近々本ブログをリニューアル予定です。目的としては私個人の仕事に対する向き合い方が変わってきたことと、仕事自体がニューノーマルになることで改めて気合を入れて仕事に取り組んでいこうと思ったこと、後は気分転換です(笑)。イメージとしてはNeumorphism(ニューモーフィズム)デザインで全体を形成しつつ、トップページや一部をグリッドレイアウトで考えています。ニューモーフィズムに関しては好みや流行要素もありますので、何とも言えませんが、グリッドレイアウトデザインに関しては、そのUI特性において“向き不向き”がありそうです。そこで、今回はそのグリッドレイアウトデザインにおける情報設計上の良し悪しを私なりに解説したいと思います。

グリッドレイアウトデザインとは
グリッドレイアウトデザイン(グリッドデザイン)とは、Webページ内におけるUIデザイン手法のひとつです。詳しくはググることをオススメしますが、文字通りGrid(交差する線で構成されている格子状のこと)のレイアウト(構成)でデザインされるものです。格子状構成ですね。コンテンツ(情報)を一定のサイズ感で配置していくことによって簡潔且つ明瞭なUIになるだけでなく、洗練されてスマートな印象も受けることから数年前まで日本でも爆発的に流行ったデザインです。グリッドデザインで有名なのはPinterestとかですかね。


グリッドデザインが不向きなケース
そんなグリッドデザインですが、まず先に不向きな点からお伝えします。
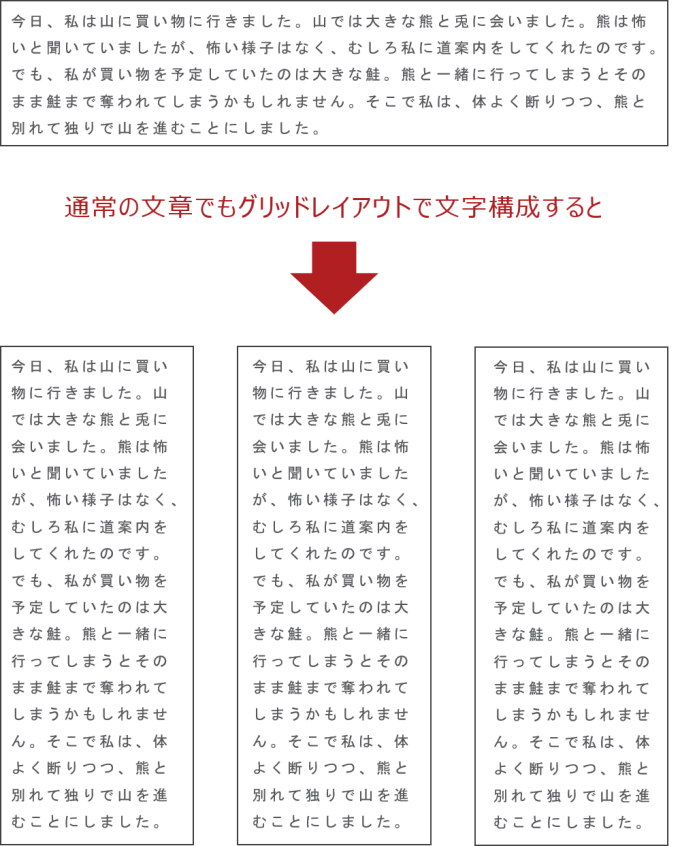
グリッドなわけですから、1つのコンテンツあたり一定の横幅のサイズ感でページ形成していく必要があります。少なくとも横に3~4は独立したコンテンツが並ぶわけです。ということは文字数が多い場合、頻繁に改行しなければならなくなります。もともとグリッドデザインは1byteの文字圏(半角文字)から流行し始めました。それを2byteの文字圏(全角文字)である日本で行うと、どうしても野暮ったくなり、横に展開する文字数より縦に展開する文字数の方が多くなると非常に見づらくなってしまいます。

ですので、グリッドレイアウトで情報を設計する際は、文字数が少ない方が好ましいです。
また、グリッドデザインは格子状であるが故に、あまりコンテンツ同士の強弱をつけられません。長さを変えたり、横幅を2倍に取る等して強調したいコンテンツを作り出すことは出来ますが、全体的な優先順位を明確に作り出すことは難しいです。ですので、区切る情報コンテンツが多すぎる場合においてグリッドデザインはあまり向いていないかもしれません。
同時に、区切る情報コンテンツが多いにも関わらず更新や追加頻度が高い場合、スクロールやページ送りを辿っていかないと過去のコンテンツがどんどん埋もれてしまいますので、この特性に関しても注意が必要です。
グリッドデザインが向いているケース
グリッドデザインの不向きな点から逆に考えると、向いている情報設計のケースが分かります。
以下のような特性を持つWebサイトにおいてはグリッドデザインは効果を発揮しそうです。
- 情報量が少ない
- 区切る情報コンテンツが少ない
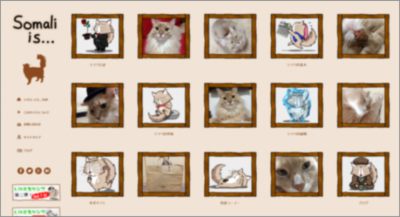
- 画像要素が多い
- 運用の中で追加されるコンテンツが少ない
整理された情報で、区切るカテゴリや項目が一定的(その中でコンテンツが増える分には問題ない)、そしてダラダラ文章を掲載しなくて良いWebサイトではグリッドデザインは向いているでしょう。
ただし、上記箇条書きに漏れているグリッドデザインの長所もあります。まず、Webデザインをデスクトップファーストで考えがちなデザイナーにとって、グリッドデザインはそのままレスポンシブウェブデザインにしやすい特徴があります。綺麗に横幅のサイズが決まっているのであれば、モバイルでは横幅をそのまま1つのグリッドで納めるようにして縦に羅列していけば通用するデザインになりますよね。こういう点では非常に楽です。
ただし、モバイルでも1つのグリッドあたりが同じサイズ感で表示されますので、前述の不向きな点と同様にコンテンツの強弱がつけづらい点が挙げられます。特にコンバージョンを狙うようなWebサイトの場合、グリッドデザインでは伝達の強弱が難しい設計になってしまいますよね。
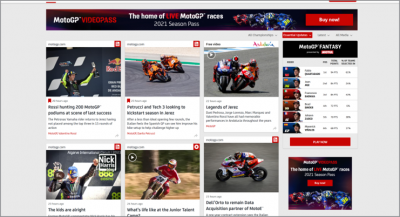
ですので、埋もれていっても問題無いようなニュースサイトやビジュアル訴求が中心のサイト、一定の決まったコンバージョン成果を求めないサイトがグリッドデザインには向いているのではないでしょうか。
最近グリッドデザインがアツい
いかがでしょうか。実は最近、私は自分のブログ以外でも、名刺代わり程度で済むような情報量の少ない企業Webサイトや実店舗Webサイトのリニューアルの相談を受けることが多くなっておりまして…情報を設計し直したりサイト構造を考えたりした結果、「訴求に関する重み付けがいずれの情報でも変わらないならグリッドデザインでもアリですね」と進言するケースが多くなっているんです。特に少ない費用(=工数)でスマホやレスポンシブウェブデザインを考えるとなおのことグリッドデザインが手っ取り早いんですよね。
グリッドデザインは古いとか新しいとかではなく、あくまでもUIの一種であり、その中のデザインや見せ方、装飾の仕方で表情が変わると思っています。そんなことを考えながら、グリッドデザインの可能性を追求しておりましたので、ご紹介させていただきました。
皆様の中でも、オススメや格好良いグリッドデザインがございましたら是非ご教示くださいませ。




