Google Search Console(以下:GSC)で表示速度が分かるようになりました。飽くまでもCrUX(Chromeユーザーエクスペリエンスレポート)を使っているので、ある程度のアクセスや規模のサイトが対象となってしまいますが、それでも今までのPageSpeed Insights(以下:PSI)ようにページ単位で確認せず、サイト単位で各ページを確認できるので有用な機能かと思います。

どんな機能?
GSCに新しく表示速度を確認できる機能が備わりました。まだ試験版のようですが、ロールアウトが始まっています。
We’re excited to begin the public rollout for the Search Console Speed report! Let’s make the web faster together https://webmasters.googleblog.com/2019/11/search-console-speed-report.html …
— Google Webmasters(@googlewmc) 2019年11月4日
引用)@googlewmcより意訳
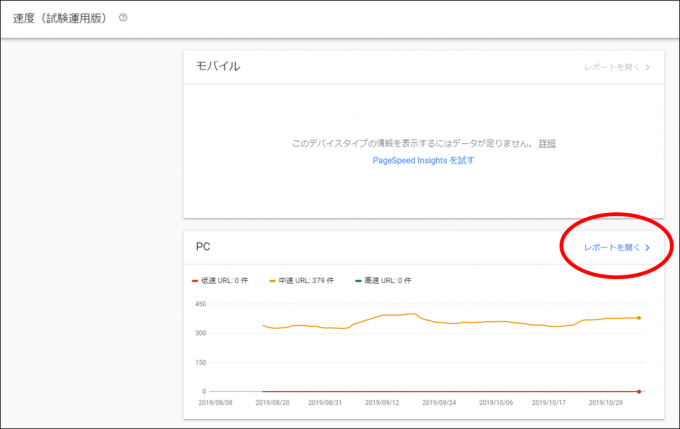
GSCに新しく[速度(試験運用版)]という項目が出来ています。これをクリックすると以下のような画面が表示されます。今回、この対象サイト(本ブログ)ではモバイルの方がCrUXの計測対象規定値に達していないため「このデバイスタイプの情報を表示するにはデータが足りません。」と表示され、分析されていないのが分かります。これはSearch Consoleヘルプにも記載されている通り、「利用できるユーザー アクセスデータが十分にないため、プロパティ内の特定のデバイスタイプ(モバイルまたはパソコン)について意味のある速度情報を提供できない」ことを示しているわけです。以下ご覧の通り、日別に[低速]対象ページ数、[中速]対象ページ数、[高速]対象ページ数の推移を確認できます。この速度しきい値はCrUXに則して表示されていますので、PSIで確認できる0–49点、50–89点、90–100点とは違います。ここを混乱しないようご注意ください。

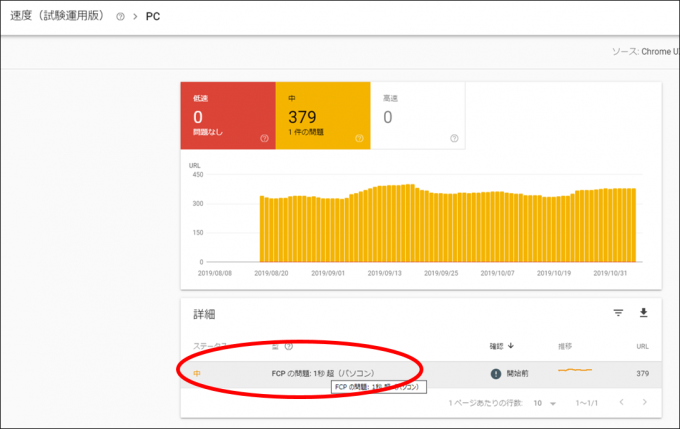
そして、上記赤丸部分の[レポートを開く >]をクリックすると以下のように遷移します。デフォルトは[低速]中心の表示ですが、ここでは[中速]の場合のキャプチャーにしています。

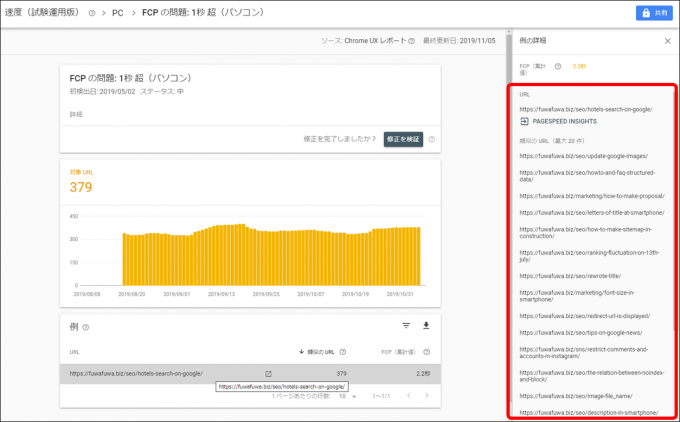
さらに上記赤丸部分の[ステータス]と[型(タイプという意味でしょう)]をクリックすると代表URLが例として出現しますので、そのURL部分をクリックください。すると右側のウィンドウが開き、対象ページの詳細の他、類似URLが最大20件まで表示されます。

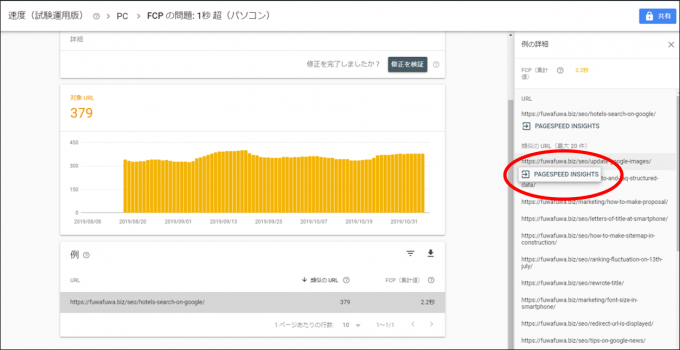
各URLから個別にPSIの分析結果ページへ飛ぶことが出来ます。

また、Webmaster Central Blogに記載されているように、この機能は表示速度を確認するだけでなく、速度改善を行った場合の修正の追跡も確認できるように機能付けされています。ですので、該当ページURLからPSIを確認し修正した後、上記画面内の[修正を検証]ボタンをクリックすることで、再検証してくれます。
FPとかFCPとかFMPとかDCLとか…
はい、またこの機能でややこしくなってくるのがFP、FCP、FMP、DCLですね。これに関してはWeb担当者フォーラムに分かりやすく説明されているので、ご確認ください。
- First Paint(FP):それまでとは視覚的に何か違うものがレンダリングされたとき
具体的には、ページにアクセスしたときに何らかの視覚要素が表示されたときだ。背景色かもしれないし、ヘッダー部分を分ける仕切り線かもしれない。 - First Contentful Paint(FCP):何らかのDOMコンテンツがレンダリングされたとき
具体的には、何らかのコンテンツと呼べるものが表示されたときだ。とはいえそれがページの主要な情報とは限らない。ヘッダーかもしれないし、メニューバーかもしれない。 - First Meaningful Paint(FMP):コンテンツとして意味がある要素がレンダリングされたとき
引用)Web担当者Forum
私の場合、もっと簡素化して、(誤解を恐れず)以下のように捉えちゃっています。
- FP(First Paint):前の画面が消えて何かしら変わるまで(真っ白でも可)
- FCP(First Contentful Paint):文字とか画像が出始めるまで
- FMP(First Meaningful Paint):内容が分かり始めるまで
- DCL(DOM Content Loaded):表示が完了するまで
だいぶ語弊がありますが…(笑)、まぁでもこんなもんで良いのではないでしょうか?
ニュアンスを組むと違うんですけどね…。本当は「表示が完了するまで」ではないですし…。でもこんな程度の解釈で充分のような気がします。
対象サイトによっては有用
先に述べたように、この機能はCrUXによって、利用できるユーザーアクセスデータが充分にあるサイトページが対象となります。ですので自ずと大規模なサイトになるはずです。小規模なサイトページは数が少ないわけですし、引き続きPSIで確認すると良いでしょう。ただ、何万ページ以上もあるサイトページにとっては表示速度に課題のあるページの発見性に繋がりますので、結構有難い機能なのではないでしょうか。
是非お試しください。




