Googleウェブマスター向け公式ブログでGoogle Chromeの拡張機能であるLighthouseの使い方を説明してくれていますので、私もLighthouseのご紹介をしたいと思います。

Lighthouseって?
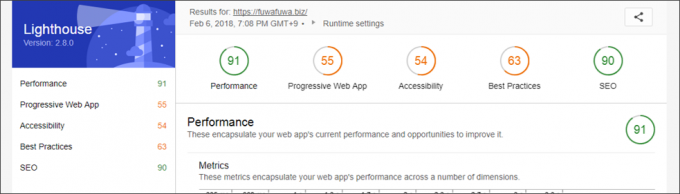
Lighthouseとは、Chromeに設置する拡張機能でして、該当ページの「Performance(表示速度に関わる指標やCSSの記述等)」「Progressive Web App(プログレッシブウェブアプリとしての構文等)」「Accessibility(アクセスのしやすさ)」「Best Practices(最高品質にするための推奨項目)」をチェックすることができますが、ここに新しく「SEO」という項目が出来ました。
![]()

この「SEO」の項目では簡単な10項目に合わせて該当ページをチェックし、診断してくれるという仕組みです。
現時点では全て英文なのですが…では、その「SEO」項目での使い方をご紹介したいと思います。
SEO診断方法
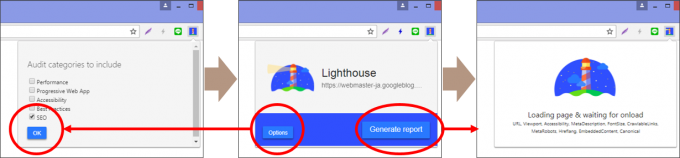
Chrome拡張機能におけるやり方をご紹介します。まず、ブラウザに該当ページが表示されている状態で、Lighthouseアイコンをクリックし、「Option」ボタンを押します。そこで「SEO」をチェックした後、改めて「Generate Report」をクリックすると、診断開始です。

SEO診断結果項目
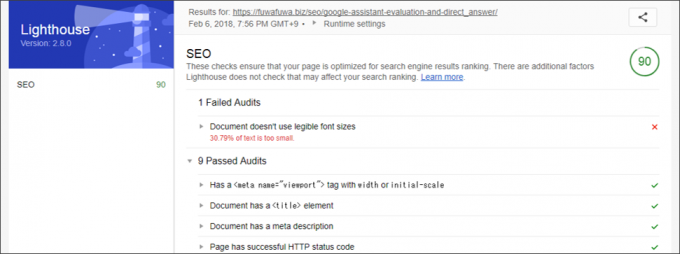
ここでは10個の診断項目と2個の進言項目が分かりますので、ご紹介します。

診断項目
- Document doesn’t use legible font sizes
全体の75%以上が16px以上のフォントサイズになっているか - Has a <meta name=”viewport”> tag with width or initial-scale
モバイル用も含めてviewportは適切か - Document has a <title> element
タイトルタグは適切に設置されているか - Document has a meta description
meta descriptionは適切に設置されているか - Page has successful HTTP status code
ステータスコードは適切(200)か - Links have descriptive text
コンテンツを理解できるよう、内部リンクのアンカーテキストは適切な表記か - Page isn’t blocked from indexing
コンテンツを読み込ませる際、変なブロックはしていないか - Document has a valid hreflang
言語設定は適切に設置されているか - Document has a valid rel=canonical
canonical属性があれば、それは適切に設置されているか - Document avoids plugins
サポートされていないプラグインを使っていないか
進言項目
Additional items to manually check(更に付け加えて良くするならば…)ということで、リンク紹介しています。
- Page is mobile friendly
モバイルフレンドリーかどうかを確認してください - Structured data is valid
構造化データのマークアップを確認してください
以上のことが分かります。おそらく診断項目1項目10点の10項目100点満点で評価してくれているのだと思います。今後はこのLighthouseの「SEO」機能はどんどん強化していく予定とのことです。現段階では、実際に「SEOスターターガイド」に書いてあることを該当ページ軸で診断してくれているのですが、それでもSEOに不慣れな人からすれば有難い機能ですね。
利用感想として
個人的には、「SEO」項目よりも「Performance」項目の方が利用価値が高いです。FCPやDCLだけでなく、FMP(First Meaningful Paint)まで分かるのは有難いです。FMPとは、ページコンテンツが目に見える状態になるまでの時間(単位は特に無し)で、少ないほど表示速度が速いのですが、これがユーザーの体感値に最も近いような気がしていますので参考値としては有用です。
というわけで、是非このChrome拡張機能、試してみてはいかがでしょうか。




