Googleでは、米国現地時間10月14日、モバイル検索結果画面の各サイトページを紹介する際に、サイト名を表示するようにしたと発表しました。並行して同日にThe Keywordで、検索結果画面を色々アップデートしていくという話も公表していましたので、それぞれ合わせて和訳してご紹介します。
Google Search is introducing site names on mobile search results to make it easier to identify the website associated with each result. Read more here: https://t.co/Dhp23yPJbu
— Google Search Central (@googlesearchc) October 14, 2022
引用)@googlesearchcより和訳
モバイル検索結果にサイト名を表示
ちょっとここで気にしてほしいのは構造化データのサイト名記述とファビコンにおけるちょっとしたテクニックについてです。以下和訳記事をご覧いただいた上で、のちほど解説します。
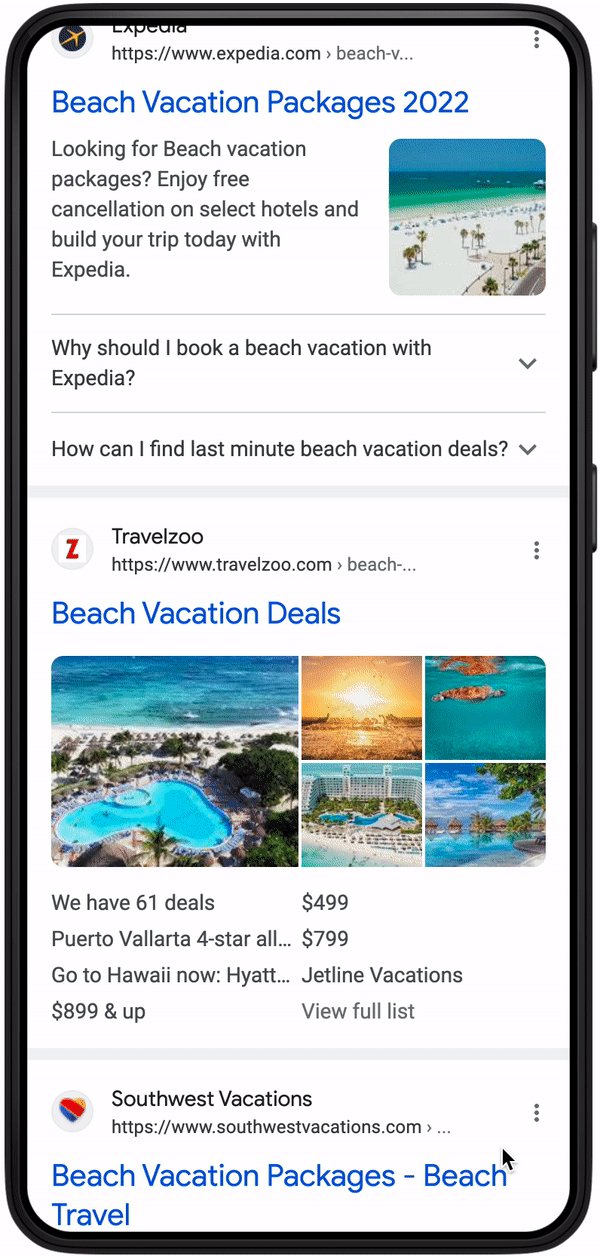
Google検索へサイト名表示機能の導入
本日より、モバイル検索結果にサイト名を表示する機能を導入し、各検索結果に関連するWebサイトをより簡単に特定できるようにしました。構造化データを利用し、希望のサイト名を表示する方法をご紹介します。
現在このサイト名を表示する機能は、英語、フランス語、日本語、ドイツ語のモバイル向けGoogle検索結果で対応しており、今後数ヶ月のうちに他言語にも展開される予定です。

Google検索は、検索結果のサイト名を特定するために様々な情報源を頼りにしています。希望するサイト名を表示させるためにホームページの構造化データを使用して、サイト名をGoogleに伝えることができます。詳細の方法については、サイト名表示の技術ドキュメントをご参照ください。
また、最新のベストプラクティスとしてファビコンに関するドキュメントも再確認すると良いでしょう。ファビコンは今後も検索結果画面に表示されますが、48px以上で、既存のファビコンガイドラインに準拠したアイコンを提供することを推奨しています。
今回の変更に関するご質問やご意見がありましたら、Google Search Centralヘルプコミュニティまでお寄せください。
引用)Search Central Blogより和訳
まず、サイト名を優先表示するので、一応構造化データでマークアップすると良いという話です。詳細は「Google 検索に対してサイト名を指定する」に記載されていますが、(JSON-LD形式の場合)以下の記述をHTMLファイルの<head>内か<body>内に以下のように記載します。
<script type=”application/ld+json”>
{
”@context” : “http://schema.org”,
”@type” : “WebSite”,
”name” : “サイト名“,
”alternateName” : “その他通称やカタカナ表記、社名等“,
”url” : “https://example.com/”
}
</script>
ここで、ちょっとした施策を考察してほしいのですが、alternateNameプロパティを使うことで、サイト名以外にサイト名と同等の扱いをしてくれる代替サイト名を記述できるということです(上記ソース内の赤文字)。それは英語名のサイト名のカタカナ表記であったり、略称であったり、通称(a.k.a 的な)であったり、サイトによっては会社名も代替として設定するケースもあるかもしれません。いずれにしてもこのプロパティの機能は充分に活かして設定すると良いと思います。
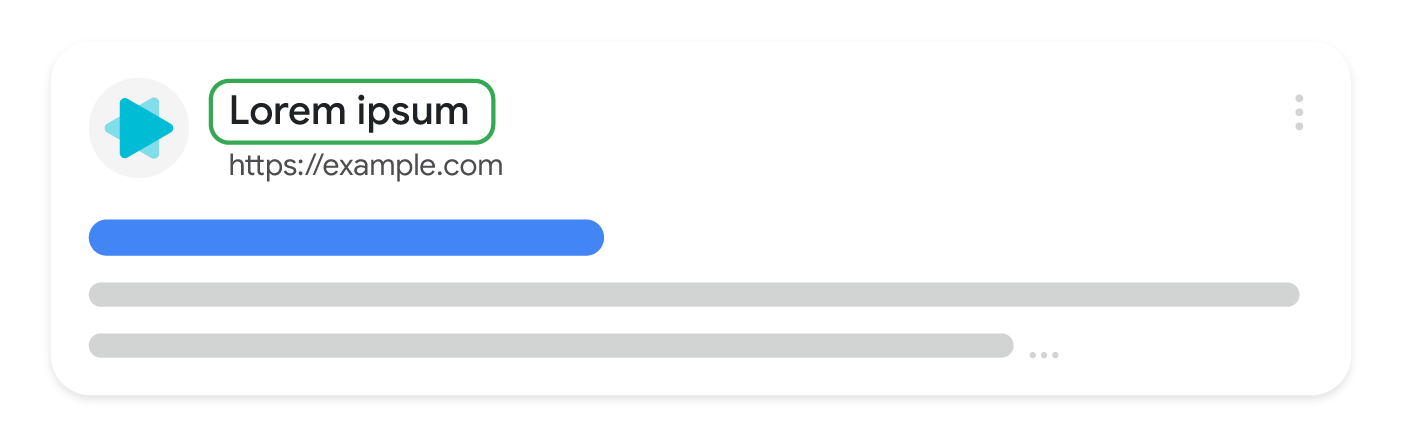
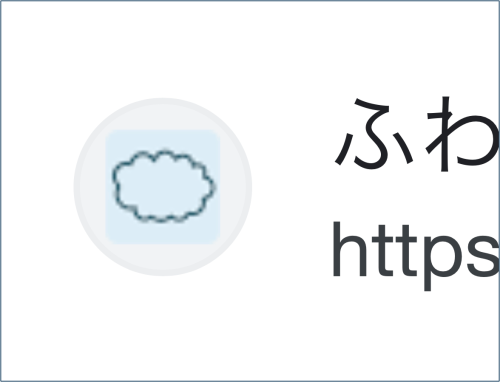
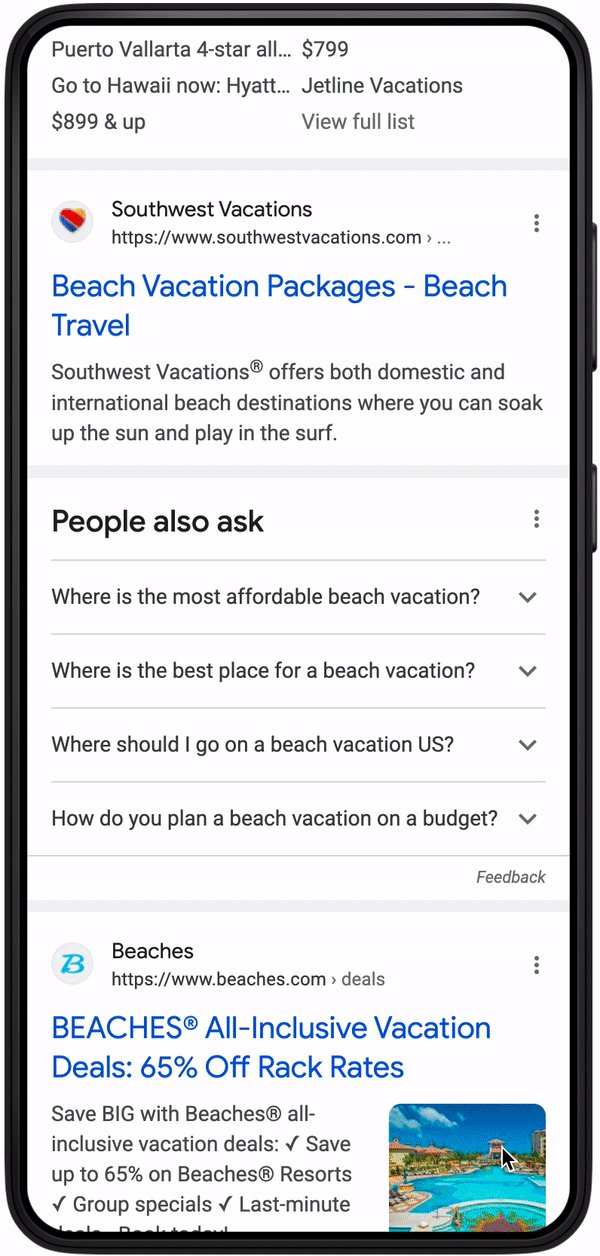
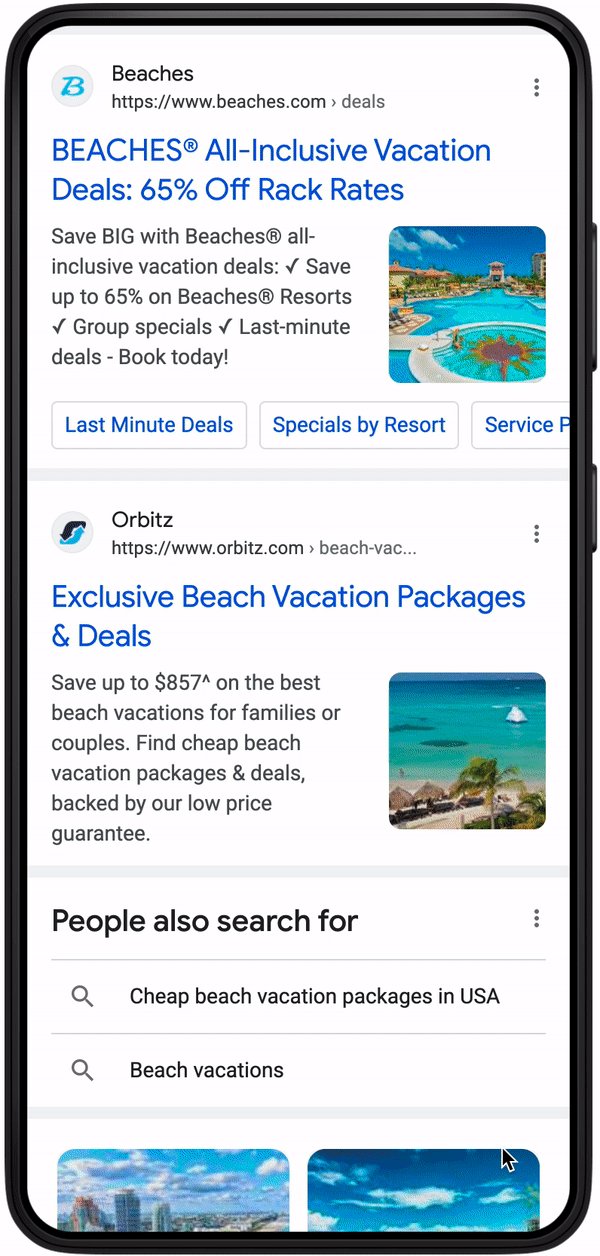
また、ファビコンについてですが、現在設定されている検索結果画面での表示のしかたが独特でして…私が調べたところ以下のような感じでした。

ですので、ファビコンの背景色まで設定してしまうと下絵のように、ちょっと灰色部分が気持ち悪い感じに見えちゃいます。

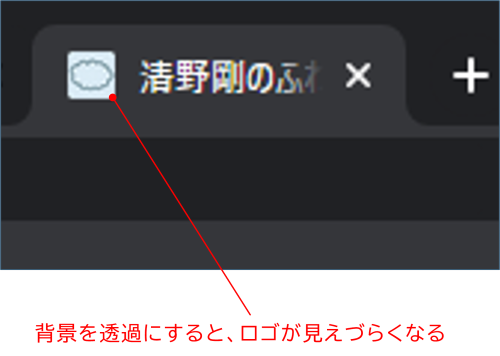
ですので、この表示が気持ち悪いと思う人はファビコンの背景は透過にすると見た目がすっきりするかもしれません。ただし、一方で背景を透過にしてしまうと、デスクトップのブラウザのタブ部分が黒系だった場合、ファビコンがつぶれて見えてしまいますので、そこは何を優先するか、バランス良く考える必要がありそうです。

検索でファビコン回りの変更
前述のSearch Central Blogの内容を補足するかのように、同日(米国現地時間10月14日)にThe Keywordでも一部表示変更の話に触れていますのでそのご紹介をします。
検索で情報源を簡単に識別できるように
皆様は、その情報発信元が大手ブランドから個人のクリエイターに至るまでであろうと、テキスト、画像、動画などの様々な形式の情報を探すためにGoogle検索を利用していると思います。そのためGoogleでは、ユーザーが新たな方法で情報を探索できるような機能やデザイン要素を導入する一方、検索結果ページでさらに情報を理解しやすくするために、より多くの背景情報や文脈を提供し続けてきました。Googleではこの取り組みをもとに、この度、検索結果画面にいくつかの新しいアップデートを加え、表示されるサイトに関する情報をさらに充実させることで、ユーザーの皆様が安心してWebサイトを利用できるようにしていきます。

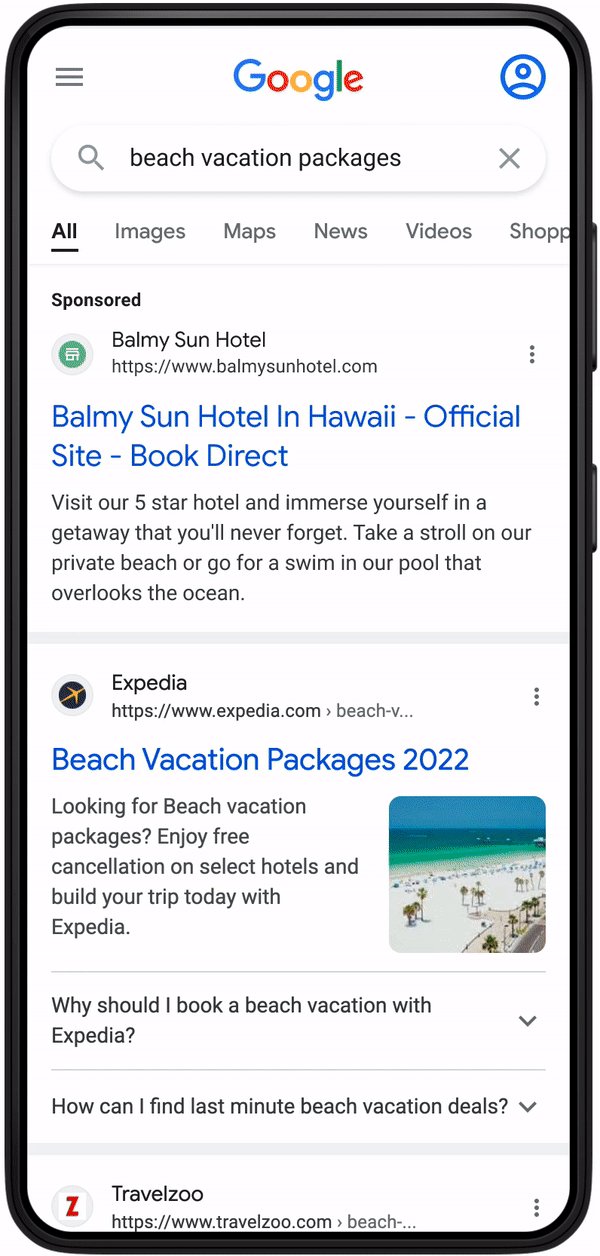
モバイルの検索結果にサイト名を表示する機能を追加し、各検索結果に関連するWebサイトを一目で確認できるようにします。また、検索結果に表示されるファビコン(Webサイトのロゴやアイコン)のサイズと形状を変更し、ページ上でより見やすくしました。これらの変更をリスティング広告にも適用することで、一目でそのページの情報が分かるようにし広告主の透明性を高めます。
そこで、自分が見ている情報が広告かどうかきちんと確かめるためにも、リスティング広告の左上隅にGoogle発行のラベルを表示することにしました。また、様々な種類の有料コンテンツで、これらのラベルを目立たせ、分かりやすくしたいと考えています。そのため、モバイルの検索結果に表示される広告には、黒の太字で「スポンサー」というラベルを表示するようにしました。この新しいラベルと目立つ位置にすることで、オーガニック検索結果と区別するというGoogleのこだわりを満たし続け、有料コンテンツに関する情報を明確にするという従来の取り組みを発展的に実行しました。
今回の検索結果ページのアップデートは、モバイルで徐々に展開され始めており、まもなくデスクトップでも同様のテストを開始します。今後はユーザーがどこで検索していても、探している情報をより簡単に見つけることができるようになるでしょう。
引用)The Keywordより和訳
The Keywordでもファビコンに関して触れながら、リスティング広告部分にはファビコンの上に「スポンサー」と明示することで、しっかりと(広告か否かを)区別していく(紛らわしい広告にしない)というポリシーを強化するというわけですね。
今回のサイト名表示にせよ、ファビコンにせよ、いずれにしても良い話だとは思いますし、これによってCTRがどう変わっていくのかも楽しみです。もしかしたら、今後は認知度が高いサイトのほうがクリックされやすくなってくるかもしれませんね。




