Core Web Vitalsに関して、Googleがweb.devで計測ツールを紹介してくれていますので、和訳記事をご紹介します。Core Web Vitalsに関しては以下のページもご参考ください。

web.dev記事内容
発表記事は以下の通りです。それぞれについて案内してくれています。
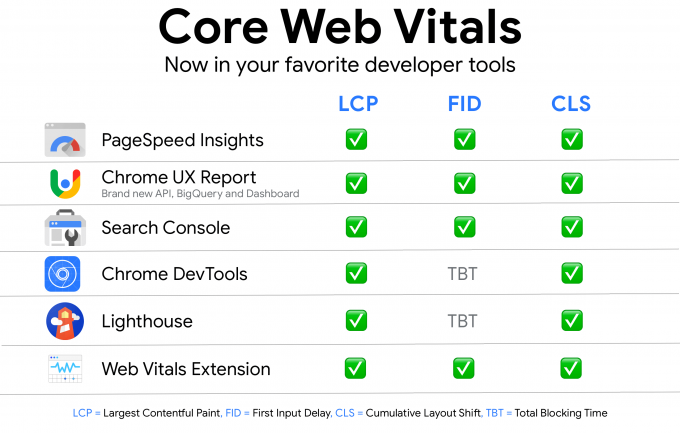
Core Web Vitalsを測るツール
先日発表されたWeb Vitals導入記事では、Web上で良質なユーザー体験を提供するため、全てのサイトにおいて不可欠な品質のシグナルについてまとめてご案内しました。そしてこの度、GoogleのWeb開発者向けの代表的なツールがCore Web Vitalsの測定をサポートするようになり、ユーザー体験上の課題をより簡単に診断・修正出来るようになったことを発表します。対象は、Lighthouse、PageSpeed Insights、Chrome DevTools、Search Console、web.dev内の測定ページ、Chrome拡張機能での計測、そして新機能のChrome UX Report APIです。
Google検索が、ページ体験を評価する基礎としてCore Web Vitalsを含むようになった今、これらの指標を出来る限り最適化することが重要になります。
 注意点:ラボツール(データ)は潜在的なユーザーが体感するであろう値を算出しつつ、改修のためにも再現可能な結果を提供するようにしています。フィールドツール(データ)では実際にユーザーがどのようにWebサイトを体験しているか知ることができ、この測り方の種類はReal User Monitoring(RUM)と呼ばれます。ラボデータもフィールドデータも、ユーザー体験を最適化するためのそれぞれ個別の価値を提供しています。
注意点:ラボツール(データ)は潜在的なユーザーが体感するであろう値を算出しつつ、改修のためにも再現可能な結果を提供するようにしています。フィールドツール(データ)では実際にユーザーがどのようにWebサイトを体験しているか知ることができ、この測り方の種類はReal User Monitoring(RUM)と呼ばれます。ラボデータもフィールドデータも、ユーザー体験を最適化するためのそれぞれ個別の価値を提供しています。
Core Web Vitalsを使ってユーザー体験の最適化に着手するにあたって、以下のワークフローをお試しください:
- Search Consoleの新しいCore Web Vitalsレポートを利用し、(フィールドデータに基づき)特に注意が必要なページ群を特定します。
- 修正が必要なページを特定したら、(LighthouseとChrome UX Reportに即した内容の)PageSpeed Insightsを使って、対象ページのラボデータやフィールドデータの問題を診断します。PageSpeed InsightsはSearch Consoleを通して利用可能な他、PageSpeed Insightsに直接URLを入力して利用することも可能です。
- ラボデータについて、サイトを自分のパソコンで改善する準備は整っていますか? LighthouseとChrome DevToolsを利用して、Core Web Vitalsを測定し、具体的にどの部分を修正すべきかアドバイスを得ましょう。Web VitalsのChrome拡張機能を使うと、デスクトップ上でリアルタイムに指標が確認出来ます。
- Core Web Vitalsをカスタム出来るダッシュボードが必要ですか? フィールドデータに関してはアップデートされたCrUXダッシュボードを、または新しいChrome UX Report APIを、ラボデータに関してはPageSpeed Insights APIをご利用ください。
- ガイダンスを知りたい場合。web.dev/measureではページを測定し、PageSpeed Insightsデータを利用し、改善のための優先度の高いガイドやコード単位で診断結果を教えてくれます。
- 最後に、改善したファイルを本番環境にアップする前に、Lighthouse CIを使ってCore Web Vitals指標が先祖返りしていないかご確認ください。
ここまでのご紹介を元に、次は各ツールの具体的な変更内容を見ていきましょう!
Lighthouse
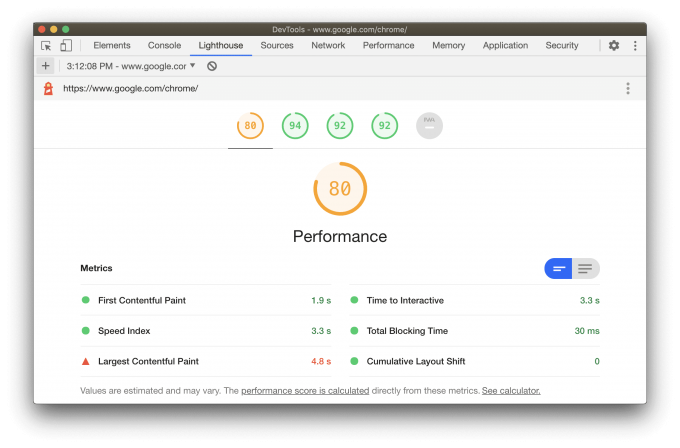
Lighthouseは自動化されたWebサイト監査ツールで、開発者がWebサイトの問題の特定やユーザー体験を改善するのに活用します。サイトパフォーマンスやアクセシビリティなど、ラボデータ範疇でユーザー体験品質項目を複数測定します。Lighthouseの最新バージョン(6.0、2020年5月リリース)には、追加監査項目、新指標、新しく構成されたパフォーマンススコアが含まれています。

Lighthouse6.0では、レポートに3つの新たな指標が追加されました。それら2つの、Largest Contentful Paint(LCP)とCumulative Layout Shift(CLS)はCore Web Vitalsの研究中の対象項目として、ユーザー体験を最適化するための重要指標となります。ユーザー体験を評価する上での重要性を鑑みて、新しい指標はレポートに測定・含有されるだけでなく、評価スコアの基準を模索する要素としても使われています。
Lighthouseに含まれる3つ目の新しい指標であるTotal Blocking Time(TBT)は、もう1つのCore Web VitalsであるFirst Input Delay(FID)とかなり類似しています。Lighthouseのレポートに記載されている推奨事項を遵守し、スコアに対して改善をしていくことでユーザー体験を最適化することに繋がるでしょう。
Lighthouseのデータが元になっている全ての製品ツールも更新され最新バージョンとなっており、その統合・展開前の審査内容に関してはCore Web Vitalsを簡易測定できるLighthouse CIで対応可能です。

Lighthouseの最新アップデートに関する詳細情報は「What’s New in Lighthouse 6.0」をご参照ください。
PageSpeed Insights
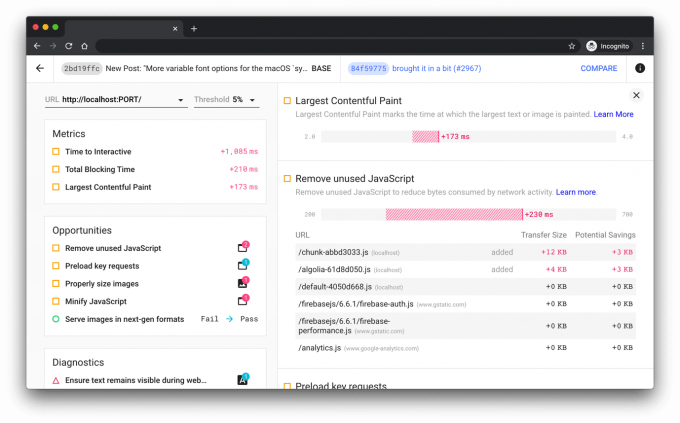
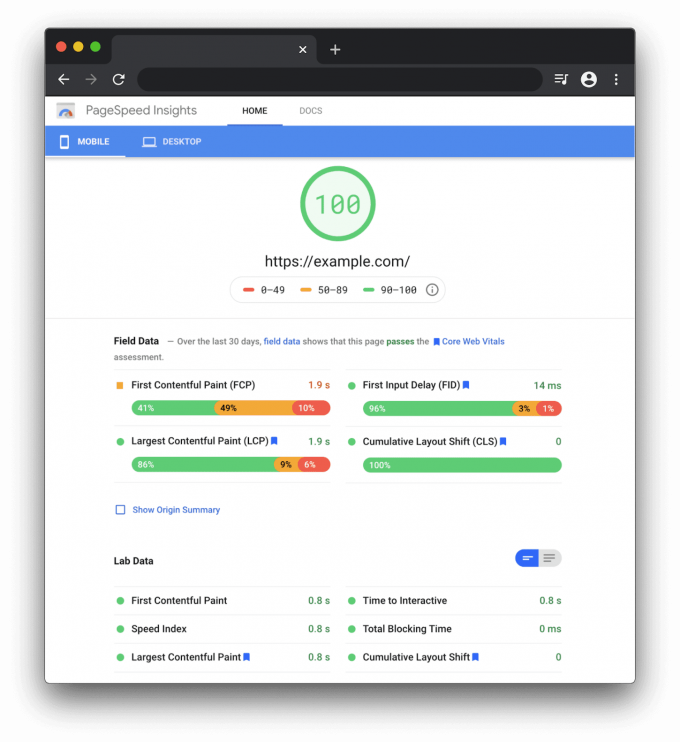
PageSpeed Insightsは、モバイルとデスクトップ両方のページでラボデータとフィールドデータのパフォーマンスを診断します。ツールでは実際のユーザーがどのようなページを体験しているか、全体の概要を提供し(Chrome UX Report提供)、サイトオーナーがページ体験を改善するために出来る推奨事項についても教えてくれます(Lighthouse提供)。
PageSpeed InsightsとPageSpeed Insights APIのいずれも、Lighthouse6.0仕様に更新され、レポートのラボデータとフィールドデータの両項目でCore Web Vitals測定の診断が出来るようになりました! Core Web Vitalsの新指標項目は以下のように青いリボンのアイコンで表示されます。

Search Consoleはサイトオーナーにサイト全体の中から注意すべきページ群の概要を提供する一方、PSIはページ単位でページ体験を改善するのに活用します。PSIでは、レポート上部にCore Web Vitalsの総合評価が表示され、その後、ページが各Core Web Vitalsの「良い」しきい値を満たしているかどうかを具体的に確認することが出来ます。
CrUX
Chrome UXレポート(CrUX)は、何百万ものWebサイトにおける実際のユーザー体験のデータを集め公開されたデータセットです。このレポートでは全てのCore Web Vitalsのフィールドデータを測定できます。ラボデータとは異なり、CrUXデータは実際の現場のユーザーセッションから収集したものです。このデータを使って、開発者は自社のWebサイトや競合他社のWebサイトを相関的に観測でき、実際のユーザー体験の良し悪し分布を理解できます。WebサイトでRUMを使用しなくても、CrUXならCore Web Vitalsを迅速かつ簡単に評価することが出来ます。ビッグワードのCrUXデータには、全てのCore Web Vitalsの詳細なパフォーマンスデータが含まれており、月次更新で自己レベルを確認できます。
ユーザーに対するサイトのパフォーマンスを本当に把握する唯一の方法は、ユーザーがサイトを読み込み、実際に使っている様子を、その場に居合わせて測定することです。この手の測定方法は、一般的にリアル・ユーザー・モニタリング(Real User Monitoring、略してRUM)と呼ばれています。しかし、サイトにRUMを導入していない場合でも、CrUXを利用することで、Core Web Vitalsの評価を迅速かつ簡単に行うことができます。
CrUX APIのご紹介
本日、CrUX APIという、ドメインとURL単位で開発ワークフローに沿った無料簡易品質測定方法を発表しました。以下がフィールド指標です。
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
- First Contentful Paint
開発者は、ドメインかURLを入力することで、多角的な形式要素での診断結果を細かく知ることができます。APIは毎日更新され、過去4週間分のデータをまとめます(ビッグワードのデータセットとは違い、このデータセットは月間集計されます)。また、これも他のPageSpeed Insights API(1日あたり25,000回リクエスト)と同じような柔軟性を持つAPIとして利用できます。
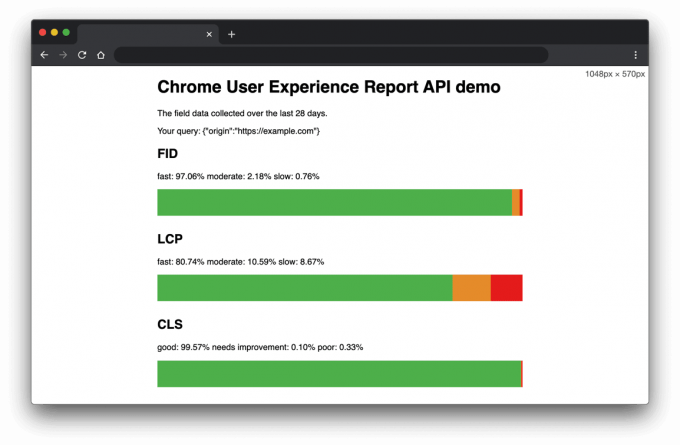
以下のデモでは、CrUX APIを使用して、Core Web Vitalsの指標を「良い」「改善が必要」「悪い」の3つに分けて可視化しています。

今後のリリースでは、APIを拡張し、追加でCrUXデータセットの項目や指標も分かるようにする予定です。
改訂版CrUXダッシュボード
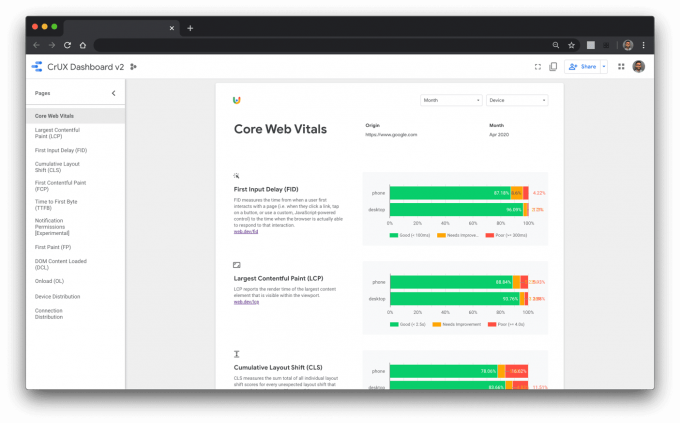
新しく再設計されたCrUXダッシュボードでは、ドメイン(プロトコル&ホストネーム&ポート)のパフォーマンスを簡単に追跡できるようになり、Core Web Vitalsのすべての指標の分布を検証できる仕様になりました。ダッシュボードの使用方法については、web.devのチュートリアルをご覧ください。

新しいCore Web Vitals専用ランディングページを導入し、サイトのパフォーマンスを一目で確認出来るようになりました。CrUXツールに関するご意見・ご質問は、Twitterの@ChromeUXReportアカウントまたはGoogleグループまでご連絡ください。
Chrome DevTools パフォーマンス パネル
ページ体験におけるレイアウトのズレに関する事象をチェックする
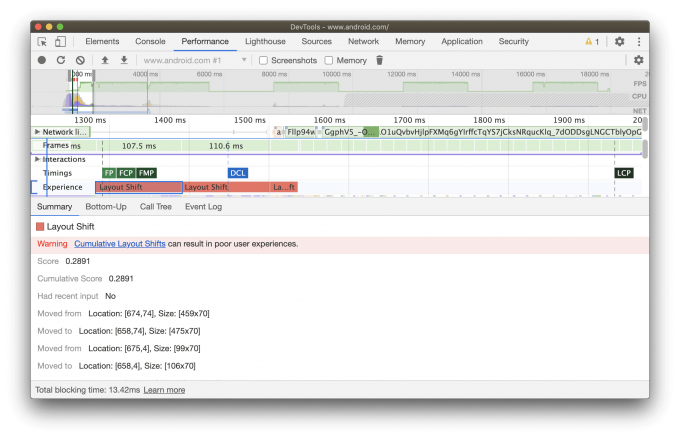
Chrome DevTools パフォーマンス パネルにおいて、意図せずレイアウトのズレが生じている再、それを検出する体験機能が新たに追加されました。これは、CLSの原因となるページの視覚的な不安定性の問題検出に役立ちます。

レイアウトシフトを選択すると、サマリータブにその詳細が表示されます。レイアウトのズレが発生した箇所を可視化するには、移動元フィールドと移動先フィールドの上にカーソルを置きます。
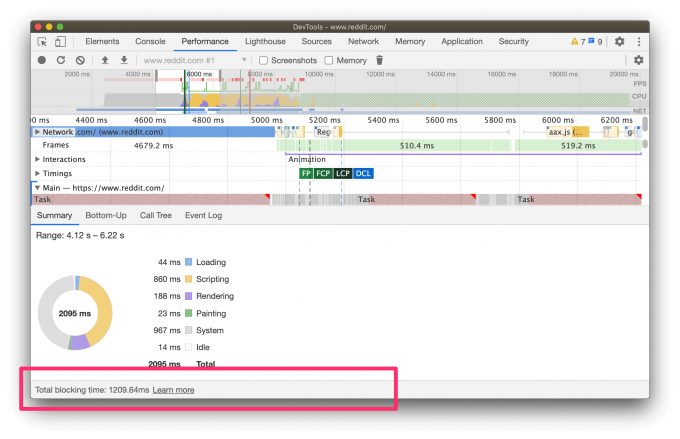
フッターを使ってTBTによる表示準備状態をチェックする
Total Blocking Time(TBT)指標は、ラボデータ測定可能で、First Input Delayと同じような指標です。TBTは、メインとなる書き込みの入力から反映までに時間がかかった、First Contentful Paint(FCP)からTime to Interactive(TTI)までの総時間を測定します。ラボデータでのTBT改善のためのパフォーマンス最適化は、フィールドデータでのFIDを改善することになるでしょう。

ページパフォーマンスを測定する際、Chrome DevTools パフォーマンス パネルのフッターにTBTが表示されます:
- Control+Shift+J(Mac の場合は Command+Option+J)を押してDevToolsを開きます。
- [パフォーマンス]タブをクリックします。
- [記録]をクリックします。
- ページを手動でリロードします。
- ページが読み込まれるのを待ってから録画を停止します。
詳しくは「DevTools の新機能(Chrome84)」をご参照ください。
Search Console
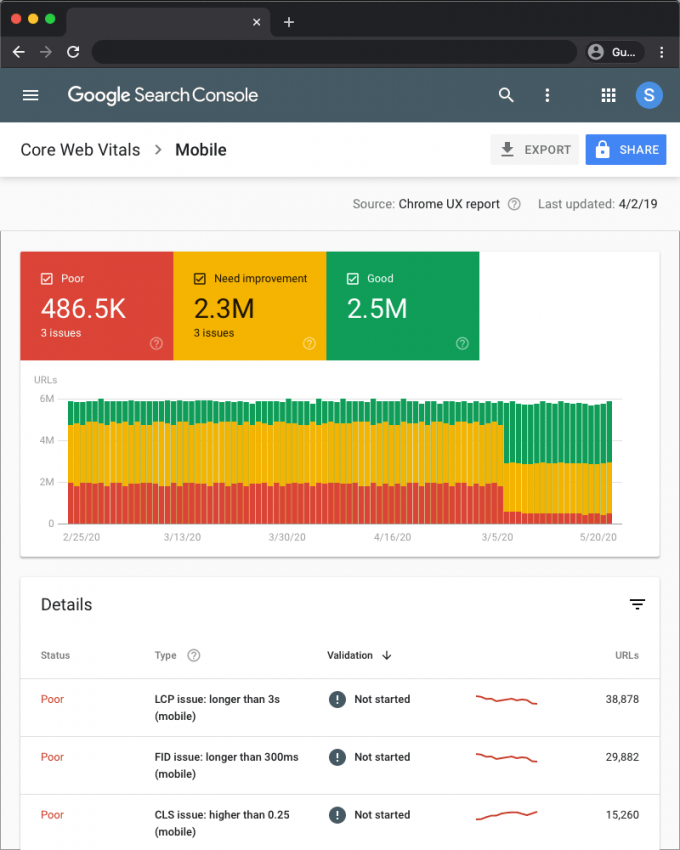
Search Consoleの新しいCore Web Vitalsレポートは、CrUXの実環境(フィールド)データに基づいて、サイト全体で注意が必要なページのグループを特定するのに活用できます。URLパフォーマンスは、評価、指標別、URLグループ(類似するWebページのグループ)別にグループ化されます。

このレポートは3つのCore Web Vitals指標に基づいています。LCP、FID、CLSです。URLがこれらの指標レポートデータの最低対象数に満たない場合は、レポートから除外されます。新しいレポート機能を使って、ドメインのパフォーマンスを俯瞰的に検証してみてください。
Core Web Vitalsに関して問題のたるページ種別が分かったら、今後はPageSpeed Insightsを使い、代表的なページを最適化する具体策を確認してみましょう。
web.dev
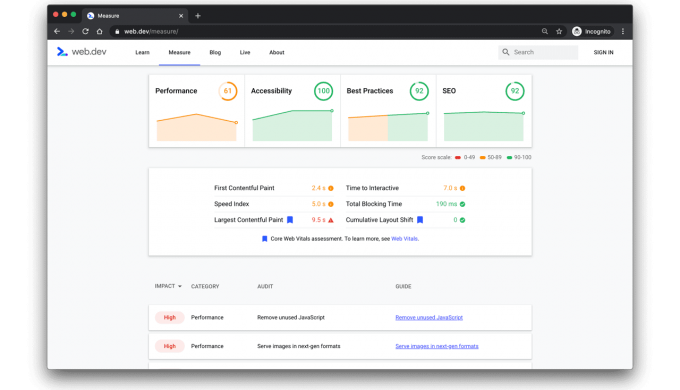
web.dev/measureは、じっくりページのパフォーマンスを測定でき、改善方法のガイダンスやコード単位での修正の優先度を提示します。この測定はPageSpeed Insightsによって行われます。測定ツールは、以下のようにCore Web Vitals指標もサポートするようになりました。

Web Vitalsの拡張機能
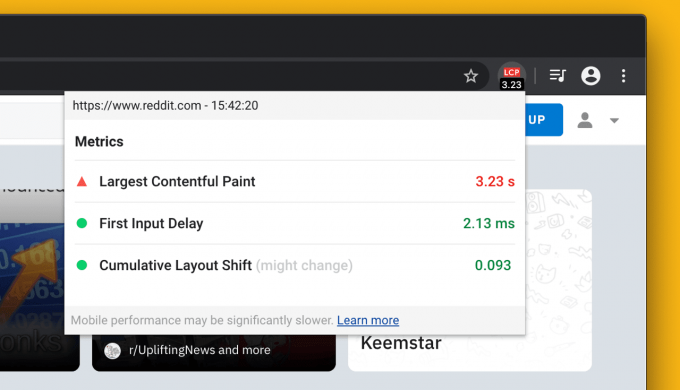
Web Vitalsの拡張機能は、(デスクトップの)Google Chrome用の3つのCore Web Vitals指標をリアルタイムで測定します。これは、開発業務中に問題を早期発見したり、Webを閲覧しながらCore Web Vitalsのパフォーマンスを評価する診断ツールとして役立ちます。
この拡張機能は、Chromeウェブストアからインストールできるようになりましたので、是非ご活用ください。拡張機能を改善するためのご指南や、プロジェクトのGitHub倉庫へのフィードバックをお待ちしています。

ここまでのまとめ
ここまでのまとめです!皆さんなら次に何をされますか。
- DevToolsのLighthouseを使用して、ユーザー体験を最適化し、実際のCore Web Vitals成功のための準備をしましょう。
- PageSpeed Insightsを使用して、ラボデータとフィールドデータのCore Web Vitalsのパフォーマンスを比較してみましょう。
- 新しいChromeユーザーエクスペリエンスレポートAPIを使用して、過去28日間のCore Web Vitalsに対するドメイン単位とURL単位の評価を簡単に知ってみましょう。
- DevToolsパフォーマンスパネルの体験機能とフッターを使用して、特定のCore Web Vitalsに対して深く掘り下げて改修しましょう。
- Search ConsoleのCore Web Vitalsレポートを使用して、ドメインが実数値でどれほどのパフォーマンスを発揮しているか要約しましょう。
- Web Vitalsの拡張機能を使用して、Core Web Vitalsに対するページのパフォーマンスをリアルタイムで追跡してみましょう。
Core Web Vitalsツールについては、6月開催予定のweb.dev Liveで詳しくご説明します。登録してイベントの最新情報を入手しましょう。
引用)web.devより和訳
どのツールを使うかは自由
新しい今回のCore Web Vitalsを知るのに、それぞれのツールでそれぞれちょっとずつ固有の特性があるようですね。ちなみに簡単に言うと、ラボデータというのは仮想で算出した分析データのことを指し、フィールドデータというのは、現場でユーザーがアクセスや利用した際の(実環境の)数値に基づいて算出されたデータのことを指します。
私のオススメとして、とりあえず確認したければSearch Consoleで俯瞰的に課題感を確認した上で、「要修正」や「悪い」に分類された代表ページをPageSpeed Insightsから検証して改善していく流れが良いかと思います。ただ、コーダーや開発者の場合であれば、Lighthouseや各種拡張機能を活用してマニアックに追求すると良いでしょう。




