資料請求や店頭予約、問い合わせや購入形態等、1つのサイトの中でも複数のコンバージョン地点があるケースは多いと思います。ただ一方で、その複数のコンバージョン導線をテキトーに設置しているサイトも多く…いくら集客やセッション導線を強化してもそのコンバージョン導線が支離滅裂なせいで機会損失になっていることも。
そこで、今回ちょっとだけCTA(Call to Action:コンバージョンのエントリーフォームに進むためのクリックボタン)やエントリーフォーム形態についてご提案させていただきます。

よくあるCTAとエントリーフォーム例
まず、CTAの設置内容とエントリーフォームのよくあるパターンとして、いくつか例を挙げておきます。今回は「資料請求」「店頭予約」「お問合せ」の3パターンがある場合のCTA、そのエントリーフォームの動線、ファイル形態について4パターン挙げます。
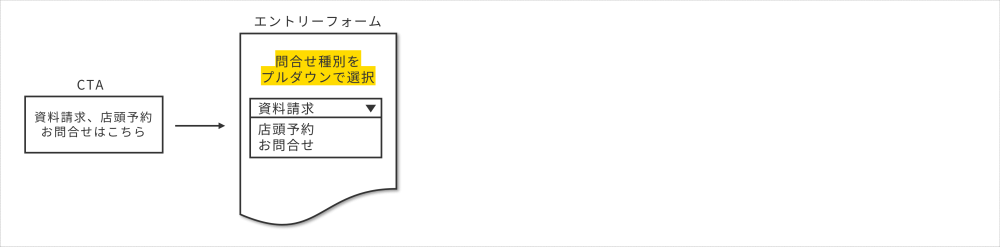
1.CTAをまとめてひとつにして、エントリーフォームページにおける問合せ種別をユーザーが選択するケース
CTAはひとつだけにして、それぞれどんな問合せをしたいか、ユーザーがエントリーフォームページ内で選択できるようになっているケースです。

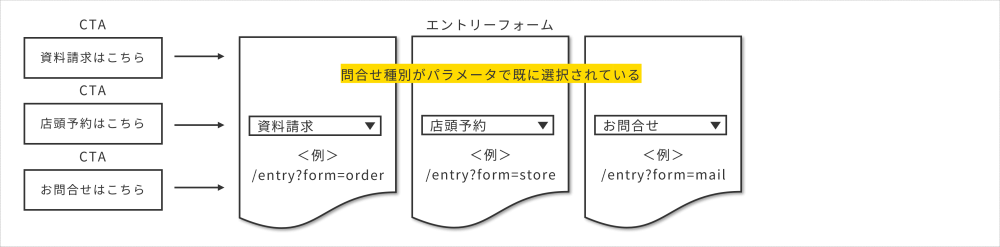
2.CTAは別々に存在しているものの、エントリーフォームページはひとつで、CTA毎に問合せ種別がパラメータで選択されているケース
CTAは問合せ別に存在していて、それぞれをクリックすれば専用のエントリーフォームに進んでいるように見えますが、実際にはエントリーフォームページはひとつで、問合せ別にパラメータで使い分けられているケースです。

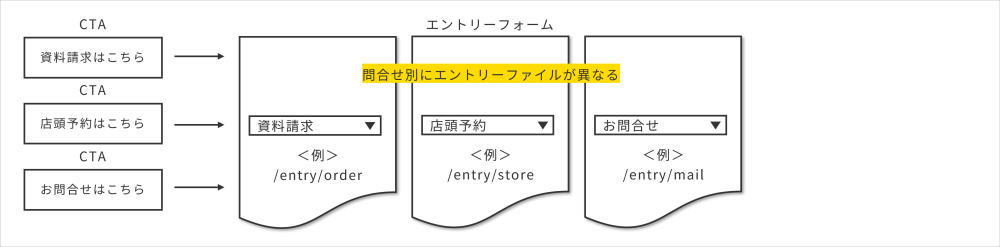
3.CTAは別々に存在していて、エントリーフォームのページもそれぞれ別々に存在しているケース
一番分かりやすい形態で、問合せ別にCTAが存在していて、エントリーフォームページもそれに合わせて別々に存在しているケースです。

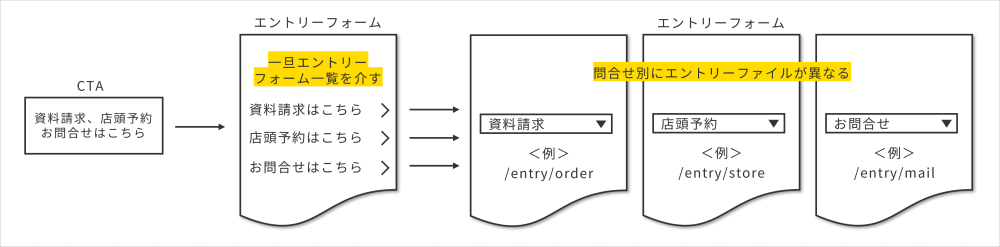
4.CTAをまとめてひとつにして、一旦エントリーフォーム選択ページを挟んで、それぞれのエントリーフォームページに進むケース
問合せ種別を一覧化して、問合せしたいエントリーフォームページを選んでからそれぞれのページに進んでいくケースです。

上記それぞれのケースで対象のサイトをよく見ます。おそらく1.になるほど制作は楽で、4.になるほど制作の手が込む形になると思います。簡単なコンバージョンや簡単なサイトであれば費用対効果を考えて1.でも良いかもしれませんが、ユーザーに対する設計においては以下を考慮することが大前提です。
- ユーザーが選択する動作に頭を使わせることがないこと(→申し込むことの方に頭を使ってもらうべき)
- ユーザーのクリック(タップ)数は極力少ない方が良いこと(→余計なストレスをかけないこと)
- ユーザーにとって分かりやすく、行き来しやすいこと(→問合せ種別の横移動をしやすくすること)
- ユーザーが誤った作業をしないで済むようにすること
特に最後の「ユーザーが誤った作業をしないで済む」という点においては、前述の2.のパターンは危険です(ユーザーが件名を変えてしまうことができるため)。2.のパターンの場合は、せめて他の問合せ種別を選択できないようにした方がズレないで済むため、運用者側もユーザー側も安心です。
とはいえ、これらのことを考えた時、1.~4.の設計においてはそれぞれ一長一短な気がします。3.が一番良さそうですが、問合せ種別の横移動がしづらく、そのせいで機会損失に繋がりやすいのです。
例えば3.の場合、資料請求のエントリーフォームページに進んでから「やっぱり直接店頭予約したほうが良いな」と思っても、CTAのところまで戻らなければなりません。だからといって1.や2.にしてしまうと問合せ種別を間違ってしまう可能性もあります。その点、4.であれば問合せ種別の横移動ができますが、そもそもCTAからエントリーフォームページまでのクリック数が増えてしまいます。
ちなみに、問合せする際に、他ページへのリンクや戻るリンクを一切設置しないサイトもありますが、今の時代そこまでガチガチにするのはむしろ使い勝手が悪く、サイトの印象も悪いので避けた方が良いかと思います(昔のアフィリエイターの考えって感じです)。本当に戻りたければ結局ブラウザバックするのであまり意味がありません。
では、どういうやり方が良いのでしょうか。
オススメのCTAとエントリーフォーム例
私がオススメするのは、3.と4.のハイブリッド型です。これを5.とさせていただきます。
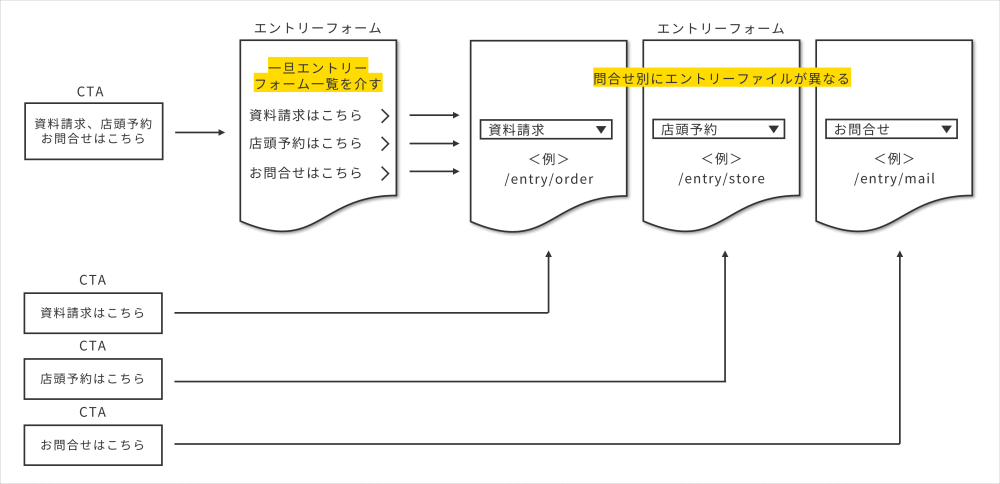
5.CTAを別々に設置し、それぞれのエントリーフォームに進めるようにしつつ、別途エントリーフォーム選択ページを作り、まとめたCTAも作るケース
基本は、3.で設計します。つまり、CTAを別々に設置し、それぞれのエントリーフォームページを作ります。しかし、それ以外に問合せ一覧へのCTAも設計し、一覧からも各エントリーフォームページを選択できるようにするケースです。

この時、注意しなければならないのは、問合せ一覧ページのCTAの設置箇所です。各問合せ種別のCTAに並列して問合せ一覧ページへのCTAを設置してしまうとユーザーの混乱を招きます。そこで、各問合せ種別のCTAは本文ベース(または追従型)で設置し、問合せ一覧ページへのCTAはヘッダー(追従はしなくても良い)やフッターに配置する程度にすることです。そうすることで、ユーザーはクリック(タップ)数を少なくして最短距離でエントリーフォームに進みつつ、何かあっても横移動しやすくなります。
あとはUIデザイン次第でして…CTAに強弱をつけたり、エントリーフォームページ内に問合せ種別を再度ナビゲートできるような説明文をつけたりすることで、より直観的になったり親切になったりします。
5.にすることで、3.を演出できたり4.を演出できたりするわけです。そしてページやユーザー属性に合わせて3.の動線しか作らなかったりすることもできます。つまりページ毎やコンテンツ状況次第で柔軟に設計できるのです。さらにコンバージョン率の検証に合わせて色々な組み合わせや設計を試行できます。いずれにしても運用を考えたら、最初から5.で作成しておくのが便利ですよね。
最近、CTA導線の設計について何かとご相談いただくことがありましたので、ちょっとご紹介しました。




