GoogleがCrUXに基づいた新たな概念として、Web Vitalsを導入しました。このWeb Vitalsを形成する核心の部分がCore Web Vitalsであり、このCore Web Vitalsは3つの指標(LCP、FID、CLS)で形成されています。この3つの指標(LCP、FID、CLS)で形成されたCore Web Vitalsが来年以降の検索順位に影響する要素だということも発表されたので、もう大変です(笑)。というわけで、ご説明していきたいと思います。

「ウェブに関する主な指標」発表プロセス
どういうことかというのを、端的にお伝えします。
- GoogleはWeb Vitalsというユーザビリティ概念を導入
- Web Vitalsの核となるのがCore Web Vitals
- Core Web Vitalsは3つの指標(LCP、FID、CLS)で形成される
- Core Web VitalsがSearch Consoleに速度レポートとして導入
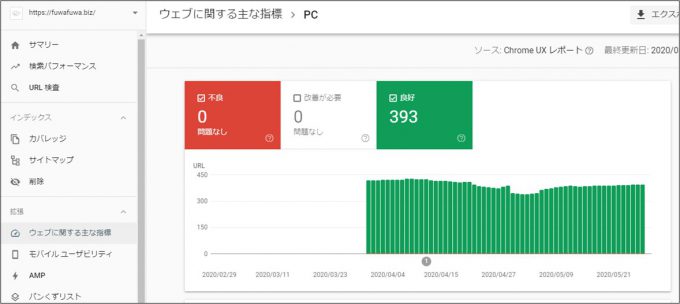
- Search Consoleでの項目和名は「ウェブに関する主な指標」
- この「ウェブに関する主な指標」は来年以降に検索順位に影響する
Update to Search Console the Speed report is now the Core Web Vitals report! Read more about it at https://support.google.com/webmasters/answer/9205520 or open the report and roll your sleeves up! https://search.google.com/search-console/core-web-vitals
— Google Webmasters(@googlewmc) 2020年5月28日
引用)@googlewmcより和訳
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcement— Google Webmasters(@googlewmc) 2020年5月29日
詳細は予告記事をご覧ください。
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
引用)@googlewmcより和訳
Googleの公式記事は、こちらで和訳してご紹介しています。
Core Web Vitals(ウェブに関する主な指標)とは
CrUX(Chromeユーザーエクスペリエンスレポート)は既にPageSpeed Insightsをはじめとした様々な速度計測に利用されていましたが、この度そのCrUXから新たに、Web Vitalsという概念が導入されました。そのWeb Vitalsの中心となるのが、Core Web Vitals(ウェブに関する主な指標)であり、それは3つあります。
LCP、FID、CLSです。この3つに関して、Search Consoleヘルプの「ウェブに関する主な指標レポート」に合わせてご説明していきます。
LCPとは
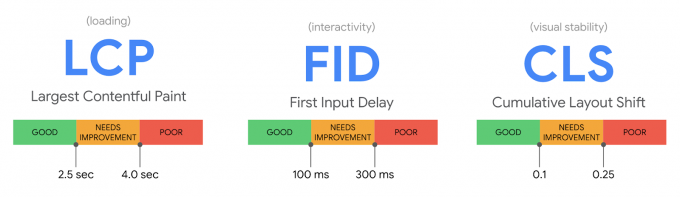
Largest Contentful Paint:最大コンテンツの描画。簡単に言えば、そのページの主役コンテンツが登場するまでの時間です。つまり、脇役コンテンツや余計なものの読み込みで時間かかって主役コンテンツの登場が遅れれば、その分評価が下がります。
- レポートに表示されるAgg LCP(集計LCP)は、グループ内URLへのアクセスの75%がLCP状態になるまでに要した時間です。
FIDとは
First Input Delay:初回入力遅延。ユーザーの操作に反応するまでの時間です。まぁ、実際モバイルで一番多いのはスクロールに対する動きになるかと思われますが、タップしたり、何かユーザーがアクションしたものに対する瞬発力が重要です。
- レポートに表示されるAgg FID(集計FID)は、このグループ内URLへのアクセスの75%において、FIDがこの値以下であったことを示しています。
CLSとは
Cumulative Layout Shift:レイアウト移動測定指標。要は読み込まれていくにつれ、コンテンツがガタガタとズレていって表示される動きの大きさです。下にバンバンずれていく感じのズレの大きさが大きいほど評価は低くなります。上の方にある画像等が表示されることで、タップしようとしたら違うコンテンツをタップしてしまったなんてことありますよね? ああいうのは良くないわけです。
- レポートに表示されるAgg CLS(集計CLS)は、グループ内URLへのアクセスの75%に対する一般的なCLSの最低値です。
以上の3つに関して、Google側で3つのカテゴリ評価に分け、良し悪しを判断しています。
これらに関して、課題があればPageSpeed Insights等で解決策を提示してくれますので、ご確認ください。

ファイルの整理が重要になってくる
この「ウェブに関する主な指標」に関する善後策としては、まず各ファイルの整理ですね。画像、CSS、JavaScriptの読み込みに関しては充分ケアする必要があります。画像やイラスト等もSVGやWebP等の新形式を駆使して少しでも読み込みを軽減させる方法や、他にもHTTP/2を活用したりして、レスポンスを向上させるやり方等も考えられますね。
今回の「ウェブに関する主な指標」をSEOのランキング要素として組み込む件に関して、Googleは「年内に実装することはない」と言っています。同時にロールアウトの6ヶ月前には通知する、とのことです。
The ranking changes described in this post will not happen before next year, and we will provide at least six months notice before they’re rolled out.
また、この「ウェブに関する主な指標」に関するGoogleからの英文記事も多く上がっていますので、追ってご紹介していきたいと思います。
くれぐれも表示速度には細心の注意を払ってコーディングしていきましょう。