Googleは、従来のAMPテストツールに関して、ウェブストーリー化できているかの確認もできるようになったと発表しました。ウェブストーリーはもともとAMPストーリーと呼ばれていたものでして、検索結果から対応しているサイトページ内の画像や動画のスライドショーを閲覧できる機能(Instagramストーリーズみたいな見え方)です。

どんな内容?
今回Googleが発表したのは、AMPテストツールでウェブストーリー対応しているかどうかの確認が出来るようになったことと、Google Search Consoleでの検索パフォーマンスレポートの[検索タイプ]内表記が[AMPストーリー]から[ウェブストーリー]に変わったことの2点です。
Starting today, our testing tools will recognize if your AMP document is a Web Story. In our testing tools and Performance report we’ll use the term Web Story to identify this format. Learn more at https://amp.dev/about/stories/ or test existing pages at https://search.google.com/test/amp
— Google Webmasters(@googlewmc) 2020年7月28日
詳細はこちら→ https://amp.dev/about/stories/
ページのテストはこちら→ https://search.google.com/test/amp
引用)@googlewmcより和訳
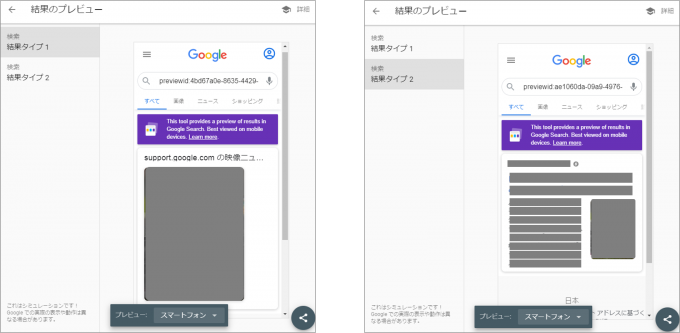
実際にAMPテストツールを開きながら、ウェブストーリー対応しているかどうか確認すると、以下のように「有効なウェブストーリー」有無だけでなく「結果をプレビュー」で2パターンの表示イメージを確認することが出来ます。


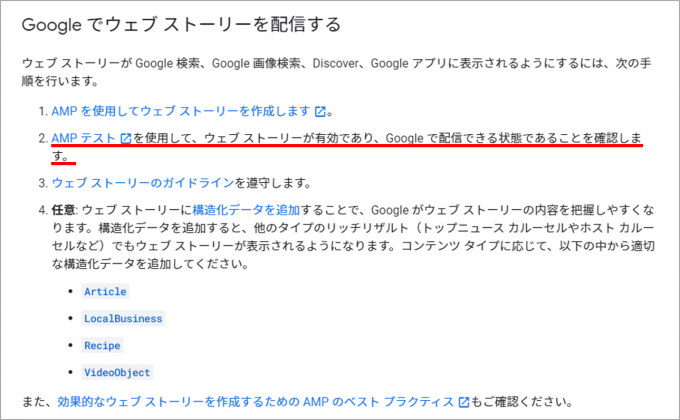
Google検索デベロッパーガイド内の記事でもAMPテストツールの使用を促進していますね。

AMPも重要
Core Web Vitalsによる表示速度の話の陰に隠れてあまり目立たなかったAMPの話ですが、引き続きGoogleは注力していますし、こうしてウェブストーリーにも影響しますので、引き続きAMPには注視しておくと良いでしょう。
自動的にページがAMP化されるようにシステムを組むことが出来れば最高ですね。WordPressはプラグインで対応可能なので、あとは元のページに合わせてデザインをカスタムすれば良いだけです。




