに料金があったとします。
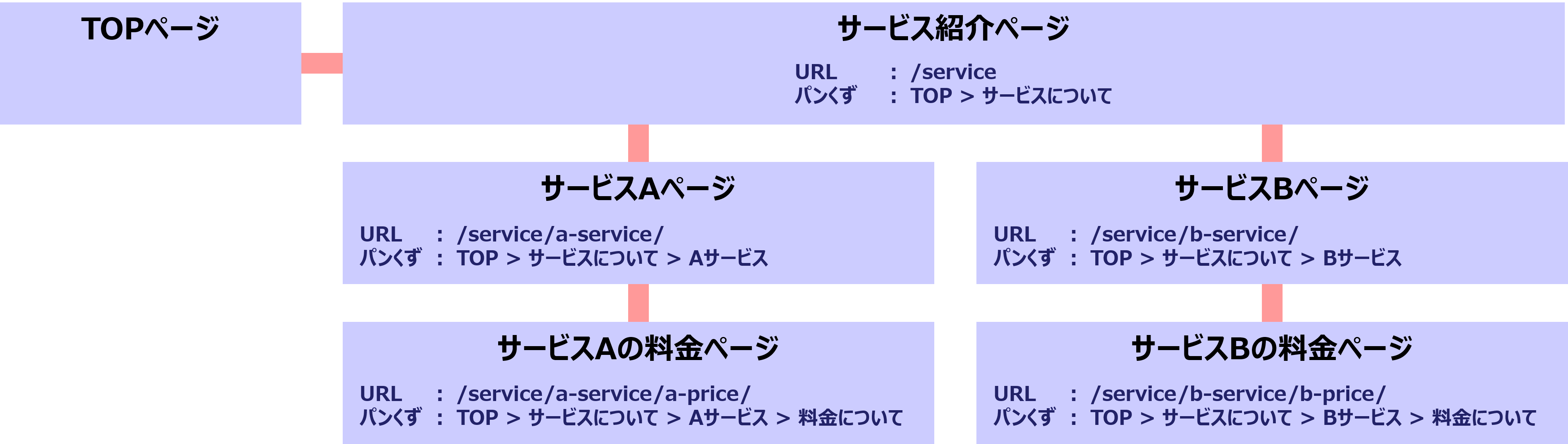
その場合、各サービスの案内をするサービス紹介トップページをXXX.jp/service/とし、そこから細分化してAとBのサービスとして紹介するページURLをXXX.jp/service/a-service/とxxx.jp/service/b-service/とします。
さらにXXX.jp/service/a-service/からAの料金を紹介するページを新しく作成し、そのページURLをXXX.jp/service/a-service/a-price/、Bページから派生する料金紹介ページをXXX.jp/service/b-service/b-price/とします。
もちろんパンくずはAの料金ページの場合は「TOP > サービスについて > Aサービス > 料金について」になるでしょうし、Bの料金ページの場合は「TOP > サービスについて > Bサービス > 料金について」になると思います。
↓こんな感じのイメージです。

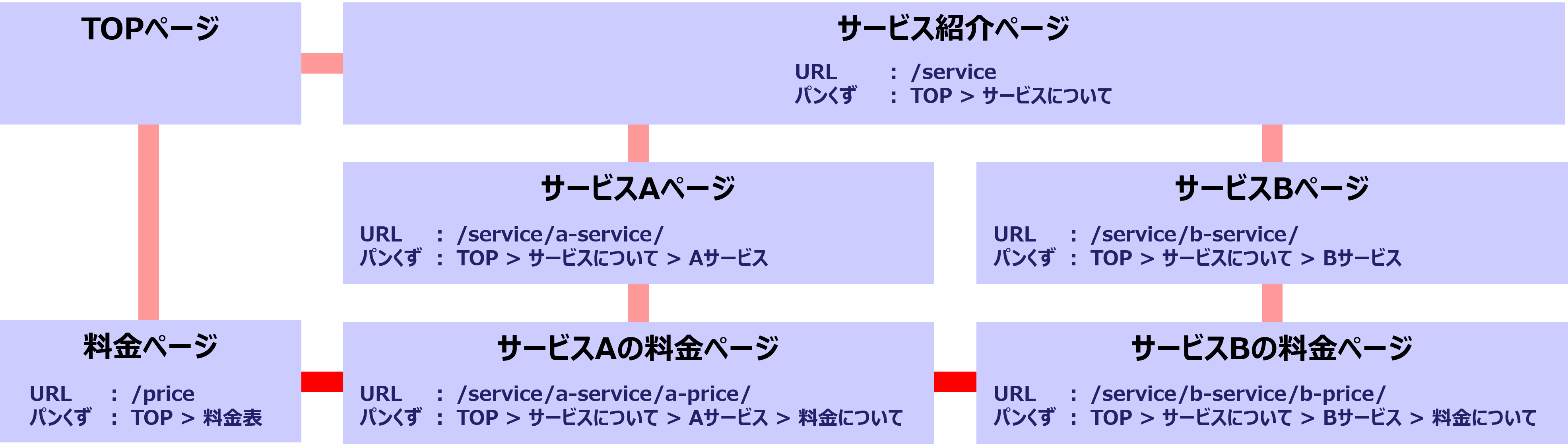
しかし、ユーザーによっては料金形態から各サービスを比較したいという気持ちもあるはずてす。そうした場合、サイト運営者としては料金を切り口にしたページを紹介したいと考えます。料金のページURLはXXX.jp/price/とします。そうすると以下のリンク構造ができあがるはずです。

これがいわゆるクロスリンク構造ですね。
AとBの各サービス料金ページには、サービス軸からも料金軸からも到達できます。
ちなみにクロスリンク構造にする場合、ディレクトリ構造とパンくず構造はどちらの軸にすべきか悩まれる方もいらっしゃいます。その時、私は強化したい方の軸に合わせてディレクトリとパンくずを分けることをオススメしています。もちろんその軸はページ毎に変えるのではなく、一貫性を持った方が良いと思います(例えば、サービスAの料金ページはサービス軸でディレクトリとパンくず設定を、サービスBの料金ページは料金軸でディレクトリとパンくず設定を…というのはユーザーもクローラーも混乱するのでNGです!)。
もちろんパンくずを2つにすることも可能です。それについては海外SEO情報ブログ「複数のパンくずリストを1つのページに設置することはSEOにおいて問題ないか?」をご参照ください。
複雑化するサイトマップ作成は慎重に
今回は分かりやすくご理解いただくために簡単な例でご紹介しましたが、不動産系サイトや求人サイト、ECサイトではこのクロスリンク構造が複雑化するため、非常に頭を悩ませると思います。例えば「品川区」なのか「品川駅」なのか、「山手線軸」なのか「都営浅草線軸」なのか…優先順位とページインデックスのさせ方を考えながら戦略的にサイトマップを考える必要があるでしょう。
私は常々、サイト制作時にはサイトマップ作成が重要と申しています。
サイトマップ作成時には、このクロスリンク構造と軸の優先順位、どういうユーザー導線を敷くか、よく考えながら挑むようにしてみてください。




