ちょっとしたコンテンツテクニックの話です。今回はあくまでも私が個人的に感じたことを記載していますので、悪しからずご了承ください。Googleは整理されて分かりやすいコンテンツや文章を好みます。そこで表(tableタグ)や箇条書き(liタグ)を上手く使う文章の設計についてご紹介します。

tableタグを使うこと
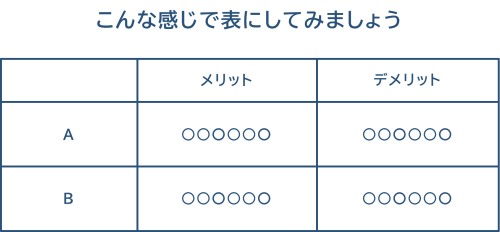
余白も考えられていて、ユーザーにとって直感的に分かりやすい表。HTMLのソースベースで言えば、tableタグを使用することは結構Googleの高評価に繋がりやすいと考えています。Googleの検索エンジンのクローラーにおいては、まだ画像やイラストの内容まで理解出来ていないと思われます。ですのでGoogleにとって、HTMLをレンダリングしつつ整理されたコンテンツかどうかのジャッジをする上で、内容を解釈する際、表組みされているのは有難い(=高評価の)はずです。事実、tableタグ部分は強調スニペットに利用されたり、リッチスニペット化したりしています。ですので、コンテンツに表組みできそうな箇所があれば積極的に表組み化することをおすすめします。
表組みの考えかたは簡単です。2つ以上の並列関係にある要素をそれぞれ項目化して説明している場合は、tableタグを使用し、表にしてコンテンツ掲載すること。AとBを比較していたり、メリットとデメリットを紹介していたり、2軸の組み合わせを紹介していたりするのであれば、文章だけでなく表組みにして掲載すると良いでしょう。他にも時系列要素であったり、年表を作成する際等でも有効です。ちなみに、表組み化したからといって文章を削除せず、文章と表組みをコンボで掲載しても良いと思います。表で視覚的に紹介し、文章で理論的に説明していればとても読みやすいですから。

liタグを使うこと
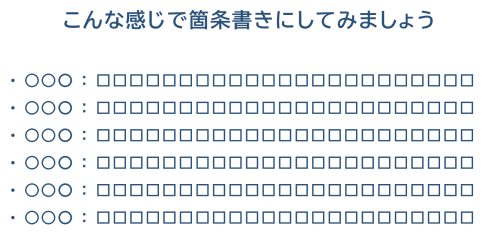
複数のことを言いたい場合や手順を説明したい場合等は、ulタグやolタグによって、liタグ化し、端的に伝えるのも効果的です。これも先ほどの表組みと同じで、整理されて端的に内容が分かるので、Googleの高評価に繋がると思います。
こちらの考え方も簡単です。複数の伝達要素がある場合、段落毎や本文毎に言いたいことをまとめたい場合にはulタグで箇条書きに、手順や順序、ステップ等を表現したい場合にはolタグで順序立てた見せ方に、それぞれすると良いです。また、箇条書きにしたら、その前でも後でも結構ですので、詳しくドリルダウンしたフォローアップ文章を入れると効果的です。

結局閲覧者にとっても分かりやすいわけで
今回、分かりやすいようにGoogle評価を意識した内容でご紹介しましたが、実は何より閲覧者にとって表組みや箇条書きのほうが分かりやすいです。閲覧者によっては、Googleのクローラーほど文章を読み込み込んでいないと思いますし(笑)、流し読みする人もいるでしょう。そういう人に対しても表や箇条書きは分かりやすく、脳に残りやすいです。また、表組みも下手に画像化してしまうと、「画像」としてローカルやスマホ内に保存されてしまいますが、タグで記載することでローカルでは確認できず、ブックマーク等をして毎回サイトに来訪し、ページを読んでくれるかもしれません。
このように色々な見地で考えても表組みや箇条書きは有効ですので、ぜひコンテンツのリコーディングをご検討ください。




