Googleのウェブマスター向け公式ブログにダイナミックレンダリングについて記事紹介されていましたので、このブログでもダイナミックレンダリングについてご紹介したいと思います。しかし既に技術的な部分含めGoogle Developersに詳細が記載されていますので、ここでは簡易的に概念レベルで書いておきます。

ダイナミックレンダリングとは
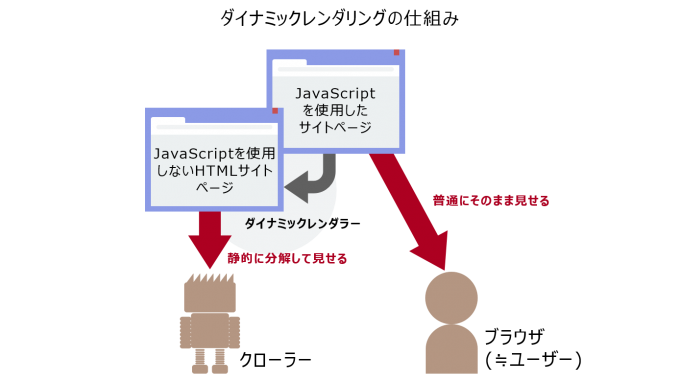
今さらの話かもしれませんが、簡単に言いますと「Googleクローラーを始め、色々な検索エンジンやクローラーはJavaScriptをまだ上手く読み込めません。時間がかかったりします。なので、複雑にJavaScriptを使ったファイルが存在する場合、そのファイルとは別に(クローラー専用の)HTMLファイルを作成して、プリレンダリング(予め別の形で読み込ませる)させるという技術」です。少なくともGoogleにはそうすることを推奨しています。つまり、ブラウザ(≒ユーザー)が検知するJavaScript使用のファイル(コンテンツ)と、Googlebot検知用にJavaScriptを使用していないHTMLファイル(コンテンツ)を作るわけです。生成したそれぞれのファイル(コンテンツ)をブラウザかクローラーかに合わせて配信する機能ツールのことをダイナミックレンダラーと呼びます。
ダイナミック レンダリングは、変更頻度が高く、表示にJavaScriptを必要とするコンテンツに対して有用です。

設定が複雑がゆえに…
で、今回のGoogleウェブマスター向け公式ブログでは、そのダイナミックレンダリングの設定が難しいがゆえに、あらためてやり方を紹介してくれているという内容です。実際にGoogleが推奨しているダイナミックレンダラーのひとつである「Rendertron」を使って、設定例を指南してくれています。
今まで、ダイナミックレンダリングの技術ドキュメントはすでに公開されておりましたが、「じゃあ実際に何をどうすれば設定できるの?」といった具体的な部分にはあまり触れてきませんでしたので、今回Googleがそういう部分を解説してくれているというわけです。
更新頻度が高いJavaScriptを実装していたり、そのほとんどがJavaScriptで生成されているサイトやアプリを運用しているウェブマスターにはSEO上、必見の情報ではないでしょうか。




