最近、SEOから始まってUIの相談になり、さらにデザインの話になり…なんだかんだで、なんとなくデザイン提案をするケースもあったりしていまして…。なんちゃってフラットデザインもダサいですし、こんなのどうですか?と雑談ベースで提案すると、それが意外にも喜ばれたりします。そこで、そんなデザインの配色に困った時に使えるツールをご紹介したいと思います。

フラットデザインの流行に伴って
私が個人的に愛用しているツールなのですが、フラットデザインに伴って、色味もソフトな感じが増えてきています。パキッとした色合いではなく、彩度が抑え気味で、明度も低めのカラーリングです。しかしそれもカラフルに活用することで全体をポップな印象にしてくれます。
しかしこれが難しくて…絶妙なバランスで配色しないと、途端にダサくなってしまうわけです。「あぁ、頑張ってるなぁ」感が出ちゃうんですよね(笑)。
というわけで、そんな「頑張ってる感」が出ないで済むヒントをくれる無料ツールをご紹介します。2016年秋頃にあちこちで特集されていましたが、私もご紹介してみたいと思います(参考:「UX MILK」)。
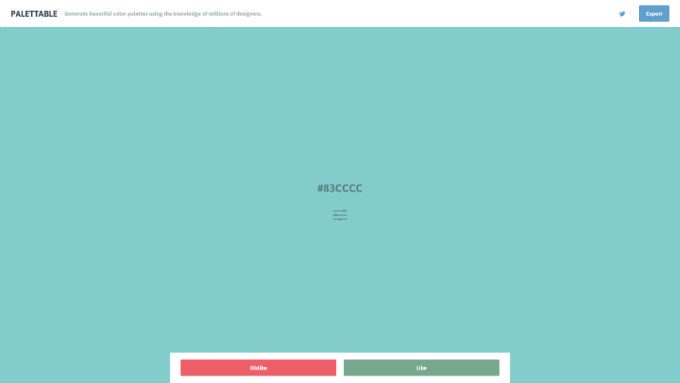
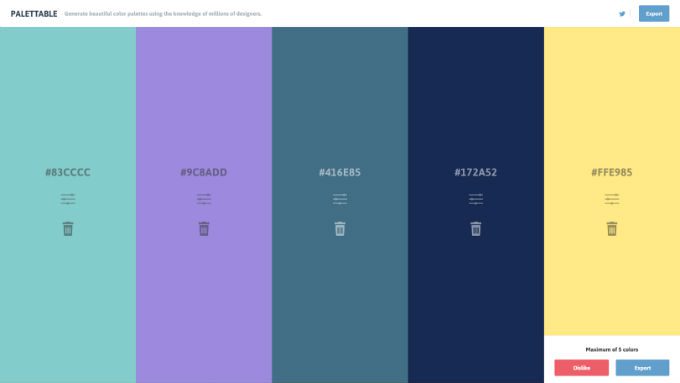
PALETTABLE
https://www.palettable.io/
まずはこのPALETTABLE。URLを叩くと任意の色が出ます。その任意の色が気に入ればそのままですし、自分で最初の色を出したければ16進数のカラーコードを入力します。そして、その後色味を調整したければ調整しつつ、「Like」「Dislike」の表示に合わせて進みます。「Dislike」をクリックすると別の色を推薦してくれますが、「Like」をクリックすると、その色はそのままにマッチする次の色を推薦してくれます。


このような形で最大5色まで紹介してくれますので、統一感のあるカラーリングを抽出できるようになるわけです。
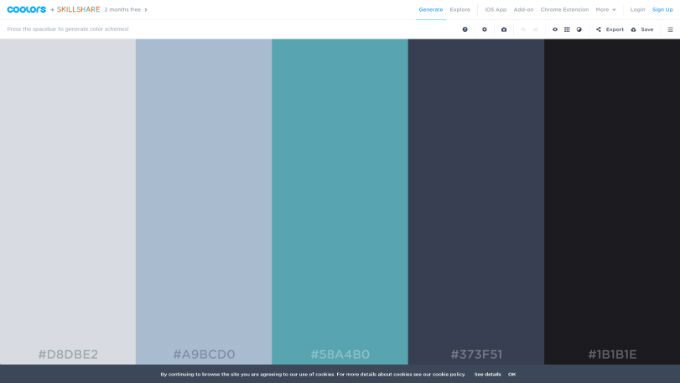
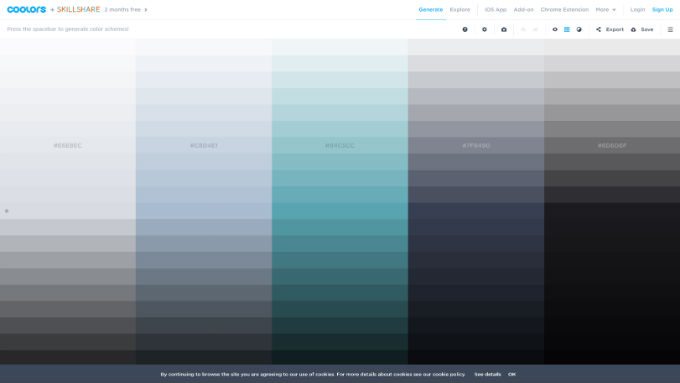
Coolors.co
https://coolors.co/
これは、結構ビビッドな色が出現します。「Start the Generator」に進むと、いきなり任意の5色を出してくれます。スペースキーを押すごとに新規の5色を推薦してくれます。気になった色は調整したり、組み合わせをいじったりできますし、5色全体の明度を調整することもできます。


1色でも決定すれば、その色を「Lock」しつつ、同時に色々なカラーリングを推薦してくれますので、ブランドカラーに合わせたサイトデザインの配色を考える際には便利です。
センスは大事
さて、今回は私が個人的に活用している無料ツールを2つご紹介しましたが、もっともっと同様のツールはあると思います。それぞれ微妙に使い勝手が異なるので、是非探してみてください。
また、私の場合はパワーポイントの提案資料にもこのツール配色を反映したりしています。ただ、パワーポイントではRGB形式で色を作成するので、そういう時は「PEKO STEP」を活用して相互変換すると良いでしょう。ちなみに、せっかくパワーポイントで絶妙な色味の企画書を作成したところで、プリントアウト時にしっかり再現できなければダサくなるのでお気を付けください(笑)。




