最近スマートフォンでのUI設計やデザインを考える上で、私自身の引き出しが枯渇してきていると嘆く一方、素敵なデザインが増えてきているのも事実です。MFIに向けてということもありますが、スマホでのリーダビリティ(読みやすさ)を勉強していきたいと思います。今回はそんな私の独り言です。

フォントとその配置
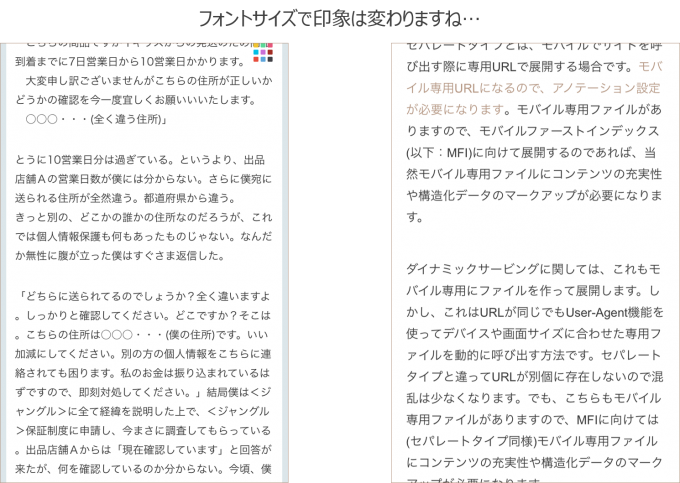
フォントに関しては、以前も述べたことはありますが、最近私が設計しているのは15~16px(11.25~12pt)が多いです。但し、デザイン上格好つけたい場合は小さめのフォントにします。やはりスマホサイズは横幅が狭いため、文字そのものを世界観演出したい場合は、極力横に文字数が多い方が格好良いです。

ちなみに、フォントに関しては様々な方々が追求されていると思います。特に以下に記載されているのような(読みやすさを追求されている方の)記事は大変勉強になります。
ウェブの長文記事のライン高は、150%〜200%が良いと思います。。グリッド的なデザインの整合性を考えた場合、150%あるいは200%での設計がもっとも汎用性があるのではないかと考えています。
もちろん、行間だけでなく、<div>内の天地左右の余白や書体等によっても雰囲気や読みやすさは変わりますので、読者層とガバナンスに合わせて追求していくと良いでしょう。また、こういったものを感覚に依存してデザインしようとすると、ブレちゃっていつまでも決められないので、A/Bテストやアンケート等で検証しながら決定すると良いです。
ナビゲーションUI
最近は、感動的な動きをするナビゲーションや展開も多く、単純なハンバーガーメニューというのも少なくなってきています。以下のサイトページをご覧ください。
こういったデザインは何も考えずに見ると「ふーん」と思う程度かもしれませんが、UIやデザインを考えたりする人ほど、見ると感動するのではないでしょうか。
是非、こういうデザイン展開を真似てみたいと思いますが、実際に導入するには2つの要素が不可欠だと思われます。
そのデザインが必要なのか
サイトデザインを設計する上では、UIを設計しなければなりません。UIを設計するにはサイト構造(ディレクトリ&内部リンク構造)と情報構造(サイトページの広がり方)が決定していなければなりません。つまり、一見格好良いデザインでも使い勝手が良くないと、サイト本来の目的である集客と滞留には繋がらないはずです。ですので、ただ真似るのではなく、構築するサイトに必要なデザインかどうかを考えなくてはならないでしょう。
ただのブログなのに、大袈裟なデザイン展開があっても鬱陶しいだけですからね(笑)。
実現できる人材は充分か
さらに、デザイナーだけでなくプログラマーの能力も問われます。こういった滑らかな挙動を実現するには相当なプログラミングスキルを要すはずです。中途半端な経験でプログラミングすると、挙動がカクカクして、変な感じになってしまうこともしばしば…(笑)。したがって、(社内でも社外でも)どういうスキルのプログラマーが実装担当なのかも考え、具現性を確認してから実装を検討したほうが良いと思います。
そう考えますと、やはり情報設計に合わせたUIやデザインを行った上で、優秀なプログラマーに出会えるかどうかがポイントですね。
挑戦したいこと
以上のように、色々な方法論は分かっていても、自分のサイト制作を行っていく上でスマホUIを設計するのは本当に難しいです。特にレスポンシブウェブデザインを想定してデスクトップの設計から入るとなおさら難しいでしょう。
でも、だからこそスマホファーストなデザインとナビゲーション、感動的な挙動展開に挑戦してみたいですね。
以上、独り言でした(笑)。




