最近レスポンシブウェブデザインのサイト制作を行う中で、改めてスマートフォンにおける適切なフォントサイズについて考えることがございましたので、ご紹介させていただきます。アクセシビリティとかユーザビリティという言葉では申し上げにくく、語弊が生じますので飽くまで”適切なフォントサイズ”という言い回しを使わせていただきます。

フォントサイズの主流は?
スマートフォンの利用者は数年前から若年層中心に拡大してきましたが、現在では40代、50代の方はもちろん、高齢者でもスマートフォンを携帯している状況です。以下引用の通り、50代では約半数が所有しています。
引用元)マイナビニュース[2015/05/20]
比例して、Search Consoleの中でも私が確認できるサイトのほとんどはデバイス別に見ても約7割がスマホからの流入であり、もはやスマホにおけるサイトガバナンスは”PCのおまけ”扱いにはできません。
ただ、同時に中高年のスマホ普及に伴い、老眼がハードルになるのも事実。電車の中でもスマホを目元から遠くに位置させて閲覧している人も少なくありません。かく言う私も最近、ちょっとスマホを遠ざける傾向が…(笑)。
そんな中、スマホにおけるフォントサイズに関して大きく2つに分かれる傾向を感じます。
フォントサイズ大きめ
中高年のスマホ普及に伴い、スマホフォントサイズを大きくするサイト。大きめのサイズですと、16pxから18pxが多いです(参考:フォントサイズ比較表)。情報を発信するサイトにありがちな傾向で、中高年層を意識したサイズであると考えられます。Yahoo!のスマホ版(//m.yahoo.co.jp ※PCでは閲覧できません)が16pxであることからも、一般的な主流になっていると考えることが可能です。
フォントサイズ小さめ
ブランドサイト中心にグリッドデザインを活かしたレスポンシブウェブデザインを考えますと、(そもそも海外中心に展開し始めたグリッドデザインが1byteの世界で展開する半角英語であることから)どうしてもデザイン重視で考えると、日本語としてはフォントが小さくなりがちです。下手にスマホで文字が大きいと改行が煩雑化し、見た目のデザイン性を損ないます。老眼のない若年層や電車内での覗き見を回避したいユーザーにとってはフォントが小さい方がすっきりしていて見やすいと考える傾向もあるわけです。ですので、最近のブランド系サイトのフォントは10pxから12pxで展開しているケースも多くなってきています。
ちなみに、Google Chromeブラウザでは、最小フォントサイズという設定が存在しておりまして、何も設定を変更しないと一律で10px未満では表示されないようになっております。それでも敢えて設定を変更したとしても、6pxが最小です。それ以下は画像で見せるしかないでしょう(そもそも見えなくなるかもしれませんが)。
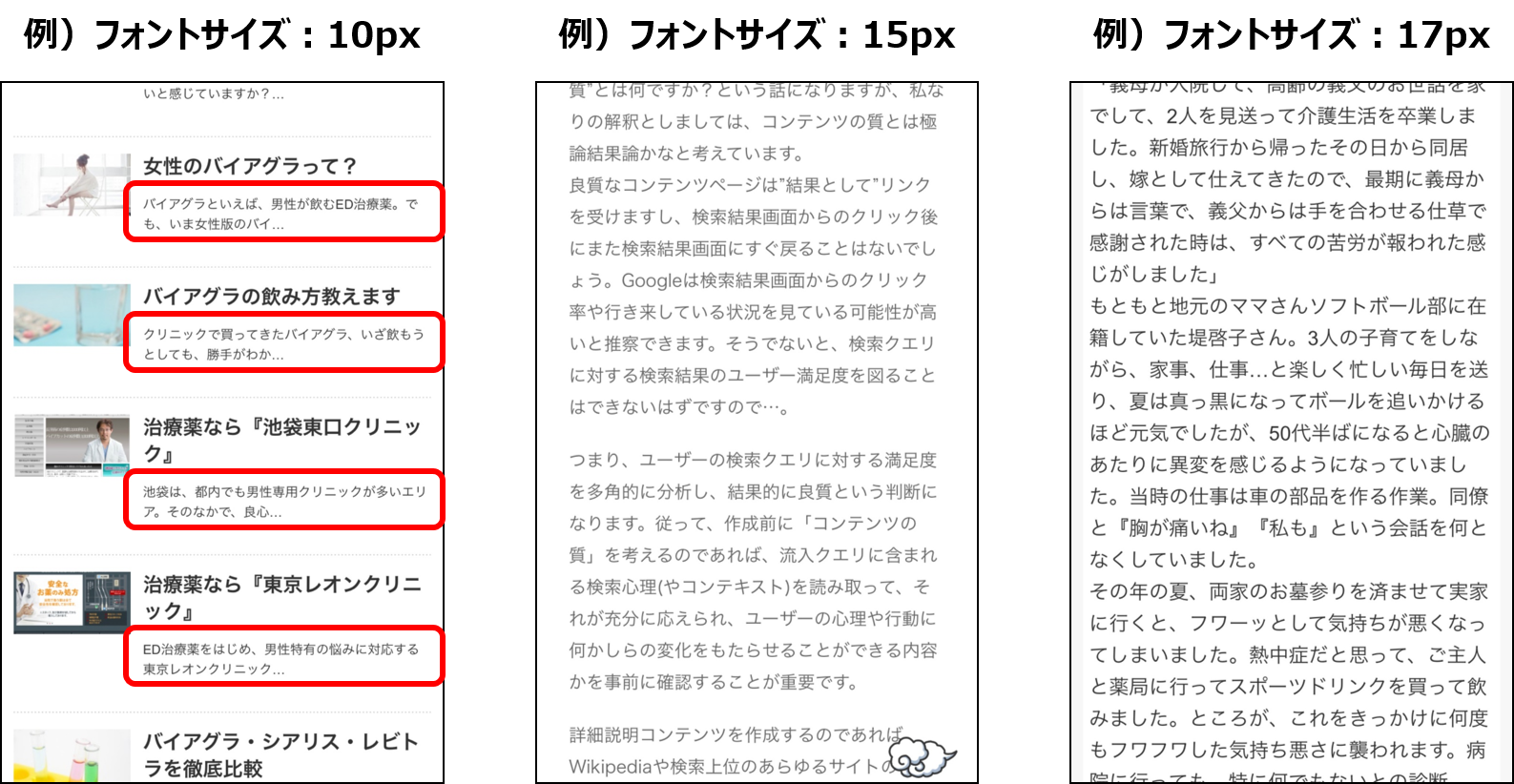
私のこのブログは15pxで展開していますので、ご参考までに以下にサイズ感をご紹介します。

上記は画像キャプチャーですので、17pxの方が適切なサイズ感に捉えがちですが、意外と10pxでも充分見えたりします。
適切なスマホフォントサイズは?
もちろん、閲覧ユーザーの属性ありきで考えるべきだと思いますが、レスポンシブウェブデザインを採用している上で、改行の煩雑化を回避したいのであればフォントサイズは小さくすると良いと思います。文章も”イチ塊”感が出て、全体的にすっきり見えますし、若年層も好みやすいです。さらに画像とのバランスも考えると小さい方が調整が利きます。対して、閲覧ユーザーの年齢層が幅広く、画像要素の少ない読み物コンテンツの場合はフォントサイズが大きい方がストレスなく読めると思います。
また、ガバナンスとトンマナが順守できているのであれば、同じサイト内でもページによってフォントサイズを変えるのもアリかもしれませんが、閲覧ユーザーにとってはストレスになるかもしれませんので、事前分析を徹底しましょう。
結局私が考えるに、他人に見られなくない内容であればフォントサイズは小さい方が良いとは思いますが、「サイトの特性(バランスデザインor読み物デザイン)×閲覧ユーザーの年齢層×サイトデザイナーの好み」の軸から判断することが最適解のような気がしています。
最近のレスポンシブウェブデザインにおけるスマホフォントサイズの設定の仕方としては、(CSS等での表記で)pxを指定するよりも85%や65%等、パーセンテージで指定しているサイトの方が多い印象も受けます。
最後に、私の個人的な好みのスマホフォントサイズは14px前後です。そして行間を気持ち広めに取るのが読みやすいと思っています。皆様もぜひ、ご自身にとって一番見やすいフォントサイズは何か、ユーザー目線で考えてみてはいかがでしょうか。
そこを注意して見るだけで、色々な(創意工夫)サイトがあることを再発見できるかもしれませんよ。




