今後、モバイルファーストインデックスに向けて、各制作やチェックを見直すことが多くなってくると思います。そこで、ご紹介したいのがサイト制作者向けの画期的なブラウザ「Blisk」なのでございます。

Bliskとは
既に色々なブログでも取り上げられていますので、その感想を(映画の宣伝のように)一部ご紹介します。
引用)とにかくアウトプットするブログ
引用)jMatsuzaki
引用)寝ログ
引用)Brian’z Imagination
皆さん目からウロコって感じの評価ですね。Bliskを簡単に言ってしまえば“PCで一度にスマホ画面とPC画面を確認できる”業務用ブラウザって感じですかね。

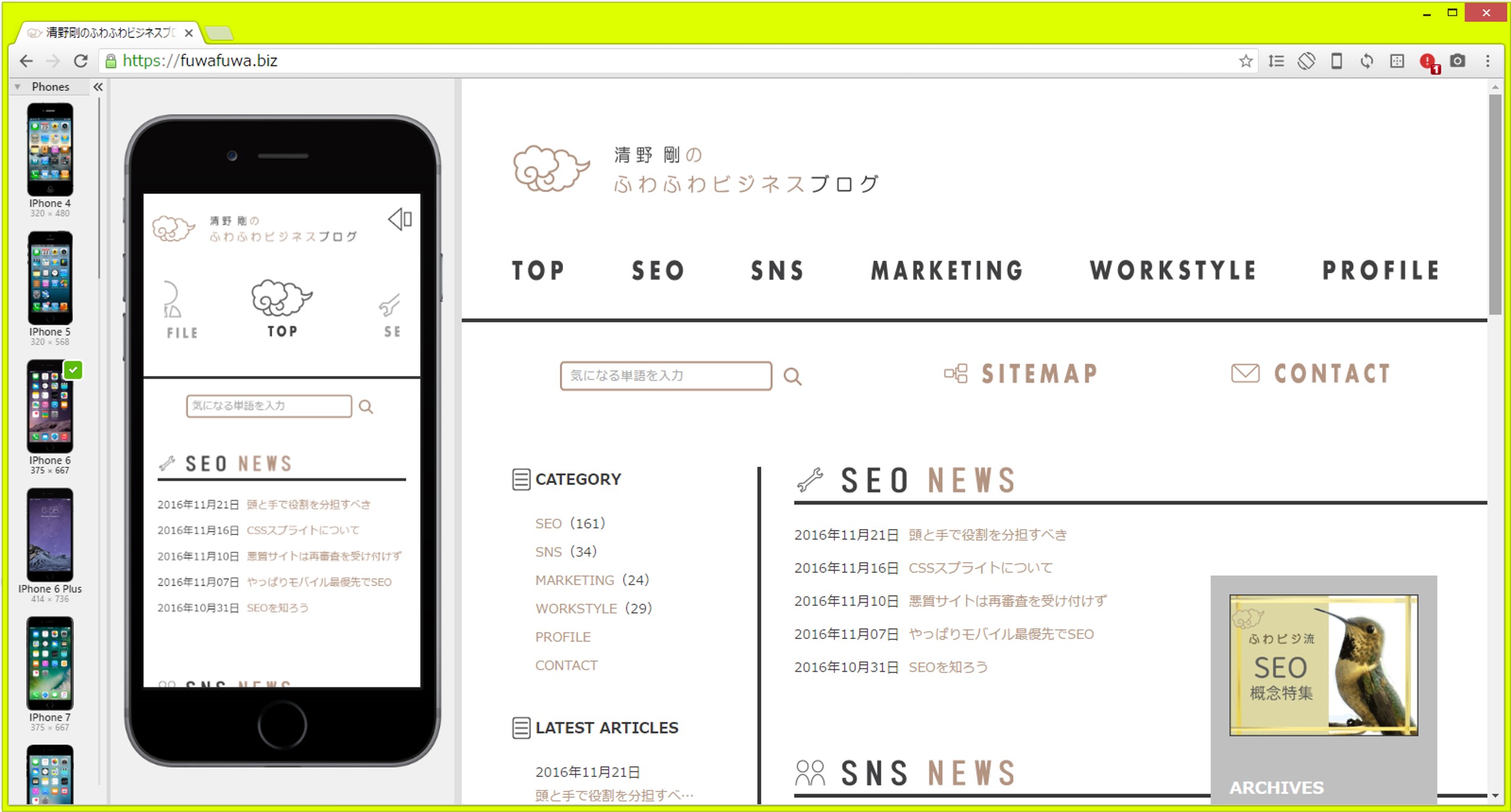
↑こちらがBliskでのブラウザ表示なのですが、これをご覧になると分かる通り、
・スマホ画面とPC画面を一度に確認できる
・スマホも機種別に確認できる
・スマホ表示もPC表示もスクロールが同期されている
のです。非常に使い勝手が良いです。
今までレスポンシブウェブデザインサイトの制作時に散々ブラウザ画面を調整したり、デベロッパーツールを使ったり、実機で確認したりしていましたがこれで全て解消です。
ちなみに表示対応しているスマートデバイスは以下の端末です。
スマートフォン
iPhone4(320×480)、iPhone5(320×568)、iPhone6(375×667)、iPhone6 Plus(414×736)、iPhone7(375×667)、iPhone7 Plus(414×736)
Nokia N9(360×640)
Samsung Galaxy S3(360×640)、Samsung Galaxy S4(360×640)、Samsung Galaxy S5(360×640)、Samsung Galaxy S6(360×640)、Samsung Galaxy S6 Edge(360×640)、Samsung Galaxy Note5(360×640)
LG G3(360×640)
Google Nexus4(384×640)、Google Nexus6(412×732)
タブレット
iPad mini(768×1024)、iPad Air Retina(768×1024)
Google Nexus7(600×960)、Google Nexus10(800×1280)
今後対応端末はどんどん増加していくと思われます。
他にもスクリーンショットできる機能等もあり、サイト制作者だけでなく、私のように普段からパワーポイントで企画書作りを行っている人にも便利です。

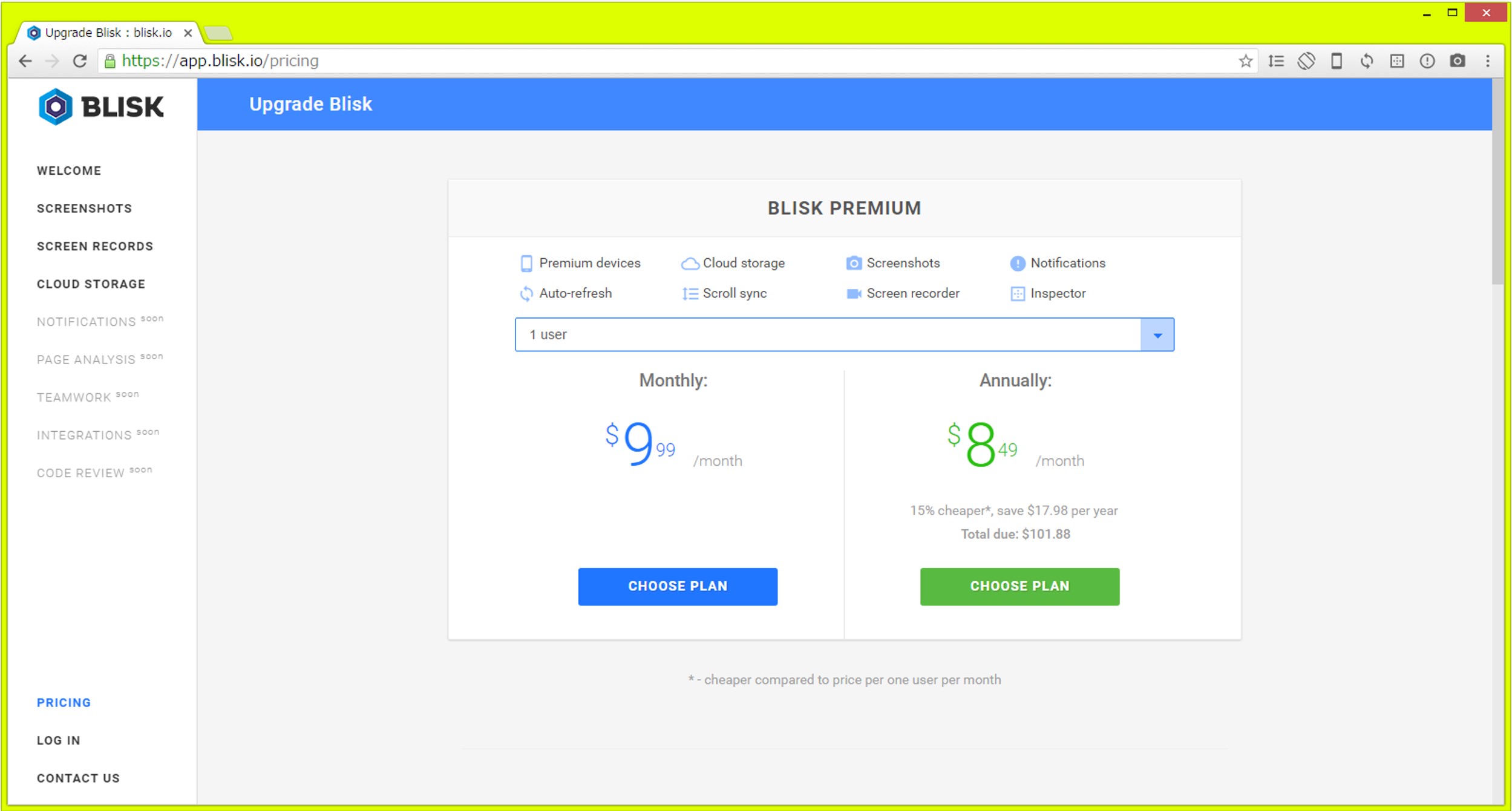
但し、スクリーンショットやその他機能に関してはアップグレードして有料会員(BLISK PREMIUM)にならないと通常利用できなくなっており(無料だと30分の利用制限あり)、月々$9.99、年間プランで月額$8.49かかります(汗)。

実際どう?
基本的に既にGoogle Chromeを利用できているPC環境であればWindows、Mac関係なくBliskをダウンロードし利用できると思います。パッと見はChromeにも似てますし。
普段利用するブラウザというよりは検収、デバック向けだったり、業務用の印象が強いですが、かなり使える機能が揃っているブラウザですのでオススメです。企業として法人登録していければ、組織として開発・制作効率がグンと上がるのではないでしょうか。




