新Google Search Consoleのベータ版一般リリースと同じタイミングで、PageSpeed Insightsも新しくなりました。これもGoogleウェブマスター向け公式ブログで発表されていますので、ご紹介したいと思います。

どうなったの?

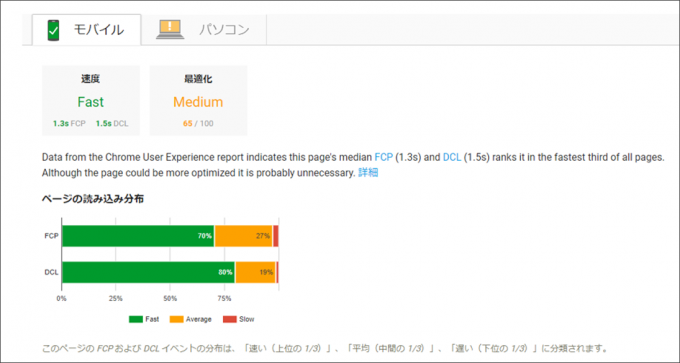
従来のPageSpeed Insightsで確認できた部分は新しいPageSpeed Insightsでの「最適化」という部分で表示されます。つまり、表示速度を最大化させるための及第点として指摘してくれる評価です。
しかし、今回からは「速度」という要素が入りました。これは、Chrome User Experience Reportを使って相対評価し、ページを「Fast」、「Average」、「Slow」のいずれかに分類するというものです。
つまり、CrUXのデータベースにあるサイトのなかで、上位1/3が「Fast」、真ん中の1/3が「Average」、下位1/3が「Slow」というわけです。これによって、よりユーザーの体験値に沿った基準値が分かるというわけです。

その中に、「FCP(First Contentful Paint)」と「DCL(DOM Content Loaded)」というものがあります。この説明としては以下です。
- FCP:背景がレンダリングされた後にテキストや画像といったコンテンツが表示され始めたタイミング
- DCL:HTMLの読込と解析が完了したタイミング
こんなことを言っても分かりづらいので、語弊を恐れずもうちょっと平たく申し上げますと、FCPは「一旦読み込んで、表示し始めるタイミング」で、画面が切り替わって真っ白から表示される時のことですね。対して、DCLは「HTMLのソースをブラウザが理解し終えたタイミング」です。
殆どのページの速度がUnavailable?
で、私が見る限り、ほとんどのサイトページが(冒頭のキャプチャでお見せしたような)「Unavailable」になっているような気がします。これはモバイルだけUnavailableというサイトページもあれば、パソコンだけUnavailableというサイトページもあります。
これは、飽くまでもCrUXのデータベースに含まれているサイトページでなければ分からないということです。「じゃあ、CrUXに入るにはどうすれば良いの?」という話ですが、これに関しては明確な情報は無く、“上位100万サイトページに含まれる必要”がありそうです。この「上位100万」の「上位」が何を指すか分かりません(アクセス数でも無さそうです)。また、つい先日までは上位1万だったり、その前は上位1千だったりしていまして、CrUXの対象サイトページは常時増加しているようです。
Googleのデベロッパー向けのフォーラム(英語)で、GoogleのDeveloper Programs EngineerであるRick Viscomi氏が「Origin coverage is currently ~1M but of course more is better. Hope to have an update on this soon.(特定範囲は現在100万まであるが、もちろんどんどん良くなっているので、そのうち更新されるのを期待していてください。)」と話しているので、今後は対象サイトページが拡大されていくと思われます。
逆に言えば、今はまだあまり参考にならないでしょう。きっと上位サイトは大きなサイトなので、自ずと表示速度に時間がかかるものが多いでしょうし、その中で相対的に「Fast」になっても…という感じだと思います。
とにかく「最適化」に注目
いずれにしましても、今はとにかく「このサイトページをもっと速く見せるにはどうすれば良いか」ということに注力することが大事だと思います。私の実感値としても、表示速度が速いのは検索順位上でもセッション推移上でもかなり好影響しています。
モバイルファーストインデックス前に是非とも表示速度は改善ください。




