Googleのモバイルファーストインデックスが(今年なのか来年なのか)いつ導入されるか予測できない状況ですが、要は「原則スマホデバイスで読み込む」ということです。そもそもGoogleのインデックス云々よりも先に、時代はモバイルファーストになっています。そこで今回、スマホへの被リンクやアノテーション、インデックスさせるべきコンテンツボリューム等のテクニカルなコーディングの話ではなく、「モバイルファーストとしてUIをどう設計していくか」を考えるヒントを2つ程ご紹介できればと思います。

縦移動だけでなく横移動
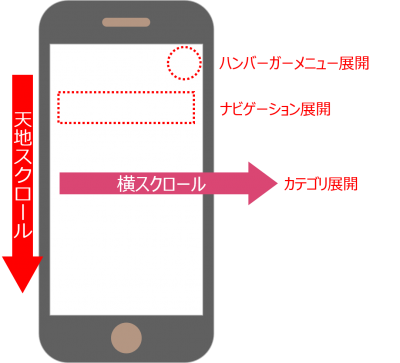
デスクトップのUIを散々考えてきた担当者は、スマホにおいてUIを考える時も、どうしても天地(縦)に指を動かしてスクロールさせることを固定概念として捉える印象があります。これは前提として仕方ありませんし間違いではないです。スマホは基本、縦型画面ですし、縦移動は大前提です。しかし、デスクトップのように様々な切り口の情報を1ページで全て露出することが難しいスマホですので、横移動の概念も積極的に取り入れることをオススメします。最近ではカルーセル表示(スライドショー表示)を活用しているサイトも多く、トップビジュアルやファーストビューの画像だけでなく、テキストコンテンツとして応用することが出来ます。

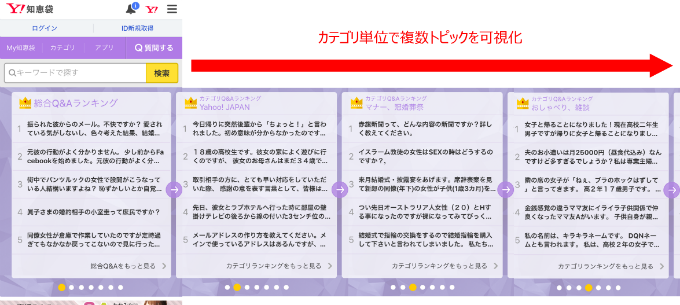
それにより、情報の展開をハンバーガーメニューやヘッダーメニュー(ナビゲーション展開)だけでなく、それ以外にカテゴリ展開できたりするわけです。実際にYahoo!知恵袋(モバイルでご確認ください)を例にすると分かりやすいかと思います。
これで情報設計の幅は大きく広がります。ユーザーとしても実際使いやすいです。テキストレベルでスライドしたりカルーセル表示にするという概念を頭に入れておくだけで違うと思いますので是非ご参考ください。
アイコンで直観的に
例えば電話番号を紹介する場合、スマホはTap to Call(タップすれば架電できる)設定できますので、わざわざ電話番号の記述までしなくても済みます。電話型のアイコンを設置するだけでユーザーは気付くでしょう。このようにスマホでは、テキストで表記するよりも直観的に分かるアイコンにした方がユーザーに受け入れられやすかったりします。
![]()
しかも、今はフラットデザインが流行しています。フラットデザインはシンプルで洗練された印象を与えるだけではありません。余計な配色やグラデーション等も少ないので、画像そのものの容量も軽減される利点があります(「画像の取り扱いについて」参照)。
さらに上絵のようにアイコン化することで、スペースの有効活用も可能になります。ファーストビューでユーザーに訴求できるスペースも広がったわけです。
こういった形で、出来る限りアイコン化することで、直観的且つ洗練されたUI演出だけでなく、スマホ画面のスペースを有効活用できるようになるということも是非ご参考ください。
まだまだ考えられる可能性
最近、アクセシビリティ上有利なUI構成をご相談いただくことも多く、しかもハンバーガーメニューに依存しない情報展開を求められるケースも増えてきています。私自身、引き続き様々な事例やデザインを勉強中ですが、限られたサイズ内での情報訴求最適化を皆さまも是非分析ください。
空白の利用やコンテンツの配置バランス等はありますが、狭小住宅の間取りを考えるみたいで面白いですよ。