Googleは、米国現地時間12月17日、Search Central Blogを更新し、ファセットナビゲーションの利便性と、その副作用による懸念点、さらにその回避策について解説してくれています。ファセットナビゲーションとは、不動産系や人材系等のDB系サイトに使用される傾向がありますが、商品や案件を見つけやすくするために、条件別のリンクや絞り込みリンクをナビゲーションリンクとして設置するものです。例えば、転職サイトで[営業職]を選択した後、さらに[年収400万円~500万円]とかを選択するリンクを辿ったり、エリアで絞り込んだリンクを辿ったりしたことはありませんか? それがファセットナビゲーションと言われるものです。「faceted」とは直訳すると「多面的な」という意味です。まさに、多面的に絞り込んだページに辿り着けるリンクってことですね。

Googleからの発表内容
ファセトナビゲーションは主にパラメータでURL生成されるケースが多く、商品や案件一覧をさらに絞り込んだページになることが多いです。ですのでURLは違うけど内容はほぼ同じ、みたいなページが多く発生してしまい、クロールの妨げになってしまうこともしばしば。基本的には「&」で繋ぐパラメータが2つ以上の場合は1つ前のパラメータまでに向けてcanonicalを充てたりしますが、この辺に関してGoogleが丁寧に解説してくれています。
というわけで、記事を和訳してご紹介します。
クロールの12月:ファセットナビゲーションについて
ファセットナビゲーションのベストプラクティスに関する新しいドキュメントを公開しました。これはもともとブログ投稿として公開されていました。今回はその新しいドキュメントページの中から重要な部分だけ要約してお届けします。
ファセットナビゲーションは、ユーザーがサイト上で必要なものを見つけるのに役立つ良いやり方ですが、慎重に実装しないと悪夢のSEOに繋がる可能性があります。なぜかーーそれは、ほぼ無限の数のURLが生成され、以下のような結果を招くからです。
- 過剰クロール:検索エンジンが、ユーザーにとって価値がないにも関わらず存在する無数のURLをクロールしてしまい、クロール時間を無駄にしてしまいます。
- 検出速度の低下:その過剰なクロールにより、重要な新しいコンテンツを検出するまで時間がかかってしまいます。
実際、ファセットナビゲーションは、サイト所有者から報告される過剰クロール問題の最も多い要因となっており、ほとんどの場合、この問題はいくつかのベストプラクティス通りに行うことで回避できたはずです。少しおさらいしてみましょう。
URLの問題
ファセットナビゲーション内の各フィルターの組み合わせによって、一般的には独自のURLが作成されます。例:
上記のproduct、color、sizeのいずれかのパラメータを変更するとそれぞれ新しいURLが作成されるため、それによってURLが爆発的に増加する可能性があります。そして問題となる…事実上、無限に新しいURLが生成されてしまう現象を引き起こします。こういった問題になる前に対処しましょう。
2つの対処方法
- ファセットナビゲーションURLをブロックする:
- これらのURLをインデックスする必要がない場合は、robots.txtを使用してクロールを禁止します。
- または、フィルターにフラグメントURL(#)を使用することで、検索エンジンがフラグメントURLを無視するように仕向けます。
- ファセットナビゲーションURLを最適化する(負担を問わずクロールさせたい場合):
- URLパラメータには一般的な&の区切り文字を使用します。💩は適切なパラメータ区切り文字ではありません。
- URLパス内のフィルタには一定の法則を遵守します。
- 組み合わせ結果がないフィルターに対して404のステータスコードを返します。
- 他に選択肢がない限り(例:シングルページアプリの場合)、結果がないページを一般的な「見つかりません」ページにリダイレクトするのは避けてください。
重要な注意点
- 様々なページのシグナルを統合すべく、rel=”canonical”をメインページに向けるのも有効な方法です。但し、この方法は認識されるまでに時間がかかります。
- フィルタしたリンクにrel=”nofollow”属性を設定するとクロールを抑制できますが、その場合は全て一貫して適用する必要があります。つまり、これらのページに向けた全リンク(内部も外部も)にrel=”nofollow”属性が必要です。
- ファセットナビゲーションURLをクロールすると、常にサーバーリソースが消費されるため、新しいコンテンツの検出に影響する可能性があります。
ファセットナビゲーションのベストプラクティスに関する新しいドキュメントについてご提案やご説明が必要な場合は、そのドキュメントのフィードバックツールをご利用ください。ファセットナビゲーションに関心があり、他のユーザーとも語り合いたい場合は、Search Centralコミュニティが最適ですが、LinkedInでも可能です。
引用)Search Central Blogより和訳
ちなみに、このタイミングでファセットナビゲーションに関する公式ドキュメントも上がっていますので詳細はそちらを閲覧したほうが良いですが、まぁ上記のブログをご覧いただくだけでも良いと思います。
クロール負荷にご用心
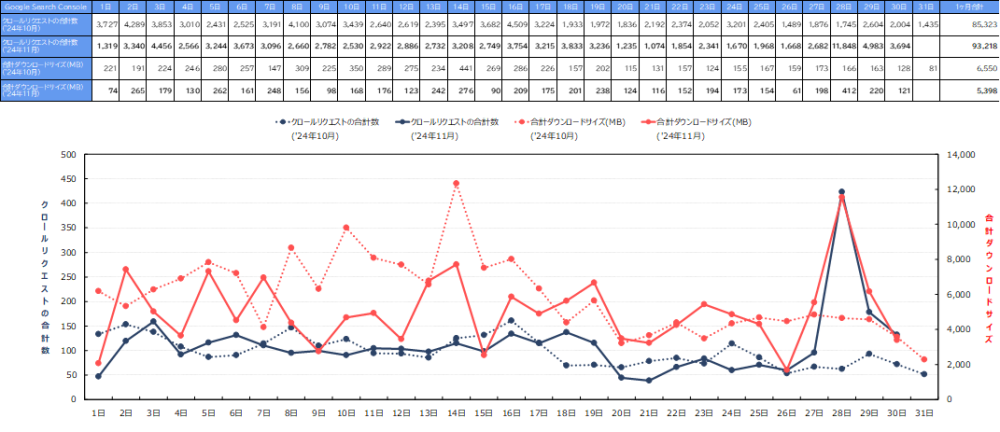
実際、私たちは下記のようにクロールの統計情報も常時確認し、取引先企業様に報告・共有しています。そしてクロール負荷の懸念が上がった時はアラートや解決策を提示しています。

私がお取引する企業様のクロール負荷の多くは「新たに作成したページの画像が重かった」等が理由で、今回のようなファセットナビゲーションによるもの等は未然に防げていますが、実際にサイト内検索結果を全てクロールさせてしまっていたり、パラメータ付URLを無限に生成してしまうことでクロール負荷になっているサイトも多いようです。
実際に、取引前にクロール負荷で相談される多くは確かにこういったURLの無限生成によるケースが多いです。私たちはその場合、Search Consoleでのインデックス状況やクロール統計情報から生成されるURLの法則を見出し、どういった問題に起因しているかを発見・解決する感じです。
もし、クロール負荷に思い当たる節があれば是非ご相談ください。




