米国現地時間3月30日のSearch Central Blogにてデータポータル(Data Studio)に関する第2弾の記事があがっていますのでご紹介します。前回の記事についてはデータポータルの説明①をご覧ください。

ダッシュボードの説明
前回の記事では、データポータル(英名:Data Studio)とSearch Consoleの連携方法についてご紹介&ご説明しました。今回はデータポータルにおけるダッシュボードの活用について触れられています。
データポータルで検索トラフィック(及びその他)をモニタリングする
この記事では、データポータルで検索トラフィックをモニタリングするためのダッシュボードを作成する方法を紹介します。Search Consoleにはエクスポートしてすぐに使えるグラフデータやデータのフィルタリング機能がありますが、データポータルでは自分好みにグラフや表をカスタマイズして、Google広告、Google Analytics、YouTube、BigQueryなど他のデータと並べて表示することが可能です。このシリーズの前回の投稿を見逃した方は、「Search Consoleとデータポータルを接続する」記事でご確認ください。
ダッシュボードについて説明する前に、データポータルユーザーに朗報です。本日より、Search Consoleのコネクタに、APIに最近追加されたデータ同様、Google DiscoverとGoogleニュースのトラフィックのデータも含まれるようになりました。
今回の記事では、独自のデータを使って活用できるダッシュボードをご紹介します。このダッシュボードでは、Search Consoleの異なるプロパティ、データタイプ、デバイスなどを簡単に切り換えることができます。こちらのテンプレートに独自のデータをリンクさせることで、サイトのGoogle検索トラフィックをモニタリングすることができます。
ダッシュボードの詳細については、以下をご覧ください。
ダッシュボードを使用する方法と理由
ダッシュボードを構築する際には、必ずその目的を定義することから始める必要があり、大半のケースは以下3つの選択肢のいずれかに分類されます:
- パフォーマンスを検証する。サイト内の重要なページのURLクリック数やクリック率(CTR)を検証し、データの変化を素早く発見するため。
- データを探索する。複数の国、デバイス、Webサイトセクションにおける検索パフォーマンスのパターンを分析するなど、データから新しい発見をするため。
- 世界への情報発信。業界ごとにセグメント化した集計データを共有するなど、興味深いトレンドやパターンを公開するため。
今回は、問題が発生した際、それを発見するのに役立つダッシュボードのパフォーマンスを検証する方法について説明します。一般的に、このような種類のダッシュボードでは、折れ線グラフや棒グラフ、表などのシンプルなビジュアライゼーションが使用されるため、簡単に理解することができると思います。そして、何らかの問題が発見された場合、SEO担当者やアナリストは、より詳しいデータ解釈を追求することになるでしょう(こちらについては、次回詳しく取り上げます)。
検索トラフィックモニタリングダッシュボード
前述の通り、この投稿では、Google検索のパフォーマンスをモニタリングするためのテンプレートを提供しています。このセクションでは、検索トラフィックデータをデータポータルに取り込む方法、ダッシュボードが提供する機能とデータ、そしてそのような設計に至った理由を説明します。
Search Consoleのコネクタを設定する
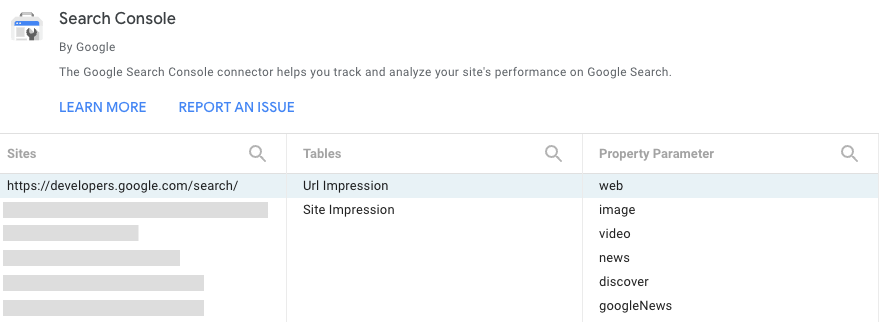
データポータルへサインイン後、Search Consoleのデータソースを作成し、[表]パネルから[URLのインプレッション]を選択します。このパネルには、Web、画像、動画、ニュース、発見、googleNewsのデータがURL単位で含まれています。ここで選択したプロパティパラメータは、レポートのデフォルトとなりますが、フィルタを通して他のパラメータにもアクセスすることができます(詳細は後述)。データの詳細については、パフォーマンスレポートのヘルプページをご参照ください。

フィルタと日付を使用してデータをコントロールする
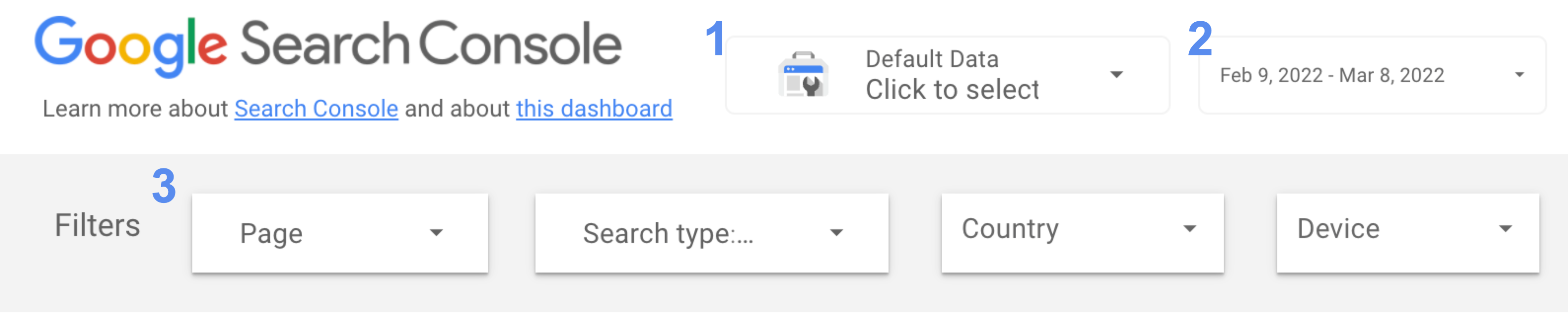
レポートのヘッダーには、チャートのデータをフィルタリングするためのオプションがいくつか用意されています:
- データ管理オプションを使用して、アクセス可能なSearch Consoleのプロパティを変更します。
- レポートに表示する日付の範囲を選択します。デフォルトでは過去28日間と比較して、その前の28日間が表示されます。
- データを掘り下げるためのフィルタを作成します:
- ページについて。Webサイトから1つまたは複数のページを含める、または除外するために使用します。参考:Search Consoleで使用する方法と同様の正規表現を使用できます。
- タイプについて。これを使用して、様々なデータタイプ(Discover、Googleニュースを含む)の中から選択します。一度に1つしか選択できません。
- 国名について。1つまたは複数の国を含める、または除外するために使用します。
- デバイスについて。1つまたは複数のデバイスのカテゴリを選択します。

クリック数とクリック率を時系列で検証する
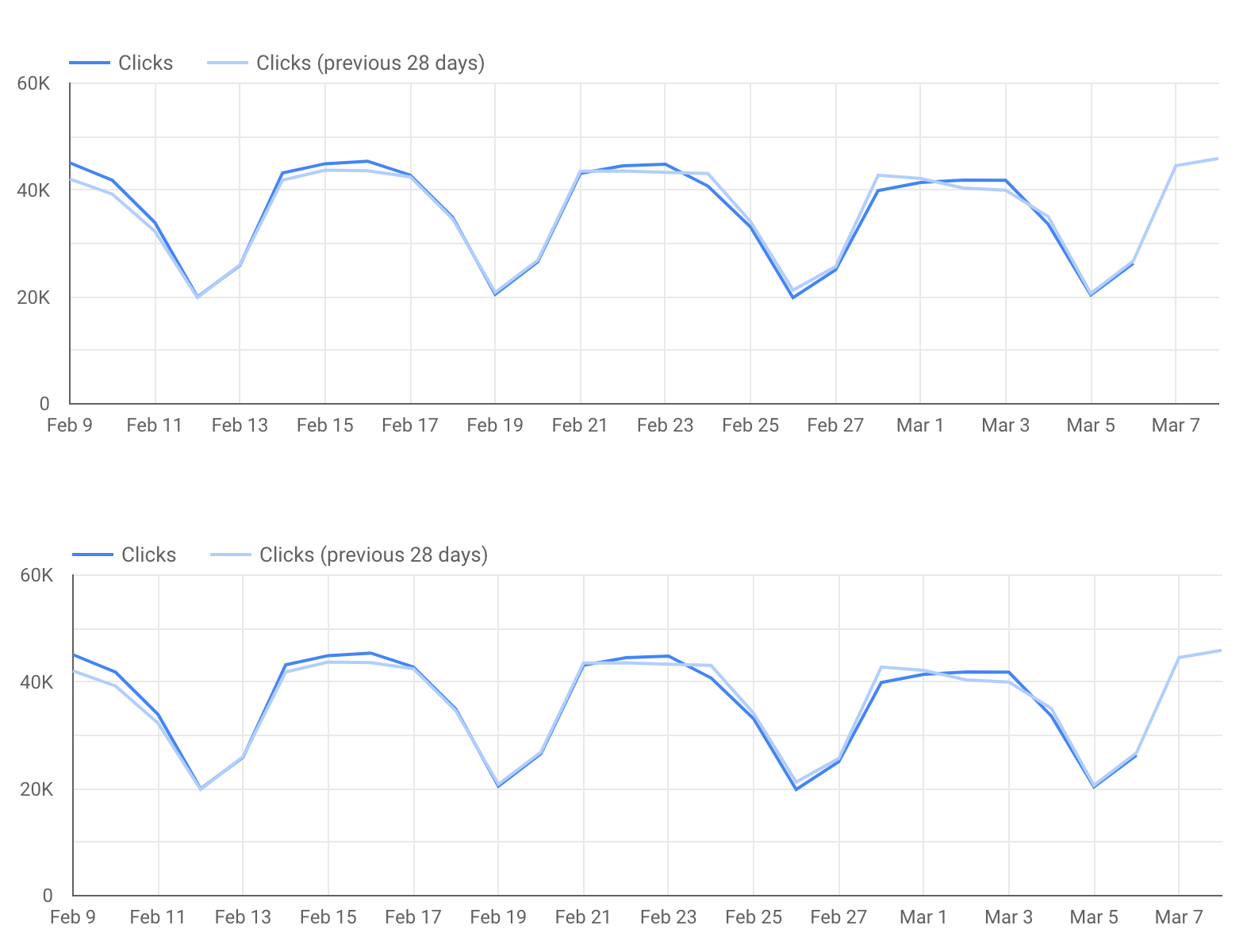
折れ線グラフは、時間的変化を示すのに最も効果的なビジュアライゼーションの方法です。今回は、「クリック数」と「サイトクリック率」の両方を確認できるようにしました。折れ線グラフの画像では、週末と平日で非常に異なるパターンが見られる(折れ線グラフの日付範囲が常に7の倍数になっていることもある)ため、このパターン通りに推移していない日にも注目してみてください。
この画像は、仕事向けのWebサイトのもので、平日のトラフィックが多く、週末は少ないことがお分かりいただけるかと思います。ただ、サイトによっては全く違った形になるかもしれません。

このレポートにはGoogle Analyticsのデータは含まれていませんが、自然検索のGoogle検索からどれだけのコンバージョンが得られたかを示すグラフを含めると面白いかもしれません。Google Analyticsとデータポータルを接続する方法については別途ご覧ください。
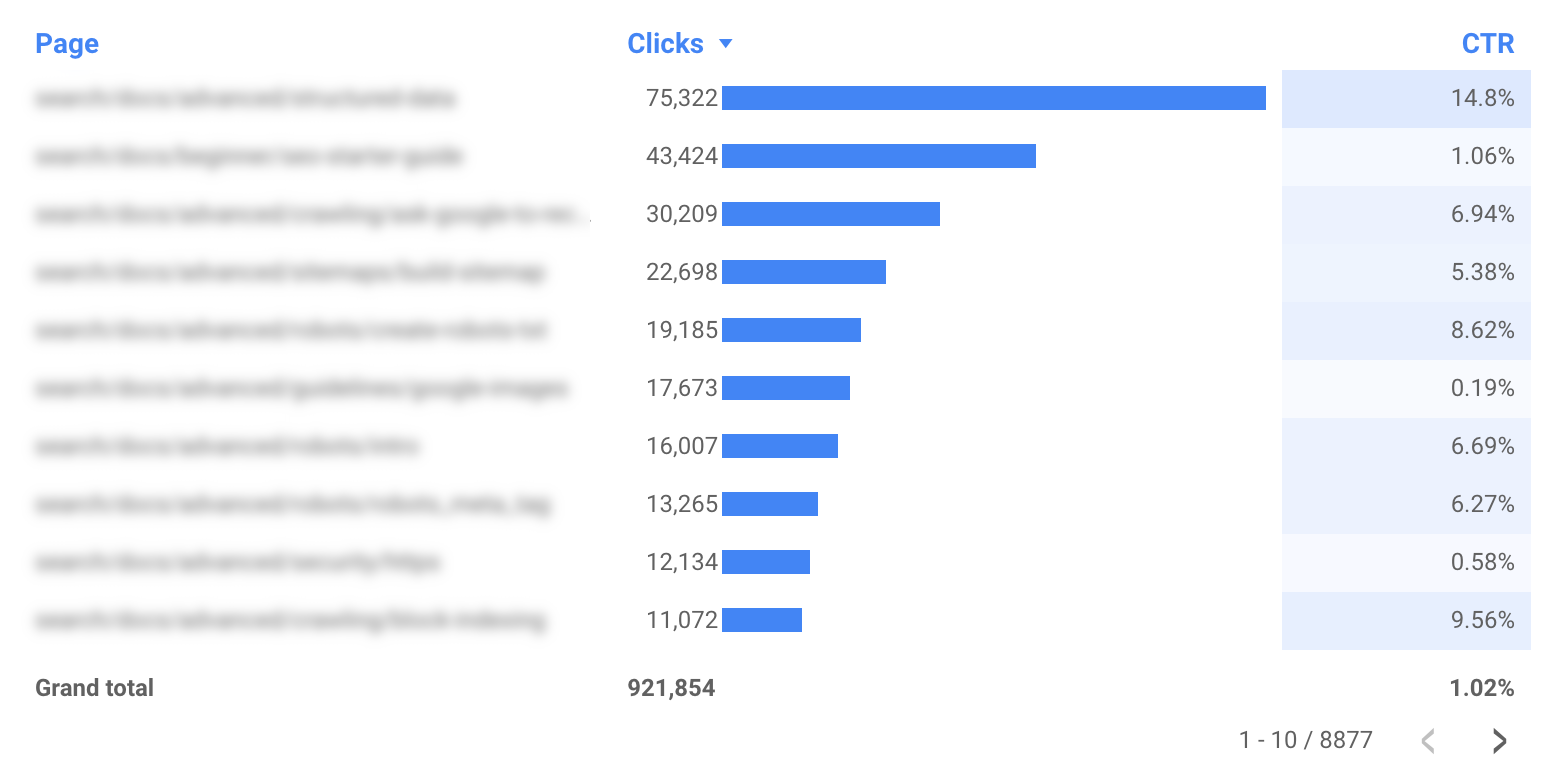
特定のURL(またはWebサイトのセクション)を掘り下げる
トレンドやパターンを分析する場合は、グラフがより役に立ちますが、もっと深く分析したい場合は、特定のURL(またはそのグループ)の表を使って分析するのが効果的です。例えば:
- ページフィルタを使用して、Webサイトの特定のセクションのみを含める
- 国別フィルタを使用して、特定の気になる国で異なるページがどのように機能しているかをチェックする
- タイプフィルタを使用して、データタイプごとにURL単位のパフォーマンスを分析する

特記事項
参考#1:ダッシュボードをモバイルフレンドリーにする
ダッシュボードはパソコンで使うことが多いので、モバイルフレンドリーである必要はほとんどありません。しかし、検証用ダッシュボードは通勤中に使用されることも多いと思いますので、モバイルフレンドリーのほうが良いかもしれません。
検証ダッシュボードで良好なモバイル体験を実現するには、「表示モード」を「幅に合わせる」に設定し(「レポートとページレイアウト」の下のほうに記載)、ダッシュボードの幅を画面サイズに合わせます。このオプションを選択した場合は、画面サイズに合わせてレポートがどう見えているかもご確認ください。
参考#2:URLの文字列を短くする
レポートに単一のドメインが含まれ、サブドメインも特にない場合、テーブルをすっきりさせるために、レポートからドメイン名の表示を削除することもできます。例えば、example.com/cool-dashboards/searchのレポートを表示する場合、/cool-dashboards/searchのみを表示させることができます。これを行うには、次の式を使用して、URLからドメイン名を削除する計算フィールドを作成します。
次回予告:検索を最適化するための高度な図表
次回は、検索エンジンの最適化において、どこに注目すべきかを理解するのに役立つ高度な図表について説明します。ご質問等がございましたら、Google Search Central CommunityまたはデータポータルCommunityまでご連絡ください。また、Twitterをご利用の方は、ぜひフォローください。
それでは、ダッシュボードを活用しましょう!
引用)Search Central Blogより和訳
今回はダッシュボードの使い方について
今回はデータポータルに表示されるメニューや設定方法等、ダッシュボードの使い方についてざっくり教えてくれました。第1回目はSearch Consoleとの繋ぎ込み方、今回はダッシュボードの見方、そして次回は図や表の活用方法を紹介してくれるようです。
全部で何回あるか分かりませんが、あと1,2回くらいで完結するかもしれませんね。もしくはGoogle Analytics版も紹介してくれるかもしれません(Search Central Blogからなので、あくまでもSearch Console止まりの情報かもしれませんが)。
サイトオーナーの環境において、個人責任のもとでの利用であれば、確かに通勤中や移動中にスマホで閲覧できたりしたら便利かもしれません。是非、そういう方は利用してみてはいかがでしょうか。




