検索しているとYahoo!ニュースとかの記事が引っかかってくることがありますよね。Yahoo!ニュースは基本的に別のメディアの記事を引用転載(そういう契約をして)してそのままニュース記事を掲載しています。例えば、どこかの新聞系メディアの情報をYahoo!ニュースとして枠を被せて掲載していて、その記事が検索結果に表示されることがあるかと思います。もし、その記事を新聞系メディア側がGoogleにインデックスさせたくないにも関わらず、Yahoo!ニュース等が被せて掲載している記事のほうはインデックスさせても良いと思った場合、機能するのがindexifembeddedタグです。ですので、大抵の場合はnoindexタグと併用することになります。今回、そんなindexifembeddedタグをGoogleが新しく作成したので、その紹介記事を和訳してご紹介します。

indexifembeddedとは
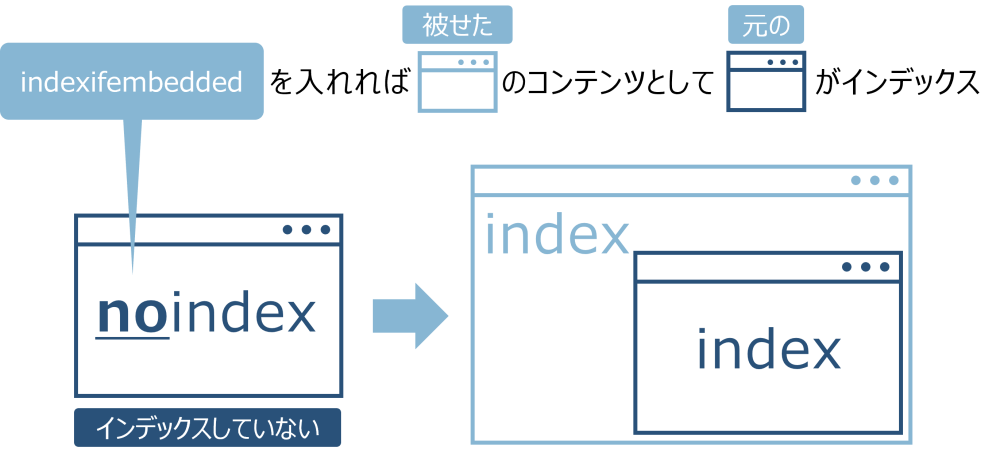
Search Central Blogによれば、自分のWebサイトページではインデックスさせたくないコンテンツだからnoindexを入れていても、iframe等で(その自分のnoindexを入れているWebサイトページに)被せているWebサイトページではコンテンツとしてインデックスさせたい場合にindexifembeddedタグをrobotsタグに入れればそのようになる、という旨で紹介されています。
つまり、自分のWebサイトではnoindexさせるが提供先にはインデックスさせたい場合に使うタグです。なかなか使用動機をイメージするのは難しいですが、例えば「自分のドメインではSEOパフォーマンスが弱いので、もっと強いドメイン(サイト)で自分のコンテンツ力を発揮させたい」とか「自分のドメイン(サイト)でインデックスさせると一定のクエリに対して他のWebページとランクインが食い合ってしまうから自分のドメイン(サイト)としてはインデックスさせたくない」とかの戦略判断があった際に、使用すると良いタグかと思います。ちなみに、robotsタグとして使用するので、noindexと併用するケースが多いのではないかと思います。

以下、Search Central Blogを和訳してご紹介します。
新しいrobotsタグ:indexifembedded
本日、新しいrobots metaタグ――コンテンツをインデックスさせる時をより自由にコントロールできるようになるindexifembeddedをご紹介します。indexifembeddedタグを使用することで、既にコンテンツページにnoindexタグが設定されていても、iframeなどのHTMLタグでコンテンツを他のページに埋め込む際のコンテンツとしてインデックスさせたい場合、その旨をGoogleに伝えることができます。
indexifembeddedタグは、特にメディアパブリッシャーに影響するような、広く一般的な課題解決に繋がります:メディアパブリッシャーは、第三者のページに埋め込まれた自分のコンテンツがインデックスされることを望む一方で、元の自分のメディアページ自体がインデックスされることを必ずしも望んでいるわけではありません。メディアページ単体をインデックスさせたくない場合はnoindexタグが使われますが、noindexタグを利用してしまうと、他のページに埋め込まれたコンテンツのインデックスまで妨げてしまいます。
新しいrobotsタグであるindexifembeddedは、既にnoindexが設定されたページがiframeやobjectなどのようなHTMLタグで他のページに埋め込まれている場合にのみ、noindexタグと組み合わせて機能します。例えば、podcast.host.example/playpage?podcast=12345にnoindexとindexifembeddedの両方のタグが設定されている場合、Googleはそのページで提供されているコンテンツをrecipe.site.example/my-recipes.htmlの一部としてインデックスし、コンテンツが埋め込まれているということを意味します。
コンテンツが他のページに埋め込まれた時のみインデックスされるようにするには、必ずnoindexタグと組み合わせてindexifembeddedタグを追加してください。例えば:
<meta name=”googlebot” value=”indexifembedded” / >
<!ーー OR ーー>
<meta name=”googlebot” value=”noindex,indexifembedded” / >
また、HTTPヘッダーに以下のようにタグを指定することもできます:
X-Robots-Tag: googlebot:indexifembedded
…
OR
…
X-Robots-Tag: googlebot:noindex,indexifembedded
ちなみに、現在indexifembeddedタグをサポートしているのはGoogleのみです。
この新しいタグが皆様にお役立ちできることを期待しています。ご質問やご意見は、Twitterやヘルプフォーラムにて承っておりますので、ご連絡ください。
引用)Search Central Blogより和訳
寄稿している人でそれをポートフォリオ化したい人
まぁ、普通は自分のメディアやWebサイトで優先的にGoogle検索に引っ掛けつつ、大型メディアに滞留するユーザー向けに転載を目論む、という運用をしている人や会社が多いと思います。なので、むしろ普通は「自社コンテンツとしてインデックスさせたいけど、メディアへ転載する場合はインデックスしてもらいたくない」というケースが多いはずです。しかし、今回のindexifembeddedは逆のやり方かと思います。なので、使用する需要は少なそうですよね…。
まぁ、今回のindexifembeddedを使用するケースとしては、ライターさんが自分の執筆記事としてポートフォリオ等に掲載しつつ、それを大型メディアに転送したい場合等に機能するかな、と思っていますが…まぁ、使用機会としては少ないでしょうね(笑)。
おそらくあと半年もすれば、大半の人がこのindexifembeddedの存在を忘れるのではないでしょうか(笑)。




