AMP時代到来の兆しを受けて、試しに私も本ブログの一部ページでAMPを導入してみました。このブログはWordPressですので、単純に提供されているAMPプラグインを導入したバージョンと、改めてAMPを自分でヘッダーから構築したバージョンと2パターン作ってみましたので、(noindexにしつつ)実際のページとしてご紹介したいと思います。

↓(今回AMP対応した)従来のページ↓
//fuwafuwa.biz/seo/concrete-internal-links-improvement-procedure/
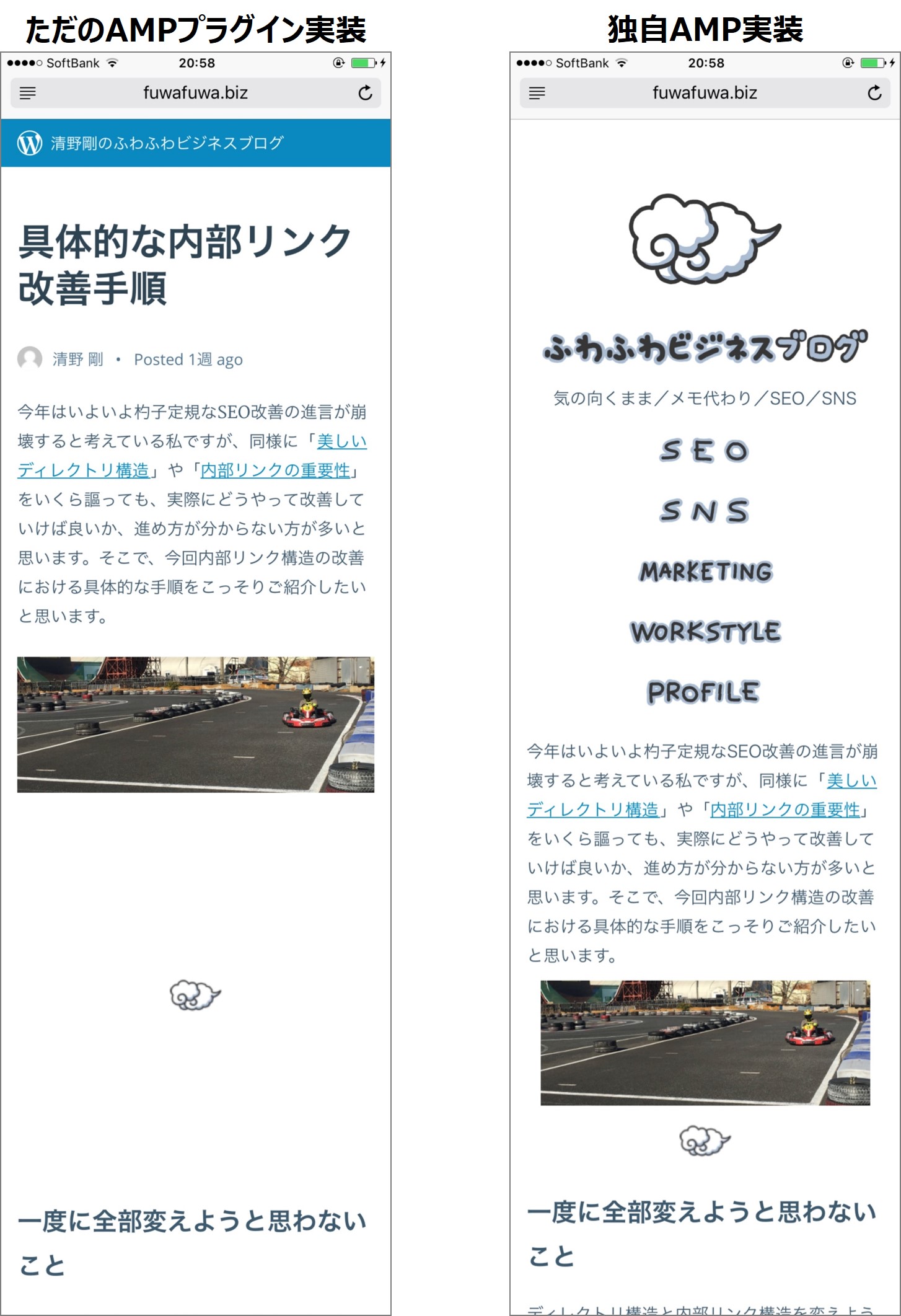
単純にAMPプラグインを導入
↓AMPプラグイン導入ページ↓
//fuwafuwa.biz/seo/concrete-internal-links-improvement-procedure/amp/
JavaScript部分が無くなり、フォントがデフォルトフォントとなります。WordPressのデフォルトテーマ(テンプレート)になるイメージです。カスタムしたUIも崩れます。既に「WordPressのプラグインでブログをAMP対応にしてみた」例もございますが、私も行ってみました。AMPプラグインを実装すると、JavaScript機能部分がキャンセルされるイメージですね。
独自AMP実装
↓ヘッダーからAMPを構築↓
//fuwafuwa.biz/amp-html/concrete-internal-links-improvement-procedure/
改めてAMPを自分でヘッダーから構築してみたものです。ルールに倣いJSON-LD以外のJavaScriptは無くしてコーディングしています。本来であれば、リンク先までしっかりとAMP化して設定しなければならないのですが、面倒なのでそこまでしていません。ちなみにPHPコードは一応WordPressにて読み込んでくれるようですので、(私のサイトでは、従来のデスクトップ上のサイドバーがレスポンシブウェブデザインとしてフッターに回り込むように)サイドバーも下に表示することができました。プラグインとコーディングが異なる点は、AMPを実装するために自分でJavaScript部分を無くしていくイメージですね。
自分でAMPを構築する上で手間がかかる部分としては、
- CSSからしっかりと直打ちしなければならないこと
- AMP-IMGタグを書くときに幅と高さをしっかり指定しないと表示が崩れること
- <p>タグにて段落をしっかりと指定しないと表示順に不具合が生じること
この3点です。また、リンクやファイルを設置する際には、AMP対応記事を呼び出すために1つずつ指定していかなければなりません。

レスポンシブの場合は??
これ…AMP対応したページを作る場合、そもそもレスポンシブウェブデザインですと、デスクトップ(PC)での表示も変わるというか、崩れるわけです…。つまり、従来のデスクトップページをしっかりと表示させつつ、モバイル(スマホ)の場合のAMPページ化するためには、別ファイルにしなければなりません。しかし、それですとアノテーション設定しなければならず…結局管理が面倒になります。私が提唱してきた「レスポンシブの方が良い」という意見と相反してしまうわけなんです…。これは…どうしていけば良いんでしょうね…。
レスポンシブのままAMPを担保するためには
レスポンシブウェブデザインのままAMPを導入し、そのデザイン性も担保するためにはどうすべきか…。そもそもAMP表示前提でデスクトップUIを考えるしかないですね。もしくはJavaScriptに依存せず、徹底的にCSSでレスポンシブのルール付けを行っていくか、デスクトップUIでもワンカラムとかで展開していくか、といった感じでしょうか。
そうでないと、AMP対応ページを別ファイルにしてアノテーション設定を頑張ることになります。願わくば、WordPressの場合、このジレンマを解消できるプラグインが生まれれば良いのですが…(笑)。いずれにしましても、凝ったデザインのサイトはAMP化に苦労しそうでございます(>_<;)




