今まで、2018年1月にリニューアルし、2018年11月にもリニューアルしたPageSpeed Insightsですが、今度はいよいよURLも変更になり、大幅にまたリニューアルしました。米国現地時間11月3日に発表された今回の仕様はかなり見やすくなったかと思いますので、英語の記事を和訳してご紹介します。

web.devの案内情報
Googleチームによるweb.devの英語の記事を和訳します。機能について解説してくれていますので、まずはこちらをご覧ください。
PageSpeed Insightsの最新情報
ページやサイトの品質をより正確に測定し、最適化するための最新のPageSpeed Insightsについてご紹介します。
PageSpeed Insights(PSI)は、長年にわたってフィールドデータとラボデータの両方をワンストップで提供するツールとして進化してきました。PSIは、Chrome UX Report(CrUX)とLighthouseからの情報を統合することで、Webサイトのパフォーマンス向上に役立つ様々な考察や知見を提供しています。
本日、アップデート版のPSIを発表できることを大変嬉しく思います!PSIはGoogleの様々な測定ツールの重要な1つですが、PSIのコードベースは10年前のもので多くの遺物となるコードを含んでおり、再設計の時期を迎えていました。そしてこのコード改善を機に今までレポートが分かりづらいと感じるユーザーに向けて、PSIのインターフェース関連の課題解決にも取り組みました。今回のアップデートの主な目的は以下の通りです:
- 人工的な環境で得られた仮説(ラボ)データと実際(フィールド)のユーザーから収集したデータを明確に区別し、より直感的なUIを実現すること
- Core Web Vitalsの評価がどのように算出されるかを画面上で明確に伝えること
- Material Designを採用し、PSIの見た目&感覚を洗練させること
今回の記事では、年内に追ってリリース予定のPSIの新機能をご紹介します。
何が新しくなる?
PSIのUIの再設計は、レポートデータの見せ方を改善し利用できるデータの明確さと粒度の向上を目的としています。新しいUIは、より直感的で、開発者が自分のページに関わるラボデータやフィールドデータのパフォーマンスをより素早く理解できるようにすることを目的としています。UIの基本的な変更点は以下です:
フィールドデータとラボデータの明確な区別
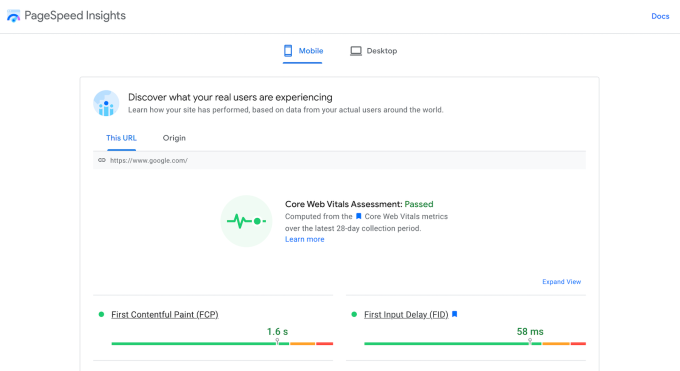
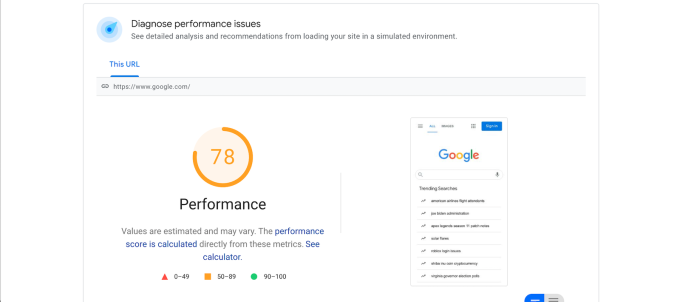
フィールドデータとラボデータを明確に区別するようUIを変更しました。「フィールドデータ」と「ラボデータ」のラベル名はそのデータが何を意味し、どのように役立つのか分かるよう「実際のユーザーの環境で評価する(=フィールドデータ)」や「パフォーマンスの問題を診断する(=ラボデータ)」というテキストに置き換えました。また、「フィールドデータ」の項目をページの一番上部に配置しました。これまで上部に表示されていた従来のパフォーマンススコアは、スコアの出所を明確にすべくページ下部のラボデータセクションに移動しました。
★ ラボデータとフィールドデータの違いがわからない方は、web.devの解説ページをご覧ください。


Core Web Vitalsの評価
Core Web Vitalsによる評価は、これまではフィールドデータの中に「合格」または「不合格」という1つの単語として表示されていましたが、現在は別のサブセクションとして明確なアイコンで表示されます。
尚、Core Web Vitalsの評価プロセスに変更はありません。Core Web VitalsのメトリクスであるFID、LCP、CLSは、ページレベルまたはオリジン(ドメイン)レベルのいずれかで集計することができます。3つ全てのメトリクスに十分なデータがある場合、3つのメトリクスの75%目(パーセンタイル)が「良好」であれば、Core Web Vitals「合格」という評価になります。そうでない場合は「合格」評価にはなりません。ただ、FIDデータが不十分な場合、LCPとCLSの75%目が共に「良好」であれば、「合格」となります。LCPまたはCLSのいずれかのデータが不十分な場合、ページまたはオリジン(ドメイン)レベルの集計結果のCore Web Vitalsは評価されません。
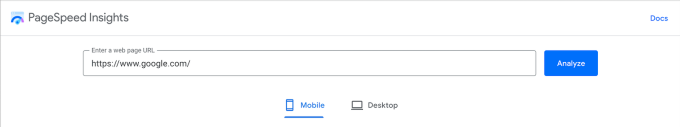
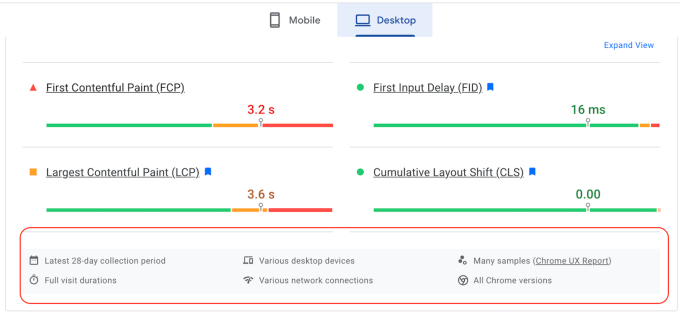
モバイルとデスクトップのパフォーマンスを示すラベル
トップのナビゲーションメニューを変更し、モバイルとデスクトップへのリンクをページの中央に配置しました。この配置により、表示されているデータがどちらなのかを明確に示せるので、より見やすくなるでしょう。しかもそれでナビゲーションバーもすっきりしました。


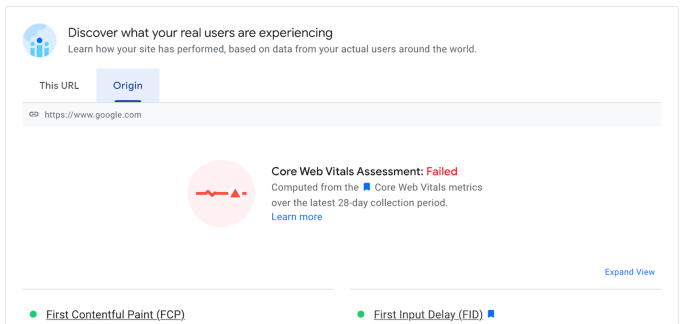
オリジンサマリー
オリジンサマリーは、全てのページのCrUXスコアを集約したもので、これまではチェックボックスをクリックすると表示される仕様でした。この項目を「フィールドデータ」セクションにある新しいタブ「オリジン」に移動しました。

お役立ち情報の追加
フィールドデータとラボデータのそれぞれの項目下部に、サンプリングされたデータに関する新しい項目が追加されることで、以下の情報を確認できます:
- データ収集期間
- セッション時間
- デバイス
- ネットワーク接続
- サンプルサイズ
- Chromeのバージョン
これらの情報を確認することで、ラボデータなのかフィールドデータなのかが判別でき、この2つのデータの違いが分からないという人にも有益になるでしょう。

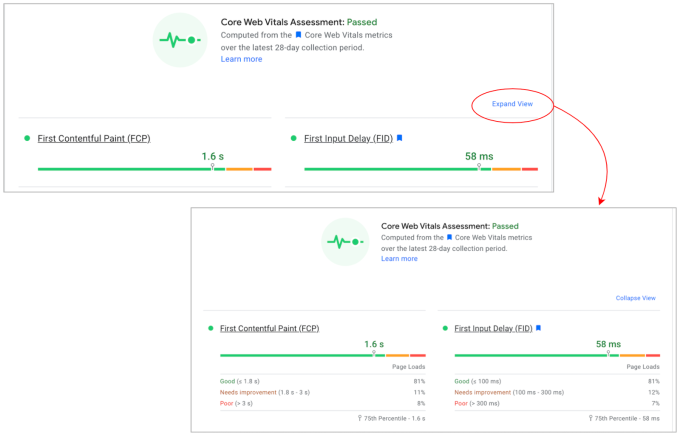
拡張ビュー
フィールドデータの項目にドリルダウン機能を追加し、Core Web Vitalsメトリクスの詳細を表示できるようにした「Expand view(拡張ビュー)」機能をご用意しました。

ページイメージ
これまではフィールドデータのすぐ横に読み込みページ画像が表示されていましたが、これを削除しました。読み込みページの画像とサムネイルは、ラボデータセクションで確認できるようにしています。

最新のドキュメントについては、こちらをご確認ください。
web.dev/measureの更新
Googleが提供している様々なツール間のデータ不整合を減らすために、web.dev/measureを更新し、PageSpeed Insights APIのデータを直接使用するようにしました。
以前は、開発者がPSIツールと/measureの両方からそれぞれレポートを実行すると、Lighthouseから算出される数値が異なっていました。この違いの主な理由の1つは、/measureが全てのテストをアメリカで実施していたためでした(以前はアメリカを拠点とするクラウドバックエンドを持っていたため)。
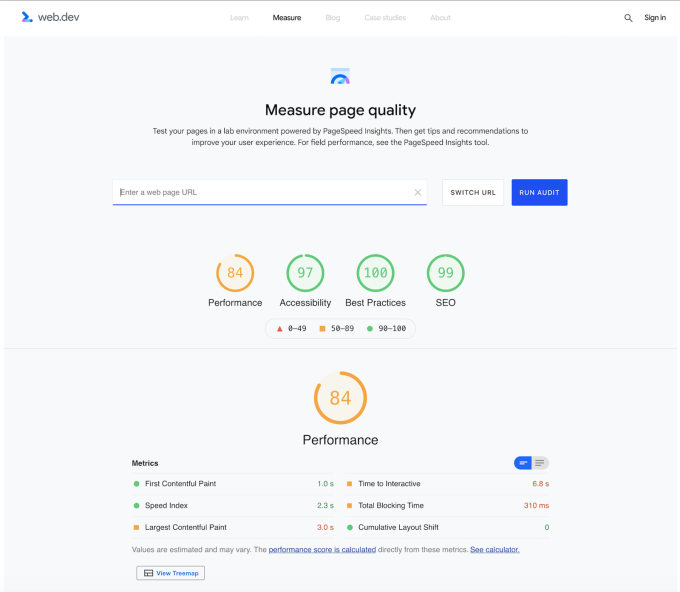
/measureがPSIのUIと同じAPIを直接呼び出せるようになったことで、開発者はPSIと/measureをより統合して利用できるようになりました。また、利用者が実際にどのようにツールを使っているかを踏まえて、/measureにいくつかの微調整を加えました。これまでページ上部に表示されていた、/measureのサインイン機能はなくなりますが、利用者に最も使用されている複数のカテゴリーを見る機能は引き続き利用できます。


PSIの現状
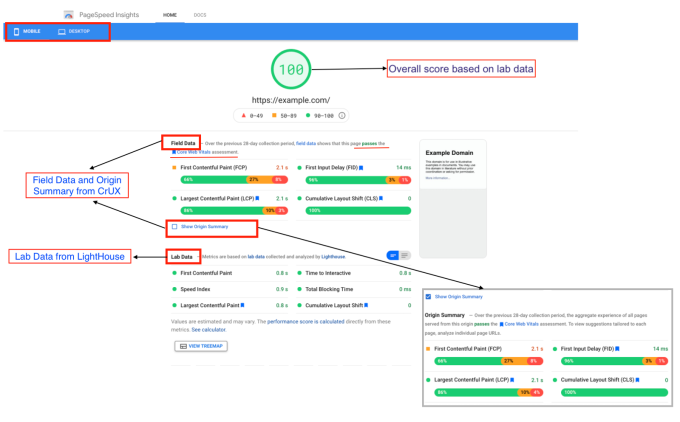
ここで一旦引いて、現在のPageSpeed Insightsレポートの内容を見てみましょう。PSIレポートでは、モバイルデバイスとデスクトップデバイスの両方のパフォーマンスデータが個別のタブに表示され、ページの改善方法が提案されます。各デバイス別のレポートの主な構成要素は類似しており、以下のように構成されています:
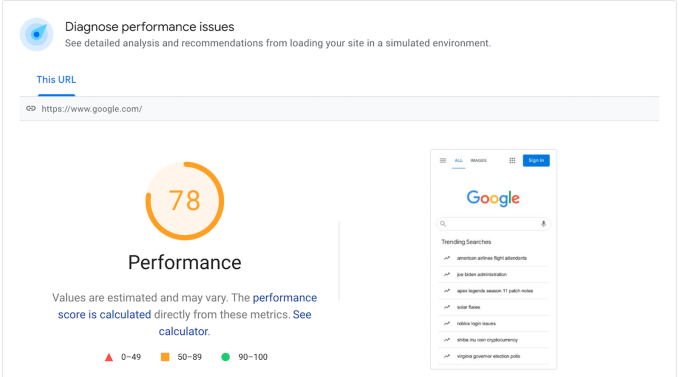
パフォーマンススコア:PSIレポートの上部に表示され、ページ全体のパフォーマンスをまとめています。このスコアは、Lighthouseを使ってページに関するラボデータを収集・分析して決定されます。スコアが90以上の場合は「良好」、50~90の場合は「改善が必要」、50以下の場合は「不良」となります。
フィールドデータ:CrUXレポートのデータセットから得られたフィールドデータは、実際のユーザーエクスペリエンスに関する洞察を提供します。このデータには、First Contentful Paint(FCP)などのメトリクスや、Core Web Vitalsの指標であるFirst Input Delay(FID)、Largest Contentful Paint(LCP)、Cumulative Layout Shift(CLS)が含まれています。また、各指標の値と共に、「良好」、「改善が必要」、「不良」と判定されたページの分布が、それぞれ緑色、オレンジ色、赤色の横に長いバー形式で表示されます。分布とスコアは、CrUXデータセットのユーザーのページ読み込みに基づいて表示されます。スコアは過去28日間を対象に算出されており、十分なデータ量が得られていない可能性がある新規ページでは利用できません。

オリジンサマリー:「Show Origin Summary」チェックボックスをクリックすると、過去28日間に同じオリジン(ドメイン)から配信された全てのページのメトリクスを集約されたスコアが表示されます。
ラボデータ:Lighthouseを使って算出されたラボのパフォーマンススコアは一定の管理環境下で収集されているため、パフォーマンスの問題を改善するのに役立ちます。レポートでは、First Contentful Paint、Largest Contentful Paint、Speed Index、Cumulative Layout Shift、Time to Interactive、Total Blocking Timeなどの指標を使用してパフォーマンスを表示します。各指標はスコア化され、「良好」「改善が必要」「悪い」を示すアイコンで表示されます。この項目では、公開前のパフォーマンス上のボトルネックを知ることができ、問題の原因を突き止めるのに役立ちますが、実際の問題を捉えられるかという点では正確ではないかもしれません。
合格した監査:この項目では、Lighthouseが実施した全ての監査をリストアップし、合格した監査を改善の機会や追加の診断情報とともに示しています。
今のPSIデザインの課題
上のスクリーンショットに見られるように、ラボデータとフィールドデータの異なるデータポイントはまだ明確に分離されておらず、PSIの利用に慣れていない開発者はデータの文脈や背景、データを得た次に何をすべきかを容易に理解できないかもしれません。このような混乱から、PSIレポートの解読に関わる多くのハウツーブログ記事が生まれました。
今回のリニューアルでは、開発者がPSIレポートの作成からレポートで得られる考察に基づき何らかの手を迅速に打てるよう、レポートを理解しやすくしたいと考えています。
さらに詳しく
パフォーマンスツールのアップデートの詳細については、Chrome Dev Summit 2021のキーノートをご覧ください。PSIのリリース日やweb.dev/measureの変更点については、今後も随時お知らせしていきます。
引用)web.devより和訳
私からは特にありません(笑)
和訳に疲れたのと、記事の内容が全てを伝えてくれているので、もう私から記載することはございません(笑)。ただ、使用した感想で申しますと、格段に使いやすくなっています!
あとは、フィールドデータとラボデータの話ですが…フィールドデータはCrUXデータから引っ張ってきた現場の速度感に近いのでその参考にし、ラボデータは表示速度を阻害する可能性のある要素を抽出するための参考とすると良い感じですね。




