2019年7月1日から、新しいサイトやGoogleが新規にインデックスするサイトに関しては、デフォルトで(最初から)MFIになると発表されました。既にGoogleがインデックスしているサイトに関しては、引き続き準備が整っていると判断されたサイトからMFI化していく流れです。

Googleの発表内容
Googleの金谷氏もツイートしています。
Official Google Webmaster Central Blog:Mobile-First Indexing by default for new domains https://webmasters.googleblog.com/2019/05/mobile-first-indexing-by-default-for.html … @googlewmcさんから
英語記事ですが、7 月 1 日より新規サイトについては MFI がデフォルトとなります!改めてデベロッパーサイトなどご確認ください!— 金谷 武明 Takeaki Kanaya(@jumpingknee) 2019年5月29日
Google Webmaster Central Blogでの内容を以下意訳します。
モバイルファーストインデックスを発表してから長きにわたり、Webサイトのクロールにおいて、Googleのスマホ用Googlebotも使用してきましたが、私たちの分析によって、新しいWebサイトに対してはこのクロールの方法で充分機能出来るようになったことが検証されました。そこで、2019年7月1日から、全ての新しいWebサイト、またはGoogle検索でこれまで知られていなかったWebサイト(新規インデックスサイト)においてモバイルファーストインデックスがデフォルトで適用されますことをここに発表します。新しいWebサイトがユーザーにも検索エンジンにも、モバイル版でもデスクトップ版でも総じて同じコンテンツを見せることができるようになることは非常に素晴らしいです。
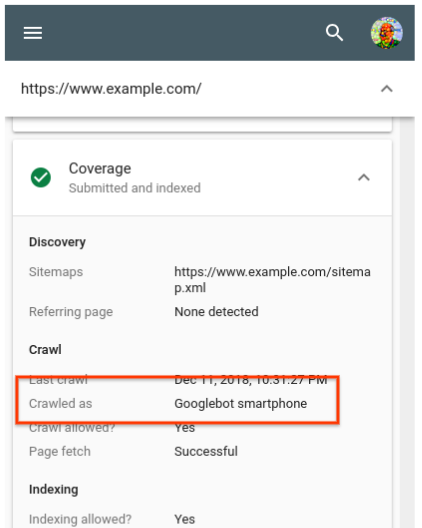
今後も、Webサイトのモバイルファーストインデックスの対応有無については、Search ConsoleのURL検査ツールを使って確認することが出来ます。WebサイトのURLを入力しただけで、最後にどのようにクロールされ、インデックスされたかすぐに確認できるでしょう。既にインデックスされているWebサイトについては、引き続きモバイルファーストインデックスへの対応ができているかどうか査定・評価を行い、準備ができたと見なした際は、個別にSearch Consoleでお知らせします。新しいWebサイトに関しては、デフォルトでモバイルファーストインデックスになる以上、通知を送信する必要もないですよね。

URL検査ツールを使って、モバイルファーストインデックスを確認する部分
全てのWebサイトがモバイルファーストインデックスに対応するために私たちからの助言できることは、新しいサイトであれ既存のサイトであれ今までと同じことです。既に存在しているWebサイトでは、モバイルファーストインデックスへ準備が整っているかについて、コンテンツが同等量か(テキスト、画像、動画、リンクを含む)、構造化データは充分か、そして他のメタデータ(例えば、タイトルタグ、ディスクリプション、ロボットのメタタグなど)は充分か、等から判断します。Webサイトを新たに構築する際や、大幅にサイトの変更をする際は、これらの要素についてダブルチェックするようオススメします。
これまではモバイル版のWebサイトにおいて、レスポンシブウェブデザイン、ダイナミックサービング、そしてセパレートの3種類をGoogleは支援してきましたが、新しいWebサイトについてはレスポンシブを推奨します。これまで長長きに渡りセパレートのモバイル版URLで見られた課題や混乱等の状況から、検索エンジンのためにもユーザーのためにも、デスクトップでもモバイルでも1つのURLでWebサイトを構築することを推奨します。
モバイルファーストインデックスはこれまで長い道のりを歩み、大きく進歩しました。デスクトップへ焦点を当てていた状態から、モバイルフレンドリーへと進歩し、今ではモバイルのユーザーエージェントでほとんどクロール・インデックス可能になったことをとても嬉しく思います!ここまで来るのに、皆さまに至っては膨大な労力を要したかと思いますし、モバイルユーザーが大部分を占める今、ここにGoogleを代表してお礼申し上げます。私たちは引き続きこの変更を注意深く監視し、評価し続けます。ご質問に関しては、Webマスターフォーラムか公式イベントでお声がけください。
大事なのは以下。
ついに、Googleはレスポンシブウェブデザインへの1本化を明確に推奨しましたね。セパレート(URLとファイルが違う)でもダイナミックサービング(URLは同じでファイルが違う)でもレスポンシブと評価は同じですし、SEO上どちらが良いというわけではないのですが、とにかく運用管理者側の漏れも多く、Google側もインデックスを混乱しがちなのでしょうね。もちろん、Googleは明言しないと思いますが、もしかしたらセパレート等ではインデックスに不具合があるのかもしれません…。そうなるとやはり、構造化データや各種設定の管理工数等を考えてもレスポンシブウェブデザインが良いでしょう。
「レスポンシブウェブデザインだとモバイルに合わせたプロモーショナルな情報設計が出来ない」という人がまだいますが、私から言わせれば、レスポンシブの特性や活用のリテラシーが低い人のセリフだと思います。むしろ、モバイル中心に設計し、デスクトップ向けにレスポンシブが展開するように頭を切り替えても良いかもしれませんし。
ちなみに、デスクトップでは検知しない、アコーディオンやタブ等、ユーザーが何かアクションしなければ見えないコンテンツに関しては、モバイル版Googlebotでは検知してくれます。検知してくれますが、その部分は検索結果のスニペットには反映されないのでご注意ください。
それにしても、いよいよスマホ中心のスキームになりますね。私も固定概念をPCからスマホに切り替えていきたいと思います。




