今年の1月に新しくなったばかりのGoogleのPageSpeed Insightsですが、こちらがまた新しくなっていますので、そのご紹介です。今回からLighthouseのデータが活用されるようになりました。

どうなったの?
米国現地時間11月12日に、リニューアルの発表がありました。
この度、PageSpeed Insights(PSI)では、その分析エンジンとしてLighthouseを活用した仕様に変更することにし、喜ばしくもその発表をさせていただきました。
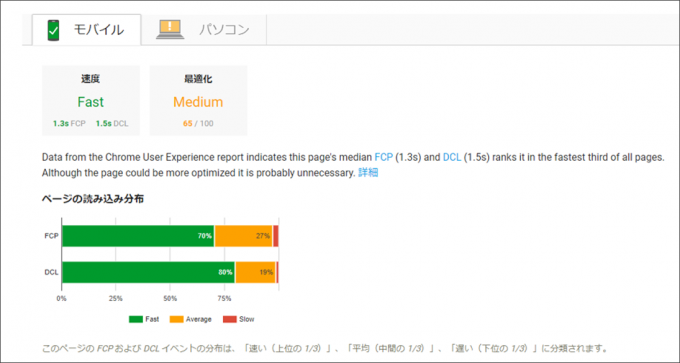
簡単に述べますと、従来のPageSpeed Insightsは、“表示速度を向上させるための最適化がどれくらい出来ているか”を分析してくれるだけで、“表示速度”ではなかったわけです。実際にスコアでも、CrUX(クロームユーザーエクスペリエンスレポート)を使って、極めて限定的な相対評価におけるスコアが抽象的に(FastだのSlow)だの出ていただけで、100点満点のスコアにおいても、“最適化”という点においてだけの数値でした。
結果、PageSpeed Insightsで高得点を取得していても実際には表示速度が遅いサイトページがいくつも存在していました。それどころか、私の経験の中では「表示速度が遅いですよ」とサイトオーナーに伝えても「PageSpeed Insightsでは高得点ですので、このままで結構です」なんて言われるケースだってありました。

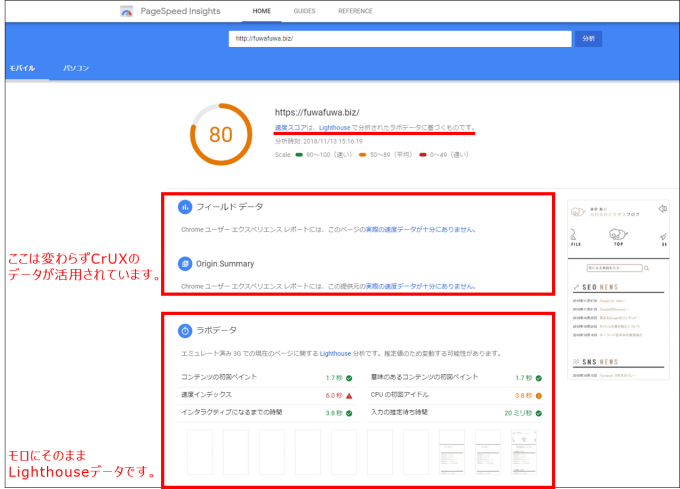
しかし、これからはLighthouseによって、極力実際の表示速度に合わせた数値を算出してくれるようになるとのことです。しかも、Lighthouseと違うのは和訳で分析してくれていることです(但し、日本語でも何言ってるか分かりづらい)。


要するに、従来のPageSpeed Insightsに、Lighthouseの要素が加わった形になりますね。
使い勝手は?
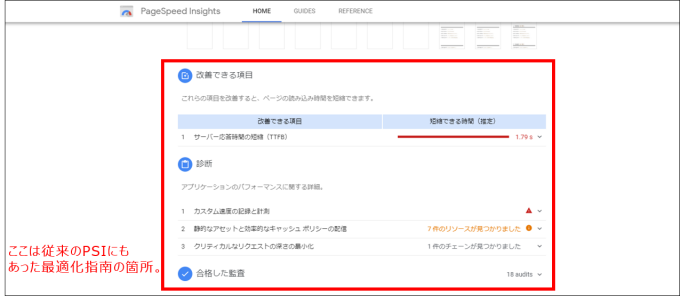
良くなったと思います。Chromeの拡張機能を使ったLighthouseでわざわざ調査しなくても、オンライン上でどこからでも、表示速度に関する状況と課題解決策を一度に見ることができるようになったわけですから。但し、Lighthouseの機能は表示速度だけではないので、それ以外で活用する場合はやはり別途Lighthouseへのアクセスが必要です。
願わくば、もう少し最適化の指南が分かりやすければ…と個人的に思います。私にはどうしてもGTmetrixの方が見やすくて、詳細が記載されている印象がありますので、PageSpeed Insightsではなく、いつもそちらを使っています。
まぁ、まだまだ発展中ということで…様子を見ましょう。




