以前にクロールバジェットの話をしました。クロール頻度はサイト毎に設定されており、Googlebotが頻繁にクロールしすぎてサイトに負荷がかからない範疇で設計しています。

リニューアルで変化
各サイトにはそんなクロールレートが設定されていますが、Google側では「リニューアルをすれば自動的にGooglebotは頻繁にサイト全体を見てくれるだろう」と言っていました(この発言がジョン・ミューラー氏のTweetだったか、何かのインタビューだったか忘れてしまいました…)。で、先日実際にあるサイトでリニューアルを施した結果、しっかりとSearch Consoleのクロール情報(1日あたりのクロールされたページ数)に変化が見受けられましたので、ご紹介します。
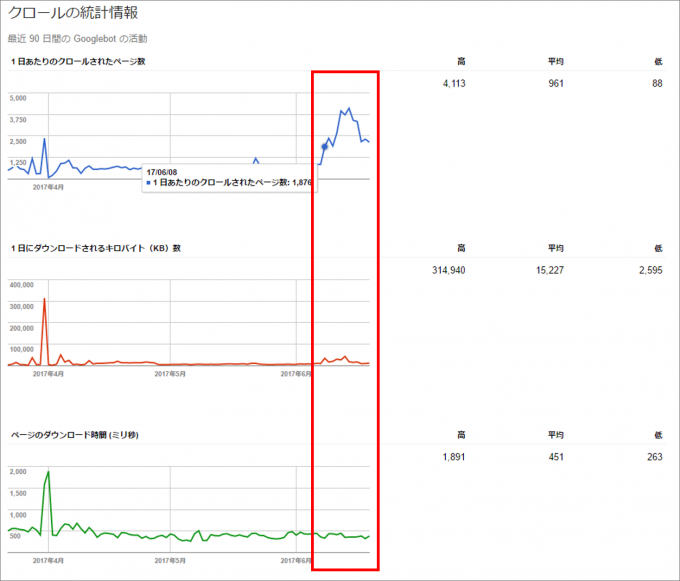
今回リニューアルしたサイトは約10,000ページあり、リニューアルのタイミングでSSL化も行いました(当然Search Consoleのプロパティも新規で作成)。リニューアルして、いっぺんに全ページを公開したのが2017年6月8日です。その際、ファイルの移動やディレクトリ構造の改善もあったため、SSLの有無に限らずURLは半数以上が変わりました。
結果、6月8日の段階からクロールしたページ数が格段に増加しているのが分かります。

Googleはなぜ分かるの?
ここで、ちょっとした疑問です。Googleはなぜリニューアルしたのを判断できたのでしょう。ディレクトリ構造によって半数以上のURLが変わったから?それともSSLによって全URLが変わったから?デザインUI変更によってCSSやHTMLのソースが変わったから?
恐らく全部でしょう。クロールした多数のページにおいてGoogleがFetchしたり(読み込んだり)、レンダリングしたりした内容が従来と異なったため、クロールレートのリミット(クロール上限値)が外れたのだと推察します。
Search Consoleでは各項目がご破算になるも…
ちなみにSSL化に伴って新規プロパティ追加したSearch Console上では、「検索での見え方」項目も「検索トラフィック」項目も全てご破算になりますので、インデックス状況や被リンク数、内部リンク数等もある程度の期間が経過しないと検証できません。ですので、リニューアルによって大きく変化していない要素に関してはHTTP時代のプロパティで(過去内容であると理解した上で)確認した方が良いでしょう。逆に言えば、クロールの統計情報だけは過去のプロパティ内容を引き継いでくれるようです。
リニューアルでクロールレートが上がったメモ
まぁ…今回は大した話では無かったのですが…リニューアルなんてそうそう無いですし…そんな中リニューアルによって本当にクロールレートが上がったので、せっかくなのでメモ程度にご紹介しました。気になる集客状況ですが…ベンチマークしている検索順位は上がったものの全体の流入数は下落しているので、これから原因を追究するところです。この辺に関しても分析結果で面白い情報になれば後日ご紹介していきたいと思います。
それにしてもリニューアルのドキドキ…たまりませんね(笑)。




