さて、来る2021年5月からのCore Web Vitalsを含んだページエクスペリエンスのランキングアルゴリズム導入まで残り1ヶ月を切りました。私の周りでもワチャワチャし出しているところがチラホラ…。まぁ、ページ単位での評価ですので重要なページから焦らず見直していくと良いのですが。そんな中、Yahoo! JAPANがCLS(Cumulative Layout Shift:レイアウト移動測定指標)を改善してアクセスが増加した例について、米国現地時間3月15日付のweb.devにて掲載されていましたので、和訳してご紹介します。

web.devの内容
以前もご説明していますが、CLSとは要は読み込まれていくにつれ、コンテンツがガタガタとズレていって表示される動きの大きさです。上の方にある画像等の表示が遅れることで、下にバンバンずれていく感じのズレの大きさが大きいほど評価は低くなります。Yahoo! JAPANはニュース(プロパティ)でこのCLSを改善していったようです。
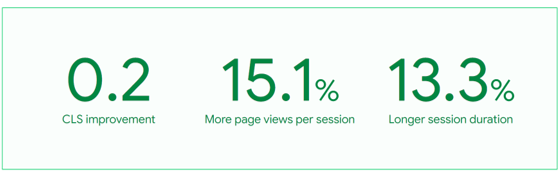
CLSの最適化によりYahoo!JAPANニュースのセッションあたりのページビューが15%増加した事例
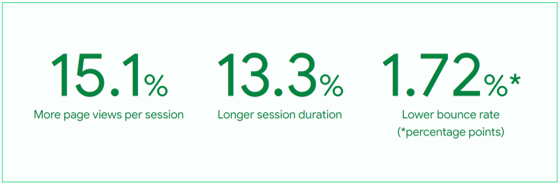
CLSを0.2(スコア分)最適化した結果、セッションあたりのページビューが15%増加し、セッションの継続時間が13%長くなり、直帰率が1.72%減少しました。
Yahoo! JAPANは、月間790億PVを誇る日本最大級のメディア企業です。同社のニュースプラットフォームであるYahoo! JAPANニュースは、月間220億PVを超えており、エンジニアチームはユーザーエクスペリエンスの向上に取り組んでいます。
Core Web Vitals(CWV)を継続的に監視することで、サイトのCumulative Layout Shift(CLS)スコアが向上し、セッションあたりのPVが15%、セッション時間が13%増加するという相関関係を得られました。

★ CLSは、Webサイトの視覚的な安定性を測定するもので、ユーザーが予期せぬレイアウト変更を経験する頻度を数値化するのに役立ちます。
ページのコンテンツが予期せず移動すると、間違ってクリックしてしまったり、ページ上でどこにいたか見当がつかなくなったりして、最終的にユーザーストレスに繋がります。イライラしたユーザーは、長時間滞在しない傾向にあります。ユーザーに満足してもらうためには、ユーザーのライフサイクル全体を通して、ページレイアウトを安定させる必要があるのです。Yahoo! JAPANニュースでは、ここを改善したことで、ビジネスに不可欠なエンゲージメント指標に大きな好影響を与えました。
CLSをどのように改善したかについての技術的な詳細は、Yahoo! JAPANニュースのエンジニアチームの投稿をご覧ください。
問題の特定
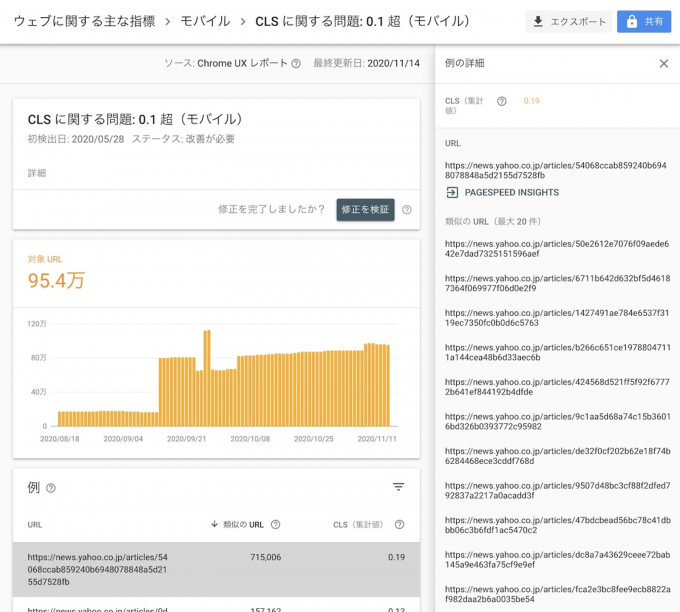
CLSを含むCore Web Vitalsの監視については、問題を発見し、原因を特定するために非常に重要です。Yahoo! JAPANニュースでは、Search Consoleによってパフォーマンスに問題のあるページグループの全体像を把握し、Lighthouseによってページごとにページ体験を改善する方法を特定することができました。これらのツールを使うことで、各記事詳細ページのCLSが低いことが分かりました。


CLSのうち、負荷を与えている部分に着目することが重要です。スコアはページ上での行動全体を通じて点数化されます。実際に、ページをスクロールしたり、ボタンをタップしたりしたユーザー行動に基づいてズレる部分もスコアに含まれることがあります。フィールドデータからCLSスコアを検証するために、エンジニアチームではweb-vitalsのJavaScriptライブラリのレポートを統合集計しました。
★ パフォーマンス管理体制の一環として社内全体のビジネスパフォーマンスを継続的に監査できるようにするため、Lighthouse CIを用いた社内ツールの構築にも取り組んでいます。
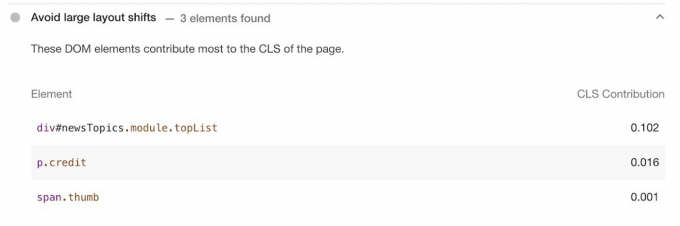
エンジニアチームでは、Chromeのデベロッパーツールを使用して、どの要素がページ上でレイアウトシフトを起こしているかを特定しました。デベロッパーツールの「Layout Shift Regions」は、CLSの原因となる要素を可視化するもので、レイアウトシフトが発生するたびに青い四角でハイライト表示してくれます。

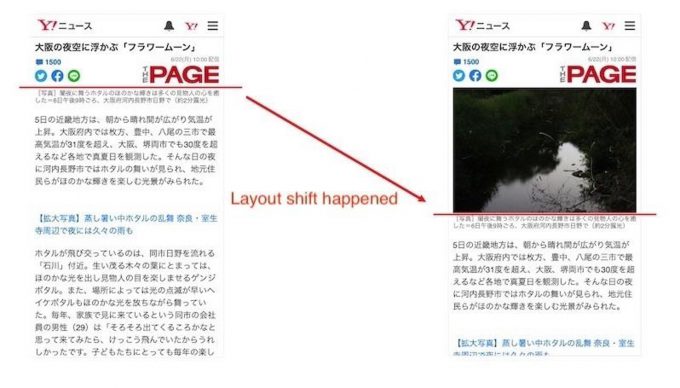
これによって記事上部の主役となる画像が最初に読み込まれた後に、レイアウトシフトが発生していることが分かりました。

上の例では、画像の読み込みが完了すると、その分テキストが下に押し下げられています(位置の変化を赤い線で表示)。
画像のCLSの改善
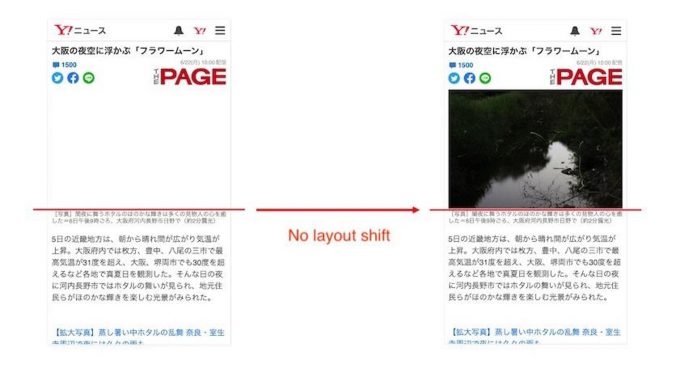
固定サイズの画像の場合、img要素にwidthとheight属性を指定し、最新のブラウザに搭載されているCSSのaspect-ratioプロパティを使用することで、レイアウトのずれを防ぐことができます。しかし、Yahoo! JAPANニュースでは、最新のブラウザだけでなくiOS9等の比較的古いOSに搭載されたブラウザにも対応する必要がありました。
そこで、画像を読み込む前にマークアップでページ内のスペースを確保する「Aspect Ratio Boxes」という手法を採用しました。この方法では、事前に画像のアスペクト比を知る必要がありますが、それもバックエンドのAPIから取得することができました。

結果
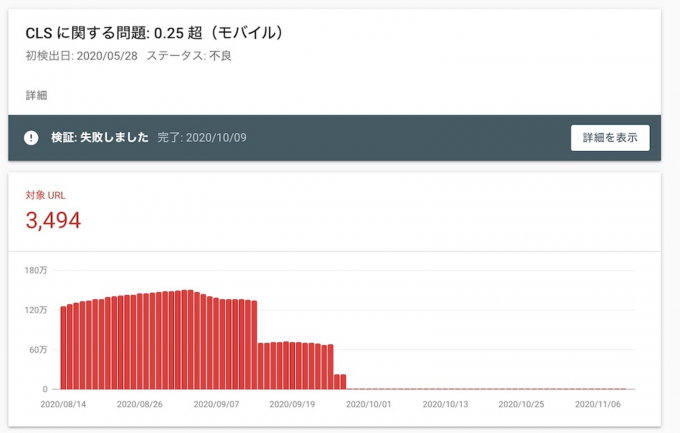
Search Consoleでパフォーマンスが低下したURLの数は98%復調し、ラボデータのCLSは約0.2から0に減少しました。さらに重要なのは、ビジネス指標にいくつかの相関的な改善が見られたことです。

★ Search Consoleは改善をリアルタイムに反映するわけではありません。
Yahoo! JAPANニュースがCLSを最適化する前後でユーザーエンゲージメント指標を比較したところ、複数の改善が見られました。

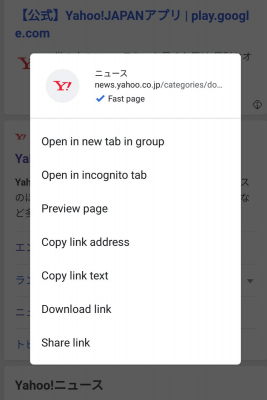
CLSをはじめとするCore Web Vitalsの指標を改善することで、Yahoo! JAPANニュースはAndroidのChoromeメニューに「Fast page」のラベル表示がされるようになりました。

レイアウトのズレは、ユーザーがより多くのページを読む気を無くさせるものですが、適切なツールを使用し問題点を特定することで、最適な具体改善を施すことができます。CLSを改善することは、ビジネスを改善するチャンスです。
詳しくは、Yahoo! JAPANエンジニアチームの投稿をご覧ください。
引用)web.devより和訳
要はYahoo!ニュースの各ページでCLSスコアが低く、それによるユーザーストレスを感じていたので、ChromeのデベロッパーツールでCLSの根源を特定し、imgタグ内にwidthとheight属性を入れることで、CLSをゼロにできた。そして、そのことによって全体のセッションや滞在時間が良くなった、という話ですね。
意外と多いCLSの落とし穴
Core Web Vitalsの中でもLCPやFIDは表示速度を上げるために施す作業と同じですので従来通りの視点で問題ないはずですが、今回のようにCLSに関しては新しい切り口での課題ですので不安な人は多いはずです。でも、はっきり言って簡単です。画像にwidthとheightの属性を画像表示サイズ分の数値で入れ込めば良いだけです。
後は、それをいかにサイト全体で設定できるようにシステム化するかが課題ですね。WordPress等であればデフォルトで設定されていたり、簡単に設定出来たりするのですが、オリジナルで組んでいるWebサイトだとなかなか面倒ですよね。
とはいえ、たとえ手作業であっても、重要なページからひとつずつ手を加えていけば良いので、今からなら充分間に合うと思います。このYahoo!ニュースの事例をもとに希望をもって取り組みましょう。




