最近は、Googleもスマホに対する注意やガイドラインが多くなってきており、私は来年あたりにスマホ専用のクローラーが飛躍的に開発されるのではないか、と予測しています。モバイルフレンドリーテストでAwesome(問題ありません)と出現するようであれば、スマホの検索結果のスニペットに「スマホ対応」と出現するようにもなっておりますし、WebMastetToolでのモバイルユーザビリティ項目もあれば、PageSpeed Insightsもあります。Googleは様々なツールを提供しているほどですし、何よりスマホ閲覧割合も7割を超えているサイトがゴロゴロある以上、やはりスマホサイトの最適化は意識せざるを得ないでしょう。ちなみにモバイルフレンドリーテストもPageSpeed Insightsもページ単位での確認ツールであることをお忘れなきよう…。

最低限行っておくこと
さて、そんな中、意外とまだまだご存知ない企業のご担当者様もいらっしゃったりしますので、私のメモ代わりとして”PC(以下:デスクトップ)URLとスマホURLが異なる場合”のクローラーへのリダイレクト設定についてご紹介しておきたいと思います。ここに書いておいたりすると「詳細はこちらをご覧ください」という感じでこのブログをご紹介しやすいんですよね。
デスクトップURLとスマホURLが違うことで意図せず起こる不具合
まず、例えばwww.AAA.jpというデスクトップURLとは別にwww.AAA.jp/sp/というスマホ専用のURLを作っていたとしましょう。当然レスポンシブウェブデザインではない限りこういうURLになると思いますし、ユーザーエージェント機能を使ってユーザーがスマホでアクセスした場合にはwww.AAA.jp/sp/が開くと思います。しかし、Googleのクローラーに対して何も施していないとwww.AAA.jp/sp/もページとしてしっかりインデックスされてしまうのです。「site:AAA.jp/sp/」と検索したりすればインデックスされているかどうかは分かると思います。
現在、GoogleはPCのクローラーが回ってきている中で、このwww.AAA.jp/sp/が検知されてしまうと、www.AAA.jpとの重複コンテンツ扱いされてしまう恐れがあります。要は内容はほぼ一緒なのにURLが違うために、不当にページが複数存在しているイメージですね。また、WebMasterToolのHTMLの改善項目でも確認できますが、titleタグの重複やmeta descriptionの重複等、意図せず評価が下がってしまう懸念があるのです。おそらくソフト404の対象になったりするかもしれませんが、いずれにしてもマイナスになる懸念は避けるべきですね。
アノテーションによる行って来いリダイレクト
そこで、Googleのクローラーに対して上記懸念を回避するためにalternateタグというものを使います。
デスクトップの対象ページの<head>内にスマホのURLに向けて以下のタグを入れるのです。
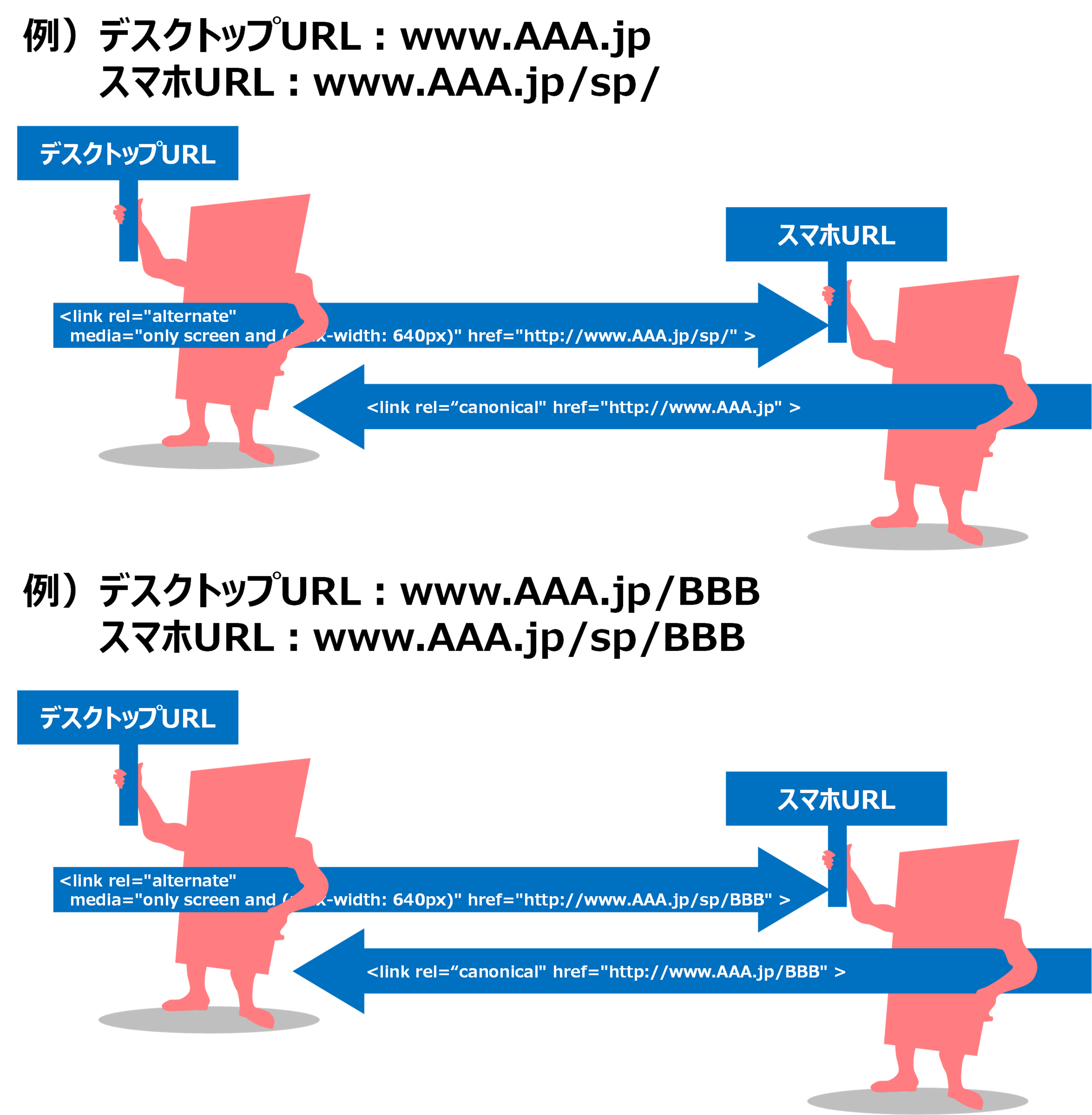
例)デスクトップURL:www.AAA.jp、スマホURL:www.AAA.jp/sp/の場合
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://www.AAA.jp/sp/” >
要は「クローラーさん、スマホURLはコチラですよ」というシグナルです。(※ ちなみにフューチャーフォンの場合は”only screen and (max-width: 640px)”の部分を”handheld”に変更してフューチャーフォンURLに当てます。) また、該当するスマホURLには以下のタグを入れます。
<link rel=”canonical” href=”https://www.AAA.jp” >
要は「クローラーさん、見るのはデスクトップURLの方を見てね」というシグナルです。
これらの何が面倒かと言いますと、ページ単位で全部この行って来いリダイレクトを設定しなければならないことなのです。

なお、デスクトップURLはあるけど、付随するスマホURLが無い場合はアノテーションは行わずにそのままにするしかありませんが、本当はGoogleはあまり推奨していません。全てのページがスマホでもストレスなく閲覧できることを推奨しています。逆にデスクトップURLが1つに対して、スマホURLでは2ページに渡って書いている場合は、スマホの1ページ目と2ページ目をページネーション用のrel=”next”とrel=”prev”を使って紐づけ、その上でスマホの1ページ目からも2ページ目からもcanonicalで該当するデスクトップURLにリダイレクトさせることが良いです。また、その際のデスクトップURLからのalternateはスマホの1ページ目のみに当てる形です。
ご不明な方はお問い合わせください。
ややこしい!?
以上がデスクトップURLとスマホURLが異なる場合の最低限行っておかなければならないことですが…そうなんです、ページが増えるごとにこれをページ単位で全て行わなければならないのです。これに関してはシステムを使って上手く自動的に設定させている企業サイトもありますが、ECや求人、不動産等のいわゆる案件が多くある企業サイトやページ追加が激しい企業サイト等は管理が大変なのです。ややこしいんです。
ですので、私はレスポンシブウェブデザインを推奨しています。レスポンシブにすることは決してグリッドデザインにしなければならないとか、デザイン上の制限が多いとかはそこまで無いんです。実際にレスポンシブによってスマホでの希望するデザインにすることだって可能です。ただコンテンツの設計がPCでもスマホでも同じ内容になってしまうことがマイナスです。つまりレスポンシブの欠点は、PCでもスマホでも同じ情報になってしまうことです。スマホ閲覧者に対して(PCよりも)コンテンツを減らしたりすることは可能ですが、全く別の情報設計を施すことができないところがマイナス点です。その点別のファイルを使って新たなURLを設定する方が拡張性やユーザーへの使い勝手は良いかもしれません。結局、レスポンシブか否かは「管理しやすい方を選ぶか情報設計の柔軟性を選ぶか」の判断になると思います。その上で、私は冒頭に申し上げたモバイルフレンドリーテストやらアノテーションやら考えると、レスポンシブを推奨してしまいます。
最終的には企業のご担当者様判断になりますので、いずれにしても私は最適解をご進言させていただきます!(笑)




