GoogleはChromeにて、HTTPSサイトページの中にHTTPのリソースが含まれている場合、今後は混合コンテンツとしてデフォルトでブロックしていくと、Security Blogで発表しました。

混合コンテンツって?
まず最初に理解しておかなければならないのは混合コンテンツというものについてです。これは、HTTPSでSSL保護されている(HTML等の)ページの中にある各種ファイル(=リソース)がHTTPになっているケースを指します。例えば、画像のURLがhttp://~だったり、CSSのURLだったりJavaScriptのURLだったり…HTTPSページから呼び出されたリソースがHTTPでも、ブラウザはHTTPSで読み込もうとします。しかし配信されているファイルURLがhttp://~であったら、Googleは両方のリソースを検知してしまいます。それが混合コンテンツです。
そもそも、せっかく安全であるはずのHTTPSページにも関わらず、そのリソースがHTTPであったりすると、一部安全ではないことになりますよね。事実、そういったSSL化されていない(=暗号化されていない)ファイルからマルウェアが侵食し、サイトページや閲覧ユーザーをウィルス感染させてしまうこともあるわけです。
Chromeによる措置
そこで、Chromeでは2019年12月にリリース予定のバージョン79のタイミングからChromeのバージョンアップ(79~80)に伴って3段階で混合コンテンツの排斥を行っていくようです。サイトページ内の各種リソースが同じドメイン内なのであれば、たとえHTTPで配信されていてもHTTPS化して読み込んでくれるようですが、サイトページによってはSSL化していない外部ドメイン(サブドメインや外部サイトからの配信のようなCDN)から配信しているケースもありますよね。そういうサイトページは要注意です。以下のように対象ファイルに合わせて徐々にブロックされていきます。
- 79(2019年12月予):scripts、iframes、従来からブロックしていたコンテンツ等は一応HTTPSで読み込むけど、読み込みが失敗したらブロック。ユーザーは[サイトの設定]で表示有無を設定できる。
- 80(2020年1月予):scripts、iframes、従来からブロックしていたコンテンツ等に加えて、動画、音楽等はHTTPSで読みこむけど、読み込みが失敗したらブロック。ユーザーは[サイトの設定]で表示有無を設定できる。画像ファイルだけは読み込みが失敗しても一応表示はするけど、対象ページのアドレスバーに「安全ではない」表示をする。
- 81(2020年2月予):全部HTTPSで読みこむけど、読み込みが失敗したらブロック。
Google Security Blogでは以下のように伝えられています。
HTTPS内での混合コンテンツをなくす
この度Googleでは、今後ChromeがHTTPSページがHTTPSリソースのみを読み込むようになると発表しました。以下に記載したいくつかの段階を通じて、混合コンテンツ(HTTPSページ上にある、安全でないとされるHTTPリソース)をデフォルトでブロックしていきます。この変更により、Web上のユーザーのプライバシーと安全性を改善し、ユーザーにとってより安全なブラウザ体験を提供します。
ここ数年間、HTTPSへの遷移は大きな進歩を遂げました:Chromeユーザーはあらゆる面での主要サイト上で90%以上ものブラウジングの時間をHTTPS利用を通して過ごしています。Googleは、HTTPSの設定が安全且つ常時最新状態であるように注力してきました。
そんな中、しばしばHTTPSページ上で、HTTPとなっており安全でない形で読み込まれるリソース――つまり、混合コンテンツと呼ばれる問題に直面することがあります。ブラウザはデフォルトでスクリプトやiframesといった多くの種類の混合コンテンツをブロックしますが、画像や音声、動画などユーザーのプライバシーとセキュリティを脅かすコンテンツは未だに読み込んでしまいます。ですので、例えば、アタッカーが株価チャートの画像を改ざんして投資家を誤解させることができたり、混合コンテンツを読み込む際にトラッキングコードを埋め込んだりすることが可能だったりします。混合コンテンツを読み込む際、ページが安全とも安全でないとも表示されず、非常に中途半端な状態で表示されるため、ブラウザのUXセキュリティを混乱させます。
Chrome79から始まる以下のステップに伴い、Chromeはデフォルトで全ての混在するコンテンツをブロックするように徐々に切り替えていきます。不具合を最小限にするためにも、Chromeでは混合コンテンツを自動的にhttps://で解釈するようにすることで、https://で既に利用可能なリソースのサイトがきちんと機能するようにしていきます。ユーザーは、特定のWebサイトに対して混合コンテンツをブロックする機能を停止する設定も可能でして、混合コンテンツについて、開発者たちがどうやって見つけて修正すべきかも以下ご説明します。
今後の予定
一度に全ての混合コンテンツをブロックすることにならないよう、何段階かに分けてロールアウトしていきます。
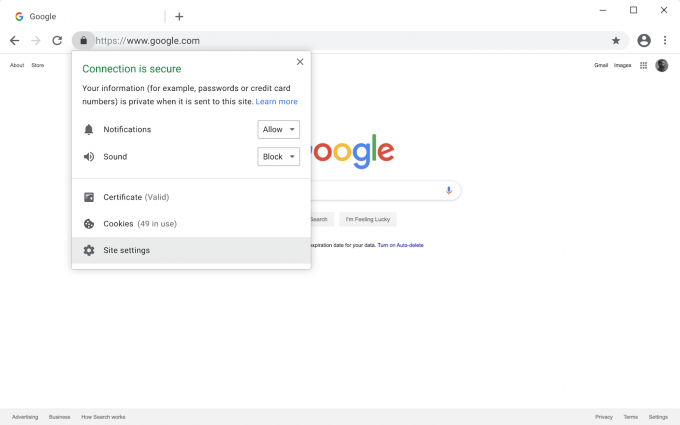
- 2019年の12月にリリース予定のChrome79では、特定のサイトについて混合コンテンツをブロックしなくても済む新しい設定を紹介することになります。この設定は現在デフォルトでブロックされる混合コンテンツ、スクリプトやiframes、他の種類のコンテンツで適用されます。ユーザーはこの設定を、全てのHTTPSページ上のロックアイコン、または「サイト設定」をクリックすることで簡単に設定を切り替えることができます。これは、以前のデスクトップ版Chromeのバージョンでいうところの、混合コンテンツをブロックしない際に右側のアドレスバーのところに表示される盾形のアイコンから置き換わります。Chrome79では、混合コンテンツを読み込み、ブロックしないようにするためには、ユーザーはサイト設定にアクセスすることになるでしょう。
- Chrome80では、混合コンテンツとなる音声と動画リソースはHTTPSに自動的解釈され、またChromeはHTTPSでの読み込みに失敗した場合はデフォルトで対象コンテンツをブロックすることになります。Chrome80は2020年1月にリリースされる予定です。ユーザーは上記で説明した設定の方法によって、影響を受けた音声コンテンツ、動画リソースをブロックしない設定にもできます。
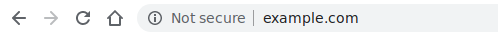
- また、Chrome80では混合コンテンツとなる画像については引き続き読み込みを続けますが、一方でアドレスバーには[安全でない]と表示されます。Googleとしては、これがユーザーにとって非常に明確なセキュリティUIになると考えており、それによりサイト運用者側も画像のHTTPSへの移行モチベーションになるのでは、と考えています。開発者はこれらの警告を避けるために、Upgrade-Insecure-Requests、またはBlock-All-Mixed-Contentsについての、コンテンツセキュリティポリシーを確認、利用してください。

Chrome80で混合コンテンツ画像を掲載しているサイトページに対するアドレスバー表示 - Chrome81では、混合コンテンツとなる画像も自動的にHTTPS扱いとし、HTTPSでの読み込みに失敗した場合はデフォルトで対象コンテンツをブロックします。Chrome81は2020年2月頃にリリース予定です。
- コンテンツセキュリティポリシーとライトハウスの混合コンテンツ監査についてのページを活用し、サイト内で修正すべき混合コンテンツを見つけましょう。
- HTTPSへサーバーを移行する一般的なアドバイスについては、こちらのガイドを参照ください。
- ご自身のCDN、Webホスト、またはCMS等を確認し、混合コンテンツを産出する特殊なツールがないか確認ください。例えば、CloudflareはHTTPSへ混合コンテンツをリライトしてくれるツールを提供していますし、WordPressのプラグインでも同様に機能するものもあります。

開発者向け情報
開発者は、警告や機会損失を避けるために、すぐにでも混合コンテンツをHTTPSへと移行しましょう。いくつかの参考情報をご案内します。
引用)Google Security Blogより和訳
思わぬHTTPが無いかチェックすること
ここで言う「ブロック」というのがどこまでか分かりません。ただ該当箇所が表示されないだけなのか、ページのアドレスバーに「安全ではない」とまで記載されるのか…そこまでは言及されていません。でも、意外とソーシャルボタン系や広告系等のCDNでHTTPのケースがありますよね。そういうのが非表示になるだけなら良いですが、配信しているサイトページ自体にも何かしらの影響は出るかと思います。
ですので、所有ドメインであればもちろんのこと、外部ドメインやサブドメイン(SSLは使用サブドメイン単位でも取得しなければいけませんので)のリソースでもHTTPで配信していないか、ページ単位でチェックしておいてください。また混乱を防ぐためにも、この際ですから、Googleが推奨するようにHTTPSであればソースコードにもしっかりHTTPSから記載した方が良いです。
- ページでリソースを読み込むときには、必ずhttps://URLを使用します。
- Content-Security-Policy-Report-Onlyヘッダーを使用して、サイトの混合コンテンツのエラーを監視します。
- upgrade-insecure-requestsCSPディレクティブを使用して、安全でないコンテンツからサイト訪問者を保護します。
引用)Google Developersより和訳
ちなみに上記のContent-Security-Policy-Report-Onlyやupgrade-insecure-requestsは対応していないブラウザもありますので、Content-Security-Policy-Report-Onlyの互換性やupgrade-insecure-requestsの互換性は確認しておくと良いでしょう。
Chromeユーザーが大半を占める今の時代なので是非対検証を進めてください。




